| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- nginx
- 배포
- plugin
- vuex
- 셋팅
- 기획
- login
- Git
- database
- extension
- jwt
- 로그인
- 토이프로젝트
- PWA
- javascript
- 뷰
- 프론트
- Firebase
- vue
- 정리
- vue login
- 플러그인
- Docker
- 회고록
- 신상마켓
- react
- react-query
- express
- AWS
- vsCode
- Today
- Total
목록Javascript (92)
강디너의 개발 일지
 프로젝트_v7 Express JWT으로 로그인 인증 + 모듈화
프로젝트_v7 Express JWT으로 로그인 인증 + 모듈화
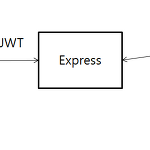
JWT 으로 로그인 인증을 하겠습니다. 우선 jsonwebtoekn 모듈을 다운받겠습니다. 이 모듈은 jwt를 편하게 만들수 있도록 도와줍니다. JWT 로그인 1. user 테이블에서 user_pwd를 가져온 뒤 2. hash 해서 hash 한 값과 가져온 값과 비교 하고 맞으면 3. Token 을 만듭니다. 토큰이 성공적으로 만들어지면 성공 메시지와 함께 토큰을 보내줍니다. app.post('/auth/login', (req, res) => { // 로그인 인증 User.user_id = req.body.id; User.user_pwd = req.body.pwd; let jwt_secret = 'DinnerKang'; console.log(req.body.id); if (User.user_id) { c..
 프로젝트_v6 Express CRUD 만들기 + 암호화
프로젝트_v6 Express CRUD 만들기 + 암호화
CRUD 중 R은 전 시간에 했고, C 와 D 를 해보겠습니다. CreateReadUpdateDelete *준비물*Insonomia 1. 모델을 정의해줍니다. User로 정의했습니다. class User { constructor(user_id, user_pwd, user_role){ this.user_id = user_id; this.user_pwd = user_pwd; this.user_role = user_role; }} 2. 비밀번호 암호화 Node 에는 crypto 라는 내장 모듈이 있습니다. 우선 config 에 KEY를 하나 추가해줍니다. 그 후 crypto와 secret 을 선언해줍니다. 테스트 해보겠습니다. 암호화가 잘 되는것을 볼수 있습니다. 3. 사용자 등록 사용자 등록 쿼리이름, 비밀..
 프로젝트_5 Express API 개발
프로젝트_5 Express API 개발
프로젝트_4 Express API 개발 *준비물*insomnia REST API 테스트 툴 1. body-parser, mysql, cors 설치 npm install --save body-parser npm install --save mysql npm install --save cors 2. body-parser, mysql, cors 변수 입력 3. mysql 설정 파일 및 Model 만들기 models 라는 폴더 -> user -> user.js 파일 만든 후 User 모델을 만듭니다. config.js 라는 파일도 만들고 본인 MySQL의 정보를 적습니다. 4. DB 설정 입력 아까 만든 config를 잘 연결시켜줍니다. 5. 테스트 하기위한 사용자 전체 조회 API만들어 봅니다. 아 그러기 위해..
 프로젝트_4 Docker에 MySQL 셋팅 및 DB 만들기
프로젝트_4 Docker에 MySQL 셋팅 및 DB 만들기
*준비물* Docker (Kitematic 포함), mysql workbench 1. 도커를 설치합니다..window 10 pro 버전이 아닐경우 잘 찾으셔서 다운 받으셔야 합니다. 2. docker 터미널에서 mysql을 찾아봅니다. docker search mysql OFFICIAL 항목에 OK 라고 표시되어있으면 공식이미지라는 뜻 입니다.그중 저는 mysql 을 다운받겠습니다. 2. mysql 내려 받기 docker pull mysql 3. mysql 이미지를 컨테이너로 만들어봅시다. docker run 에 대한 환경 변수 참고 사이트 - http://pyrasis.com/book/DockerForTheReallyImpatient/Chapter20/28 호스트의 3306포트와 컨테이너의 3306 포..
 프로젝트_3 Express 서버 셋팅!
프로젝트_3 Express 서버 셋팅!
