| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 토이프로젝트
- 회고록
- PWA
- vue login
- 기획
- 뷰
- javascript
- vsCode
- vue
- 정리
- vuex
- jwt
- extension
- Docker
- react
- plugin
- Git
- Firebase
- database
- 프론트
- express
- 셋팅
- 로그인
- nginx
- 배포
- 플러그인
- AWS
- react-query
- 신상마켓
- login
- Today
- Total
강디너의 개발 일지
Vue - 특정 페이지 비밀번호 걸기 본문
목적
특정 페이지를 들어갈 때 비밀번호를 입력하고 맞을 경우에만 들여보내고 싶다.
아무 생각 없이 비밀번호를 입력해야지만 들어갈 수 있는 페이지를 어떻게 만들까 하다가
대충 생각했을 때에는 confrim 창처럼 그냥 비밀번호 뚜다닥 입력하고 맞으면 들여보내면 될 거라 생각했는데 옛날 옛적 자바 했을 때 알림창이었.... 던 것 같기도 하고 어디서 봤지...
역시 그런 건 없.... 너무 대충 생각했나.... (있으면 알려주세요)

그다음 생각한 것이 API 키를 두는 것처럼 키 파일 하나 만들고 비교하고 라우터 태우면 될 것 같아서 바로 작업 시작!
우선 비밀번호 파일을 만들어줍니다.
loungeKey.js
const loungeKey = '-----';
export default loungeKey;
.gitignore 파일에도 적어줍니다. (git에 공유되면 안 되니깐)
여기에는 다른 중요한 파일들이 들어가 있습니다.
node_modules
/dist
등등...
firebaseConfig.js
youtubeConfig.js
loungeKey.js
router/index.js
라우터 설정에서 beforeEnter로 체크해줍니다.
loungeKey와 query로 넘어온 값이 맞다면 lounge 경로로 보냅니다.
틀리다면 checkPwd 경로로 보냅니다.
import loungeKey from '../../loungeKey';
...
{
path: '/lounge',
name: 'Lounge',
component: Lounge,
meta: { unauthorized: true, layout: 'MobileLayout' },
beforeEnter: (to, from, next) => {
if (to.query[loungeKey]) {
next();
} else {
next('/checkPwd');
}
},
},
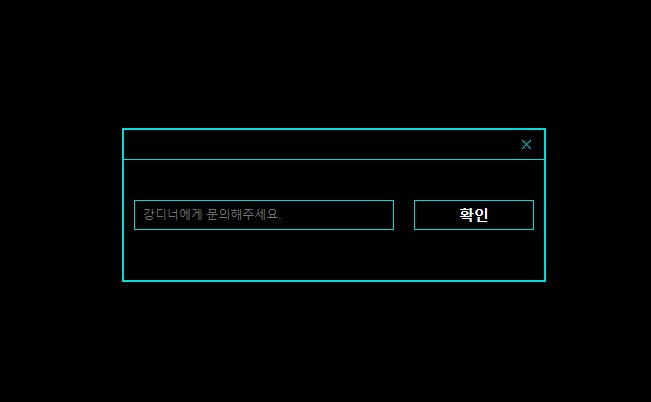
views/CheckPwd.vue
간단하게 input과 button 정도면 충분합니다. (css는 별도)
checkPwd와 loungeKey를 비교해준 다음 맞을 경우에만 router를 태웁니다.
<template>
<modal v-model="isAuth" :disabled="true" width="420" height="150">
<div class="check">
<input class="check__text" v-model="checkPwd" placeholder="강디너에게 문의해주세요." />
<button class="check__button" type="button" @click="clickPwd">확인</button>
</div>
</modal>
</template>
<script>
import Modal from '@/components/common/Modal.vue';
import loungeKey from '../../loungeKey';
import { ref } from '@vue/composition-api';
export default {
name: 'checkPwd',
components: {
Modal,
},
setup(_, { root }) {
const isAuth = ref(true);
const checkPwd = ref('');
const clickPwd = () => {
if (checkPwd.value === loungeKey) {
root.$router.push({
path: '/lounge',
query: {
[loungeKey]: true,
},
})
}
};
return {
isAuth,
checkPwd,
clickPwd,
};
},
};
</script>
결론
이제는 도메인/lounge를 통해 직접적으로 들어갈 수는 없고
CheckPwd 페이지에서 비밀번호를 입력해야지만 들어갈 수 있습니다.
만약 query에 대해 알고 비밀번호도 잘 안다면 바로 들어갈 수도 있지만 ^^...
git : https://github.com/DinnerKang/study_vue/tree/master/deali-music
'Javascript > Vue.js' 카테고리의 다른 글
| javascript - 카카오 로그인 with Vue.js (20) | 2020.10.23 |
|---|---|
| Vue PWA - Firebase Cloude Messaging 설정(web push) (0) | 2020.07.30 |
| Vue 관련 잘 몰랐던 개념 정리 (0) | 2020.04.16 |
| Vue - 동적 컴포넌트를 이용한 Layout 설정 (5) | 2020.03.24 |
| Vue - Composition API 예시 (2) | 2020.03.05 |




