Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- javascript
- vue
- 로그인
- jwt
- Docker
- vue login
- 셋팅
- login
- 신상마켓
- extension
- 회고록
- Git
- PWA
- database
- 플러그인
- 기획
- react-query
- 뷰
- plugin
- AWS
- react
- 배포
- Firebase
- 프론트
- 토이프로젝트
- express
- vuex
- nginx
- vsCode
- 정리
Archives
- Today
- Total
강디너의 개발 일지
Vue - 프로그래시브 웹앱(PWA) 설정하기 본문
728x90
기획
PWA를 이용한 위치 저장 어플리케이션 만들기
- Vue 이용한 페이지 제작
- Firebase 를 이용한 호스팅 + DB 저장
목차
1. vue-cli4 Setting
2. Firebase Setting
1. vue-cli Setting
설정 중 PWA 설정 도와주는 옵션이 있습니다.
설정해주시면 편합니다.


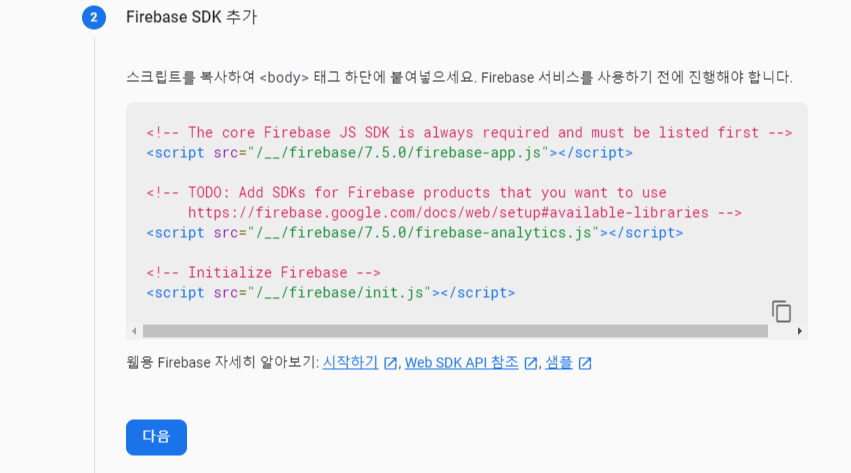
2. Firebase Setting
Window에서 firebase-tools 를 설치하려면 까다롭습니다.
글로벌로 설치해서 사용하라고 적혀있는데, Window에서는 권한이 없다고 막혀버립니다.
그래서 찾아본 결과, 독립형 실행 프로그램을 다운로드 후 설치해서 firebase-tools 를 이용하거나
nvm-window를 설치해서 버전 관리해서 사용하는 방법 두 가지입니다.
https://github.com/coreybutler/nvm-windows/releases
아... 이래서 맥이 편하구나




실습을 하던 중....

윈도우에 nvm 도 설치해보고 설정도 막 건드려보다가 맛이 가버림 !!!
글로벌로 설치해둔 모듈들이 실행 안 되는 불상사가... 아후.. 윈도우를 다시 설치해야겠...따...
ps. 여러분은 사용자 이름 한글로 짓지 마세요
@수정 cmd 창을 관리자 권한으로 틀고 설치하니깐 되네요....
반응형
'Javascript > Vue.js' 카테고리의 다른 글
| Vue - Composition API 예시 (2) | 2020.03.05 |
|---|---|
| Vue - 프로그래시브 웹앱(PWA) 설정 + 로그인 (0) | 2019.12.17 |
| Vue - Login 세션 유지하기 (6) | 2019.11.24 |
| Vue - filters 기능 이용한 콤마 찍기 (0) | 2019.09.23 |
| Vue - watch를 이용한 정규식 사용 (0) | 2019.09.16 |
Comments




