Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- express
- Git
- 배포
- login
- Docker
- react
- 플러그인
- vue login
- 신상마켓
- vsCode
- 기획
- nginx
- 회고록
- javascript
- 토이프로젝트
- extension
- 정리
- vue
- plugin
- 셋팅
- jwt
- react-query
- 뷰
- AWS
- vuex
- 로그인
- 프론트
- database
- PWA
- Firebase
Archives
- Today
- Total
강디너의 개발 일지
javascript - 네이버 로그인 with Vue.js 본문
728x90
목표
- Vue.js를 이용하여 네이버 로그인
- 네이버 AccessToken 가져오기(RefreshToken은 제공 안 한다고 함)
- AccessToken을 이용해서 네이버 API 사용하기
준비물
clientId, callbackUrl 값이 필요합니다.
1. index.html에 아래 코드 삽입 (Naver SDK)
<!--네이버-->
<script type="text/javascript" src="https://static.nid.naver.com/js/naveridlogin_js_sdk_2.0.0.js" charset="utf-8"></script>
2. DOM이 mount 된 후에 실행될 수 있도록 로직을 짜줍니다.
LoginNaver.vue
<template>
<div id="naverIdLogin"></div>
</template>
<script>
import { naverService } from '@/services/login/login';
export default {
mounted() {
naverService().setNaver();
},
};
</script>login.js
const naverService = () => {
const naverLogin = new window.naver.LoginWithNaverId({
clientId: "a0K------------Xfk",
callbackUrl: "http://localhost:8080/auth",
isPopup: false /* 팝업을 통한 연동처리 여부 */,
loginButton: {
color: "green",
type: 3,
height: 60,
} /* 로그인 버튼의 타입을 지정 */,
});
const setNaver = () => {
naverLogin.init();
};
const getUserInfo = () => {
setNaver();
naverLogin.getLoginStatus((status) => {
if (status) {
const email = naverLogin.user.email;
const name = naverLogin.user.name;
console.log(email, name);
} else {
console.log("AccessToken이 올바르지 않습니다.");
}
});
};
return {
setNaver,
getUserInfo,
};
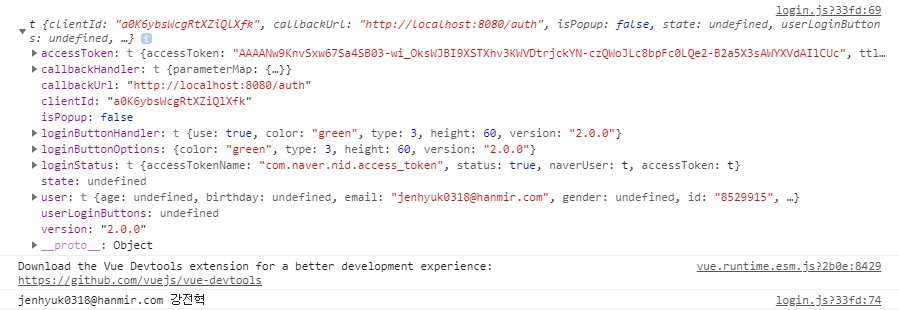
};getUserInfo는 auth경로에서 로그인 성공 확인 후 호출합니다.

후기.
로그인 연동해서 AccessToken을 받는 것 까지는 매우 쉬웠다.
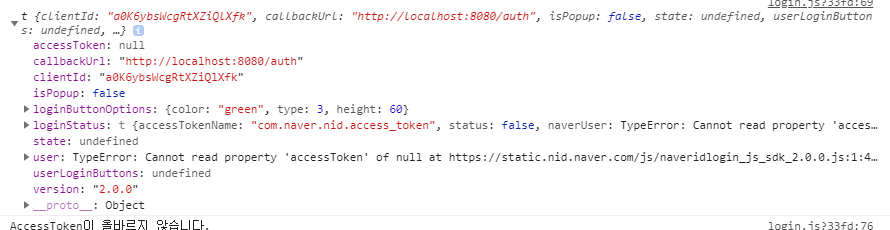
하지만 토큰을 가지고 네이버 API를 사용하려는데 계속 토큰이 이상하다고 그러고, 로그인된 상태가 아니라고 뜨는 문제가 있었다. 네이버 SDK 설정 쪽 변수를 까 봐도 빈 값으로 들어가 있었다.

