Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 정리
- AWS
- javascript
- 배포
- 뷰
- 신상마켓
- login
- jwt
- vue login
- 로그인
- vue
- nginx
- 기획
- vsCode
- Docker
- 회고록
- react
- extension
- plugin
- vuex
- database
- 셋팅
- react-query
- Firebase
- Git
- PWA
- express
- 플러그인
- 프론트
- 토이프로젝트
Archives
- Today
- Total
강디너의 개발 일지
Vue - 동적 컴포넌트를 이용한 Layout 설정 본문
728x90
동적 컴포넌트란
컴포넌트를 동적 또는 비동기로 변경하고 싶을 때 v-bind:is를 사용하는 기능입니다.
이번 포스팅에서 보여드릴 예제는 router에서 특정 meta를 이용하여 레이아웃을 만들어보겠습니다.
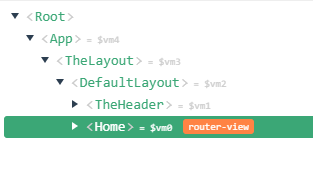
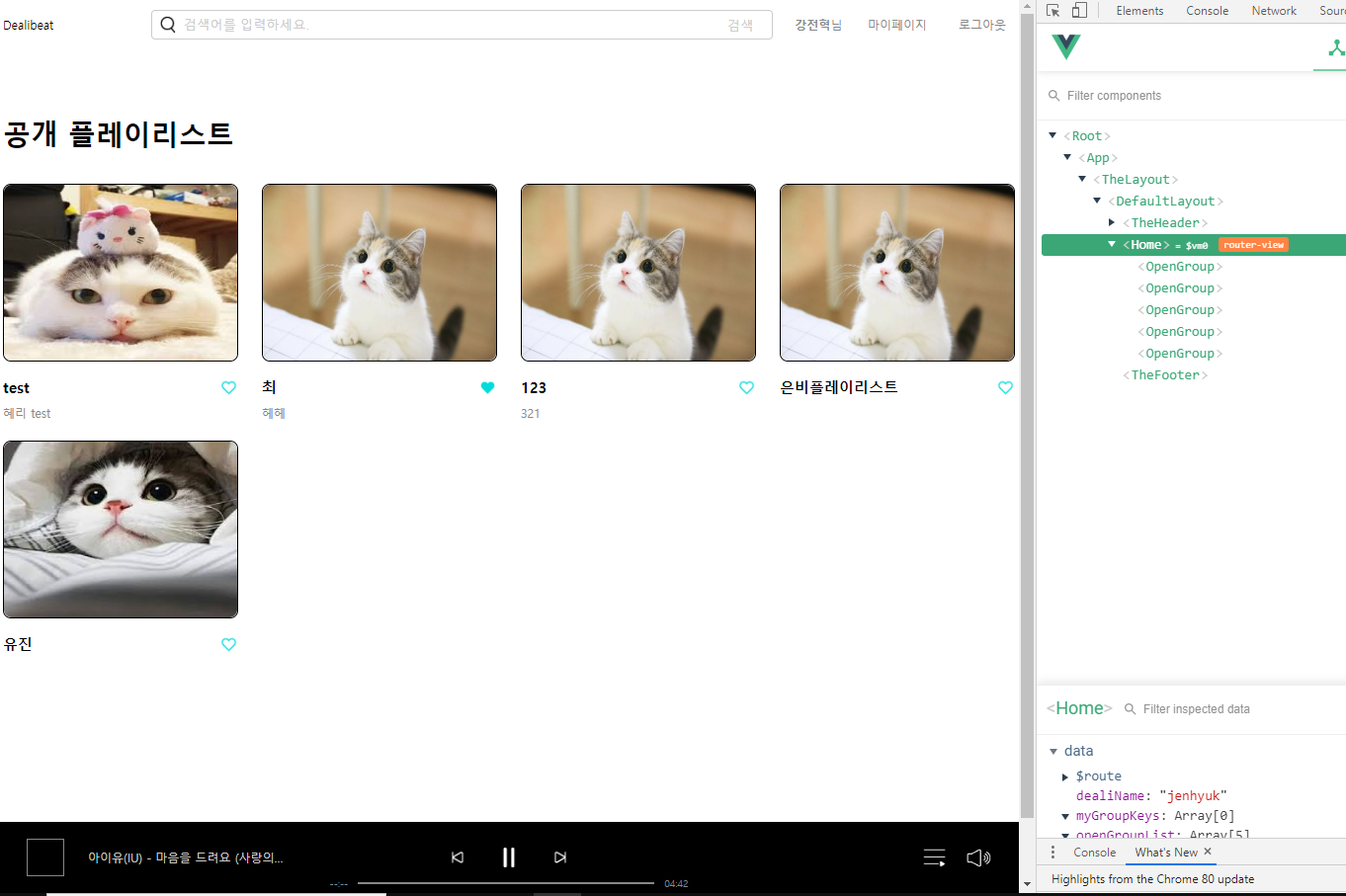
프로젝트 기본 구성

