| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 셋팅
- javascript
- Git
- vue
- 뷰
- react
- plugin
- jwt
- 토이프로젝트
- database
- 배포
- nginx
- Docker
- AWS
- express
- 로그인
- Firebase
- 프론트
- 신상마켓
- vuex
- extension
- vue login
- react-query
- PWA
- login
- 기획
- vsCode
- 플러그인
- 회고록
- 정리
- Today
- Total
강디너의 개발 일지
Vue 관련 잘 몰랐던 개념 정리 본문
1. CSS scope
2. vue custom event
CSS scope
Vue에서 css범위 설정에는 global, scope로 하는 방식 두 가지 있습니다.
- global로 설정하면 부모, 자식뿐만 아니라 모오오오든 파일에 적용되기 때문에 보통 가장 최상위에서 reset css 등에 넣음
- scope로 설정하면 그 컴포넌트 안에 있는 DOM만 적용됩니다.
잘못 알고 있던 점
scope로 설정하면 부모에서 설정한 css가 자식에도 적용되는 줄 알았습니다.
공통으로 들어가는 자식들에게만 css를 적용하고 싶은데, global 설정으로 하기엔 너무 범위가 넓어서...
부모 단에서 scope로 설정하면 css 적용이 되길래 !!! 되길래애 !!!
적용되긴 합니다.. 다만 최상위 DOM에만 적용됩니다.
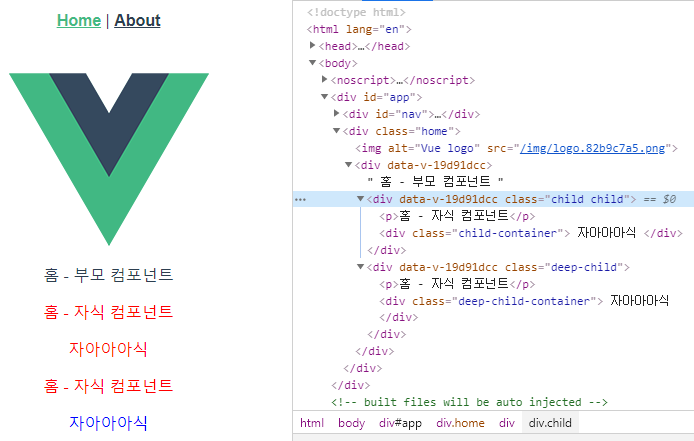
아래 코드를 보시면 최상위인 child, depp-child class만 적용되는 것을 볼 수 있습니다.
scss라서 그런 건가 하고 테스트해봤는데 일반 css scoped도 같은 결과가 나옵니다.
부모 컴포넌트
<template>
<div>
홈 - 부모 컴포넌트
<child class="child" />
<deep-child />
</div>
</template>
// 스크립트 생략
<style lang="scss" scoped>
.child{
color: red;
&-container{
color: blue;
}
}
.deep-child{
color: red;
::v-deep &-container{
color: blue;
}
}
</style>child 컴포넌트
<template>
<div class="child">
<p>홈 - 자식 컴포넌트</p>
<div class="child-container">
자아아아식
</div>
</div>
</template>deep-child 컴포넌트
<template>
<div class="deep-child">
<p>홈 - 자식 컴포넌트</p>
<div class="deep-child-container">
자아아아식
</div>
</div>
</template>
부모 컴포넌트에서 child를 설정하니깐 2개가 겹쳐진 것을 볼 수 있습니다.
결국 부모, 자식 중 한 곳에서 class를 설정해서 css를 먹일 수 있습니다.
그리고 자식 최상위 DOM에만 접근 가능하며 더 안쪽으로 들어가고 싶다면 ::v-deep(또는 '>>>', '/deep/') 을 사용해서 접근해야 합니다.

vue custom event
https://kr.vuejs.org/v2/guide/components-custom-events.html
부모에게서 받은 props를 자식이 변경할 수 없는 줄 알았는데 변경이 가능합니다.(옛날에 몰랐음)
부모 컴포넌트에서 v-model를 자식 컴포넌트에 달 수 있는데 ~ (props 이름은 value)
자식이 emit로 부모한테 쏩니다!
그리고 이 emit 이벤트 이름을 input으로 해주면 v-model 이랑 연결돼서 적용됩니다.
그 외에도 문서에는 다양한 이벤트를 볼 수 있습니다.
(문서가 볼 때마다 새로운 느낌적인 느낌... 너무 자주 바뀌고 생겨...)
부모 컴포넌트
<template>
<div>
홈 - 부모 컴포넌트
<child class="child" v-model="testData" />
<deep-child />
</div>
</template>
//임포트 생략
export default {
name: 'Parent',
components: {
Child,
DeepChild,
},
setup() {
const testData = ref(0);
return {
testData,
};
},
}자식 컴포넌트
<template>
<div class="child">
<p @click="clickEvent">홈 - 자식 컴포넌트</p>
<div class="child-container">
자아아아식 {{ value }}
</div>
</div>
</template>
<script>
export default {
name: 'Child',
props: {
value: {
type: Number,
},
},
setup(props, { emit }) {
const clickEvent = () => {
const test = props.value + 1;
emit('input', test);
};
return {
clickEvent,
};
},
}
</script>
엄밀히 말하면 자식은 변경하지 못하지만 부모한테 꼰질러서(emit) 변경할 수 있습니다. 음...?!
p.s. 새벽 잡담
가끔 간단하게 자리에서 vue 관련 이야기를 하면 부모 자식 관계가 나오는데 이 둘의 관계가 잘 안 풀리니깐 자주 나오는 느낌이지만... 개발 이야기하는데 뭔가 앞에 모바일팀의 눈초리가 느껴지는 찝찝함.. 읔
전체 코드
https://github.com/DinnerKang/study_vue/tree/master/sass-scope
'Javascript > Vue.js' 카테고리의 다른 글
| Vue PWA - Firebase Cloude Messaging 설정(web push) (0) | 2020.07.30 |
|---|---|
| Vue - 특정 페이지 비밀번호 걸기 (0) | 2020.06.02 |
| Vue - 동적 컴포넌트를 이용한 Layout 설정 (5) | 2020.03.24 |
| Vue - Composition API 예시 (2) | 2020.03.05 |
| Vue - 프로그래시브 웹앱(PWA) 설정 + 로그인 (0) | 2019.12.17 |