관련해서 구글링을 했지만 찾을 수 없었고, 계속 여러 가지 시도하던 끝에 하나가 떠올랐다.
네이버 로그인 플로우가 아래와 같은데,
"버튼 클릭 -> 네이버 쪽 로그인 페이지 -> 성공하면 리다이렉트 될 경로"
로그인 후 리다이렉트 되면서 네이버 설정 초기화했던 것이 날아간다는 점을 깨달았다.
/login 경로에서 초기화해주고 리다이렉트를 /auth로 해주다 보니 정말 놓친 부분이었다.
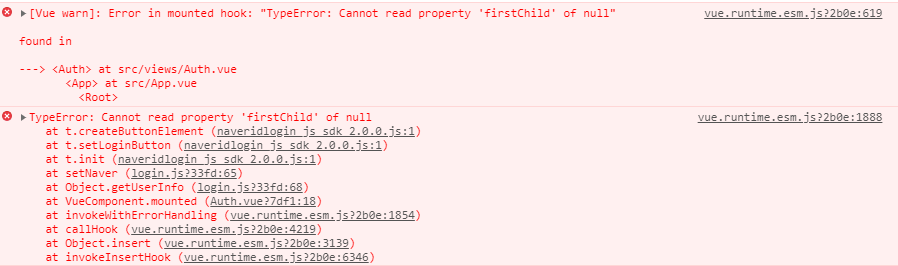
그리고 아래와 같은 오류도 나를 고생시켰는데

Auth.vue
<template>
<div>
<div id="naverIdLogin" style="display: none"></div>
</div>
</template>id가 naverIdLogin인 애를 버튼으로 만들려고 하는 로직이 도는 것 같다.
그래서 오류 안 나게 만들기만 하고 안 보이게 수정해버렸다.
마지막으로...
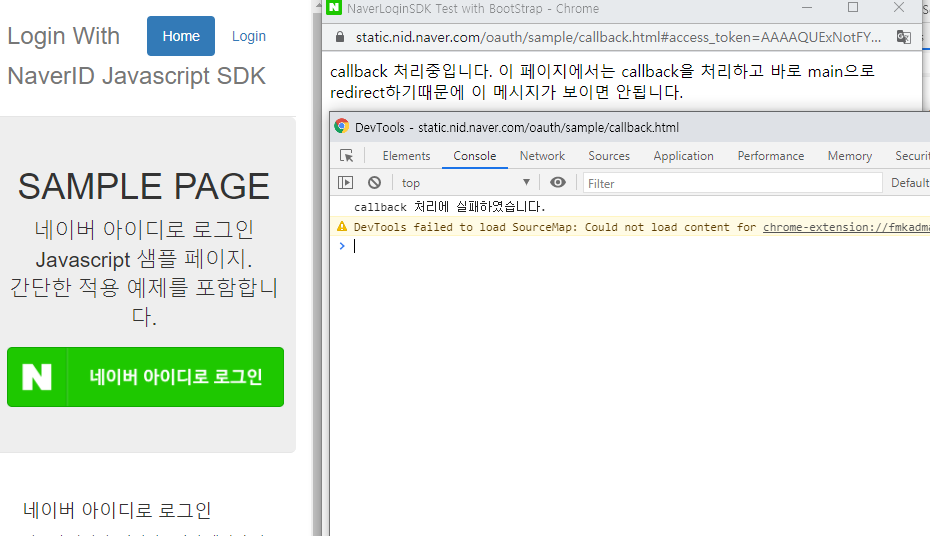
네이버에서 만들어준 샘플 페이지도 에러 나서...... 날 너무 힘들게 했어요... 혼내주세요..

API 키 값은 프로젝트 사용 후 삭제하였습니다.
반응형
'Javascript > Vue.js' 카테고리의 다른 글
| javascript - 간단한 JWT 로그인 로직 만들기 (0) | 2021.01.10 |
|---|---|
| javascript - firebase, google 로그인 with Vue.js (2) | 2020.11.05 |
| javascript - 카카오 로그인 with Vue.js (20) | 2020.10.23 |
| Vue PWA - Firebase Cloude Messaging 설정(web push) (0) | 2020.07.30 |
| Vue - 특정 페이지 비밀번호 걸기 (0) | 2020.06.02 |
Comments