1. app.js 를 만들고 터미널에 npm init을 해줍니다. 2. npm init은 node package manager를 시작하는것입니다. *주의사항*entry point에 app.js 를 확인해주세요이건 app.js 라고 만들었기 때문입니다.나머지는 무시하셔도 됩니다. 3. package.json 이 잘 만들었는지 보시고scripts 부분에start : node app.js 를 쳐주세요이 의미는 npm start 명령어를 쳤을때 서버가 시작되게합니다. 4. express 를 설치해줍니다. 5. 우선 세팅을 여기까지 하겠습니다 !
 프로젝트_2 Vue Login Page
프로젝트_2 Vue Login Page
Vue 로그인 페이지를 만들어보겠습니다. style 을 scss 를 사용하기 위해서 필요한 모듈인 sass-loader 를 설치해야합니다. npm install --save sass-loader 설치하면 scss를 컴파일 할 수 있습니다. 구조는 다음과 같이 만들겁니다. Templete 로그인 회원가입 로그인 회원가입 Admin User 취소 회원가입 템플릿에서 보실점은 form 에 v-on:submit.prevent="loginSubmit" 입니다. form 안에있는 button type="submit" 인 버튼을 누르면 loginSubmit 함수를 실행하라는 의미입니다. user_id와 user_pwd는 v-model로 설정해주어 나중에 로그인할 때 사용할 것입니다. v-if 로 회원가입버튼을 누르면..
 프론트부터 배포까지 기획 v_3
프론트부터 배포까지 기획 v_3
프론트부터 배포까지 기획_v3 v_3 로그인은 JWT( JSON Web Token) 으로 회원 인증 구현 express는 docker의 mysql에 접근
 세부 내용 - Vue init
세부 내용 - Vue init
Vue 2+ 와 Git 설치를 해보겠습니다. Vue 2+ 는 Vue 버전 2.~~ 입니다. 현재는 Vue 3 이 나왔으나 자료가 부족해서 이번 프로젝트에서는 사용하지 않습니다. Vue 를 설치하겠습니다. 윈도우 -> cmd 창맥 -> 터미널 창 npm install -g vue-cli -g 옵션은 vue-cli 를 어디서든지 사용하겠다고 정의하는 옵션입니다. vue init 옵션에 대해서 보겠습니다. Browserify - Browserify + vue 조합으로 hot-reload, ESLint, unit testing 지원 템플릿 Browerify-simple - Browserify + vue 조합 pwa - 프로그래시브 웹을 만들기 위한 세팅 simple - 하나의 index.html 생성 webpa..
 프로젝트_1 시작 - Vue init, Git init
프로젝트_1 시작 - Vue init, Git init
프로젝트를 시작하면 셋팅이 필요하죠. 1. vue 버전을 확인해봅니다 (설치했다는 가정)저는 2.9.6 버전을 사용할겁니다.Vue 3 버전이 나왔으나 자료도 부족하고, 아직 개발하기에는 이르다고 생각해서 2+ 버전으로 사용합니다. 2. vue init 후 나오는 메시지들 입니다. 3. 프로젝트 만든거에 들어가고 git init 을 해줍니다.git init -> git 최초 생성 4. git remote add origin git 원격저장소가 어딘지 정해줍니다.그리고 전부 다 add 했습니다. 5. git commit 해주고 ~ 6. git push 도 해줍니다 ~ 초기 셋팅이 완료되었습니다.
Vscode Extension (플러그인) 만들기_7 음... 어떻게하면 더 편하게 쓸수 있을까 생각하다가 어짜피 번역되서 나오는 값이 1개인데 굳이 선택하게 할 필요가 있을까 ? 라는 생각이 들어서 바로 번역되게 코딩을 해봤습니다.( + 카카오 API 허용량 넘으면 메시지 뜨게끔..) 바뀐점은translationText 함수가 editor 인수를 받게끔 해놨습니다.editor 를 밖으로 꺼내서 this 로 할려했는데 실패.. 그냥 함수를 실행할 때 editor 를 보내줍니다. translationText(editor); function translationText(editor: any) { console.log('-------testCode--------'); const src_lang = 'kr'; ..
