| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- nginx
- 셋팅
- 정리
- AWS
- vsCode
- 토이프로젝트
- 회고록
- jwt
- Git
- Docker
- database
- 로그인
- express
- 기획
- 배포
- PWA
- 뷰
- 플러그인
- javascript
- plugin
- extension
- vuex
- login
- react
- vue
- 신상마켓
- Firebase
- 프론트
- vue login
- react-query
- Today
- Total
강디너의 개발 일지
javascript - 카카오 로그인 with Vue.js 본문
목표
- Vue.js를 이용하여 카카오 로그인
- 카카오 AccessToken, RefreshToken 가져오기
- 유저 정보 가져오기
준비물
REST API 키
Javascript 키
Admin 키

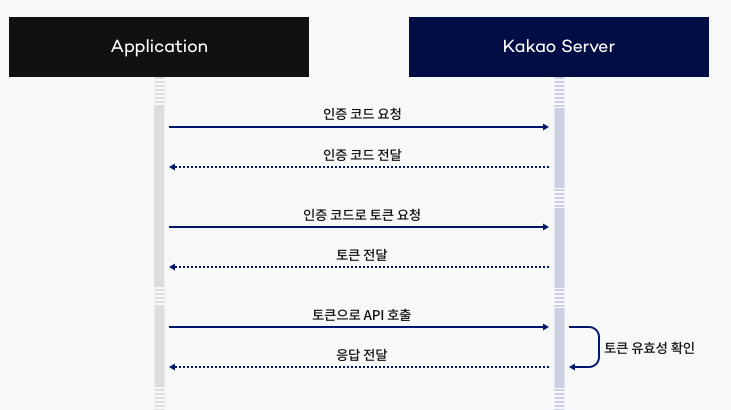
Flow
- 인증 코드 요청 (javascript SDK)
- 받은 인증 코드를 이용하여 토큰 요청 (REST API)
- 받은 토큰을 이용하여 계정 정보 요청 (javascript SDK)

(코드: github.com/DinnerKang/study_vue/tree/master/todo-list)
카카오 로그인
1. index.html 에 아래 코드 삽입 (카카오 javascript SDK)
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>2. kakao javascript 키 설정 - main.js
window.Kakao.init('11389a--------Javascript 키---------09809');3. 카카오 인증 코드 요청 - components/login/LoginKaka.vue
<template>
<img
class="kakao_btn"
src="@/assets/login/kakao_login_medium_narrow.png"
@click="loginWithKakao"
/>
</template>
<script>
export default {
name: "LoginKakao",
methods: {
loginWithKakao() {
const params = {
redirectUri: "http://localhost:8080/auth",
};
window.Kakao.Auth.authorize(params);
},
},
};
</script>4. 인증코드에 받는 데 성공하면 redirectUri에 설정한 페이지로 이동하며, 쿼리에 인증 코드 정보가 담겨있음