짧게 설명드리자면 App 바로 아래 Layout을 둔 다음 slot으로 router-view를 둔 것입니다.
App.vue
<template>
<div id="app">
<the-layout>
<router-view />
</the-layout>
</div>
</template>
<script>
import TheLayout from '@/layouts/TheLayout';
export default {
name: 'App',
components: { TheLayout },
}
</script>router/index.js
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from '../views/Home';
import MyPage from '../views/MyPage';
import Lounge from '../views/Lounge';
Vue.use(VueRouter);
const routes = [
{
path: '/',
name: 'Home',
component: Home,
meta: { unauthorized: true },
},
{
path: '/myPage',
name: 'MyPage',
component: MyPage,
},
{
path: '/lounge',
name: 'Lounge',
component: Lounge,
meta: { unauthorized: true, layout: 'MobileLayout' },
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
});
export default router
부모 레이아웃에서는 자식 컴포넌트들, meta데이터를 받을 준비만 하면 됩니다.
저는 MobileLayout을 사용하는 컴포넌트에만 meta 태그를 준 후 없을 경우 DefaultLayout을 사용하도록 설계했습니다.
layouts/TheLayout.vue
<template>
<component :is="layout" >
<slot />
</component>
</template>
<script>
import { computed } from '@vue/composition-api';
import DefaultLayout from './DefaultLayout';
import MobileLayout from './MobileLayout';
export default {
name: 'TheLayout',
components: {
DefaultLayout,
MobileLayout,
},
setup(props, { root }){
const layout = computed(() => root.$route.meta.layout || 'DefaultLayout' );
return {
layout,
}
}
}
</script>
layouts/DefaultLayout.vue
<template>
<div>
<the-header />
<slot />
<the-footer />
</div>
</template>
<script>
import TheHeader from '../components/Menu/TheHeader';
import TheFooter from '@/components/Menu/TheFooter';
export default {
name: 'DefaultLayout',
components: {
TheHeader,
TheFooter,
},
}
</script>
layouts/MobileLayout.vue
<template>
<div>
<slot></slot>
</div>
</template>
<script>
export default {
name: 'MobileLayout',
}
</script>
DefaultLayout

MobileLayout

git : https://github.com/DinnerKang/study_vue/tree/7e4196a6961eb27df385b1e4672deaefae656474/deali-music
이해 안 되는 거 있으시면 댓글로 남겨주세요!!
ps. 저번 주말에 첫 후원이 들어와서 기분 좋게 글 씁니다!! ㅎㅅㅎ
반응형
'Javascript > Vue.js' 카테고리의 다른 글
| Vue - 특정 페이지 비밀번호 걸기 (0) | 2020.06.02 |
|---|---|
| Vue 관련 잘 몰랐던 개념 정리 (0) | 2020.04.16 |
| Vue - Composition API 예시 (2) | 2020.03.05 |
| Vue - 프로그래시브 웹앱(PWA) 설정 + 로그인 (0) | 2019.12.17 |
| Vue - 프로그래시브 웹앱(PWA) 설정하기 (0) | 2019.11.28 |
Comments




