| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 신상마켓
- vsCode
- 플러그인
- nginx
- AWS
- extension
- database
- 셋팅
- plugin
- vue
- react
- Git
- 정리
- 배포
- PWA
- Docker
- login
- 기획
- javascript
- react-query
- 토이프로젝트
- Firebase
- express
- jwt
- 로그인
- vue login
- 회고록
- 뷰
- vuex
- 프론트
- Today
- Total
강디너의 개발 일지
Vue - Composition API 예시 본문
Composition API는 Vue3에 도입되는 함수 기반 API 입니다.
Composition API를 소개하는 페이지에서는 아래와 같이 설명하고 있습니다.
컴포지션 API 소개 : 구성 요소 논리를 유연하게 구성 할 수있는 추가 기능 기반 API 세트입니다.
중요한것은 Vue2에서도 나중에 나올 Vue3의 문법을 사용할 수 있도록 만든것이 Composition API 입니다.
Vue2에서 Vue3 로 버전이 올라가면서 바뀌는 것이 많습니다. (Lifecycle, 문법 등)
Vue의 단점이라고 말하는 '프로젝트 규모가 커질수록 관리하기 힘들다' 하는 점을 Composition API로 보안했습니다.
기존 Vue2에서는 data, methods, watch 등등 프로젝트 규모가 커질수록, 컴포넌트 안에 코드가 많아 질 수록 뭐가 어디에 사용하는지 찾기 힘들었습니다. 하지만 Composition API를 사용하면 한 덩어리에서 해결하기 때문에 코드도 보기 편하고, 추후 컴포넌트를 나눌때도 편합니다.(저는 편했습니다)

아래 글을 보시면 위의 그림이 이해가 될 것입니다.
사용 예시
Lifecycle에도 변화가 있습니다.
import { onMounted, onUpdated, onUnmounted } from '@vue/composition-api'
const MyComponent = {
setup() {
onMounted(() => {
console.log('mounted!')
})
onUpdated(() => {
console.log('updated!')
})
onUnmounted(() => {
console.log('unmounted!')
})
}
}
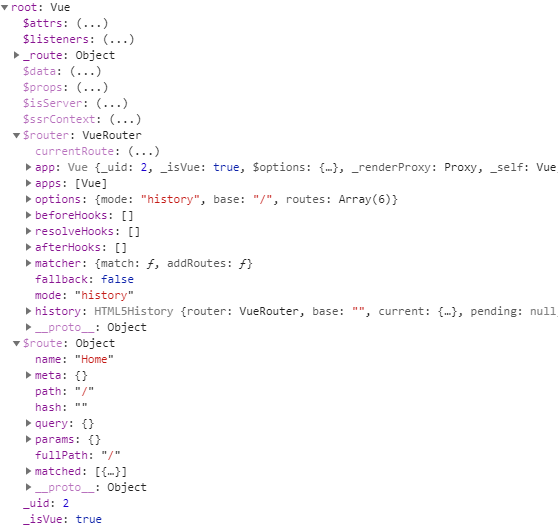
this.router, this.refs 등 이제 this 를 사용하지 않습니다.
setup 에서 받아서 사용합니다.
const MyComponent = {
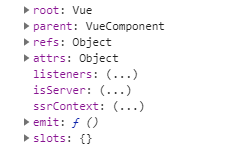
setup(props, context) {
console.log(context);
}
}
-----------------------------------------------------------
interface Data {
[key: string]: unknown
}
interface SetupContext {
attrs: Data
slots: Slots
parent: ComponentInstance | null
root: ComponentInstance
emit: ((event: string, ...args: unknown[]) => void)
}
function setup(
props: Data,
context: SetupContext
): Data

reactive, ref -> 반응하고 변경 가능한 객체
reactive 는 toRefs로 일반 객체로 반환해서 전달해야 합니다.
import { ref, reactive, toRefs } from "@vue/composition-api";
const myGroup = () => {
const state = reactive({
groupData: '',
});
const getMyGroup = () => {
state.groupData = 'test';
};
return {
getMyGroup,
...toRefs(state),
};
};
const modalEvent = () => {
const isModal = ref(false);
const openModal = () =>{
isModal.value = true;
};
const closeModal = () => {
isModal.value = false;
};
return {
isModal,
openModal,
closeModal,
}
}https://vue-composition-api-rfc.netlify.com/api.html#reactive
computed -> getter 함수를 가져오고 getter에서 반환 된 값에 대한 변경 불가능한 반응성 참조 객체를 반환합니다.
watch는 특정 값만 감지할수도 있고 전체를 감지할 수도 있습니다
import { computed, watch } from "@vue/composition-api";
export default {
setup(props, { root, refs }) {
const userInfo = computed(() => root.$store.getters['login/getUserStatus']);
const userName = computed(()=> root.$store.getters['login/getUserStatus'].dealiName);
watch(userName, () =>{
console.log('hi');
});
return {
userInfo,
userName,
};
}
};
'Javascript > Vue.js' 카테고리의 다른 글
| Vue 관련 잘 몰랐던 개념 정리 (0) | 2020.04.16 |
|---|---|
| Vue - 동적 컴포넌트를 이용한 Layout 설정 (5) | 2020.03.24 |
| Vue - 프로그래시브 웹앱(PWA) 설정 + 로그인 (0) | 2019.12.17 |
| Vue - 프로그래시브 웹앱(PWA) 설정하기 (0) | 2019.11.28 |
| Vue - Login 세션 유지하기 (6) | 2019.11.24 |