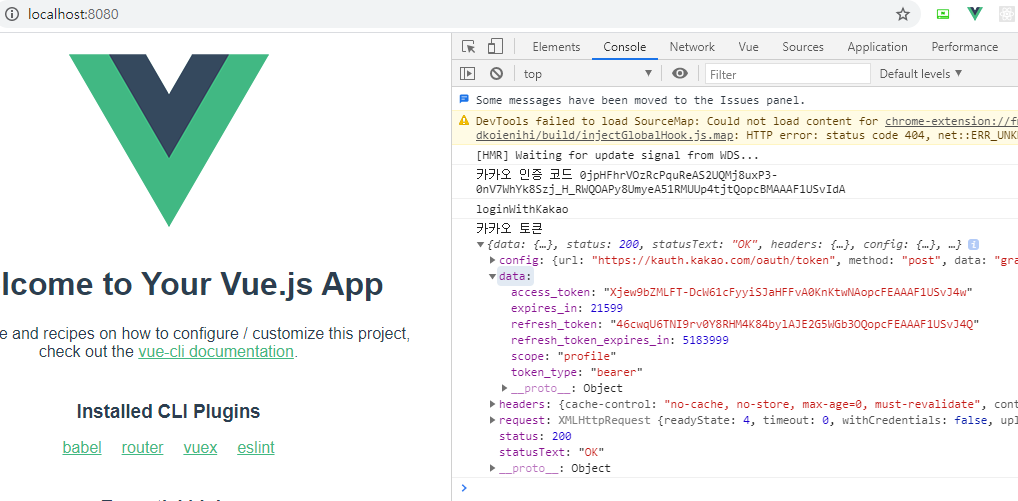
5. 해당 인증코드를 들고 토큰 요청 (카카오 REST API) - services/login.js
const kakaoHeader = {
'Authorization': '86c----------Admin 키-----------------',
'Content-type': 'application/x-www-form-urlencoded;charset=utf-8',
};
const getKakaoToken = async (code) => {
console.log('loginWithKakao');
try {
const data = {
grant_type: 'authorization_code',
client_id: '7f---------------REST API 키------------------',
redirect_uri: 'http://localhost:8080/auth',
code: code,
};
const queryString = Object.keys(data)
.map(k => encodeURIComponent(k) + '=' + encodeURIComponent(data[k]))
.join('&');
const result = await axios.post('https://kauth.kakao.com/oauth/token', queryString, { headers: kakaoHeader });
console.log('카카오 토큰', result);
return result;
} catch (e) {
return e;
}
};
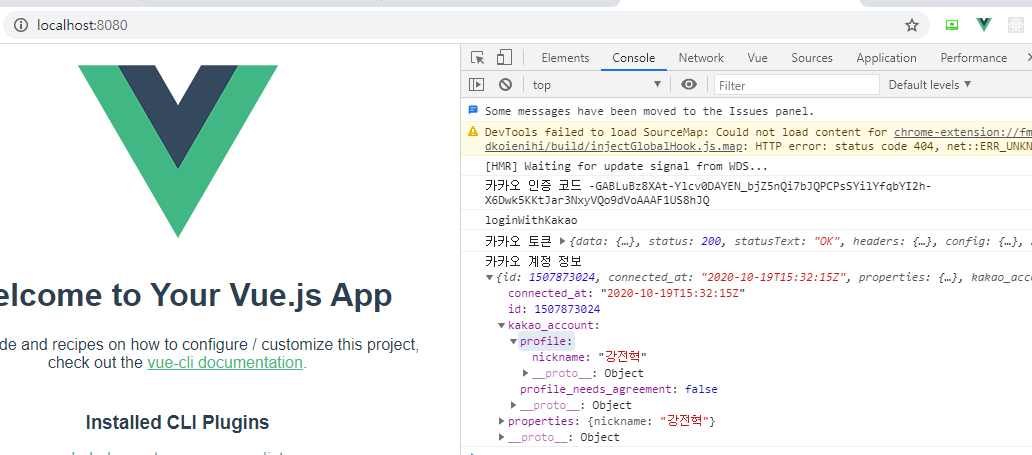
6. 계정 정보 요청 - services/login.js
const getKakaoUserInfo = async () => {
let data = '';
await window.Kakao.API.request({
url: "/v2/user/me",
success: function (response) {
data = response;
},
fail: function (error) {
console.log(error);
},
});
console.log('카카오 계정 정보', data);
return data;
}
후기...
원래는 저번 주에 코딩 다 하고 주말에 포스팅을 하려고 했으나 두 가지가 나를 엄청 괴롭혀서 포스팅이 미뤄졌다.
첫 번째는 토큰을 이용해서 자연스럽게 로그인 유지시키는 것이 목표였기 때문에 로그인 후 토큰을 얻는 것이 중요했다. 그렇지만 토큰을 얻기는 너무 힘들었다.
처음에 REST API만 이용해서 구현하려고 했으나 인증코드를 받기 위해 kakao 쪽으로 redirect 하는 상황이 있었는데, redirect url을 설정했음에도 불구하고 계속 CORS 오류가 발생하여서 실패했었다.
구글링을 계속해봤는데 javascript SDK를 이용해서 받아야 한다고 적힌 글도 있고, recirect url 설정을 잘해보라는 말도 있고, 서버단에서 받아야 한다는 글도 있고... 많은 시간을 투자했는데도 해결하지 못하였다. (혹시 해결하신 분 댓글로 부탁드립니다.)
그래서 javascript SDK만 사용해서 토큰을 얻어보려고 했으나...

빠르게 갈아탔다.
두 번째는 토큰 얻는 부분에서 REST API를 이용할 때 401 Unauthorized 가 발생하며 계속 API가 실패하는 현상이 있었다.
error: "invalid_client"error_description: "Bad client credentials"
아무리 찾아봐도 설정을 잘못해서 그런 거다, 헤더 잘 확인해봐라, 등등 아무리 확인해봐도 정상적으로 쏘는 것만 같았었다. 하지만 계속 문서를 읽던 도중 Query String으로 전달해야 한다는 것을 확인하였고, 바로 적용하였더니 정상 작동하였다.

다른 분들은 어떻게 이런 작업 없이 잘 보내셨는지 궁금하다...
결론
문서를 잘 보자.
'Javascript > Vue.js' 카테고리의 다른 글
| javascript - 네이버 로그인 with Vue.js (4) | 2020.11.13 |
|---|---|
| javascript - firebase, google 로그인 with Vue.js (2) | 2020.11.05 |
| Vue PWA - Firebase Cloude Messaging 설정(web push) (0) | 2020.07.30 |
| Vue - 특정 페이지 비밀번호 걸기 (0) | 2020.06.02 |
| Vue 관련 잘 몰랐던 개념 정리 (0) | 2020.04.16 |




