| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 정리
- vue login
- Firebase
- 뷰
- 프론트
- vuex
- Docker
- javascript
- react-query
- vue
- login
- 로그인
- 회고록
- 셋팅
- 플러그인
- express
- database
- nginx
- Git
- jwt
- plugin
- extension
- react
- 기획
- vsCode
- 신상마켓
- 배포
- 토이프로젝트
- PWA
- AWS
- Today
- Total
강디너의 개발 일지
주니어 개발자와 꼬꼬마 디자이너의 협업기 본문
"귀차니즘은 개발자를 발전하게 만든다."
딜리비트라는 서비스를 개발하게 된 계기는 귀차니즘으로부터 시작했습니다.
음악을 틀 수 있는 핸드폰과 라운지 사이의 거리가 멀어서 음악을 바꾸려면 멀리 있는 핸드폰까지 가야만 했습니다.
'왔다 갔다 하기 귀찮은데 이걸 원격에서 어떻게 컨트롤할 수 있을까...'라는 생각에 프로젝트를 기획했습니다.
하지만 원하는 기능(원격에서 유튜브 컨트롤)이 구현 가능한지 조차 모르기 때문에 아이디어가 생각날 때마다 개발했습니다.
const 꼬꼬마님 = '친한 꼬꼬마 디자이너님';어느 정도 개발 각이 보이고 구현 가능할 것 같다는 생각이 들자마자 꼬꼬마님을 꼬시러 갔습니다(사실 잘생긴 디자이너분한테 먼저 갔다가 까였었다).
나: 평소에 퇴근하고 한가해요???
꼬꼬마님: 네.
나: 그럼 같이 프로젝트하시죠!
꼬꼬마님: ?!?!?!?
꼬꼬마님은 마케팅 디자이너 시라 UI/UX를 잘 모른다고 도망가려고 했으나, 나도 기획할 줄 모른다고 같은 주니어끼리 으쌰 으쌰 하면서 만들어보자고 꼬셨습니다.
저는 기능 위주로 개발하고, 꼬꼬마님은 멜론, 사운드 클라우드 등 음악 스트리밍 서비스의 디자인 사전 조사를 했습니다.
놀랐던 건 꼬꼬마님이 난생처음 들어보는 음악 서비스까지 보여주고, 꼼꼼하게 레퍼런스 체크하는 것을 보고(평소에도 레퍼런스 체크하는 것을 많이 봤지만) '레퍼 체크에 대해 엄청 중요하게 생각하는구나'라는 생각을 했습니다.
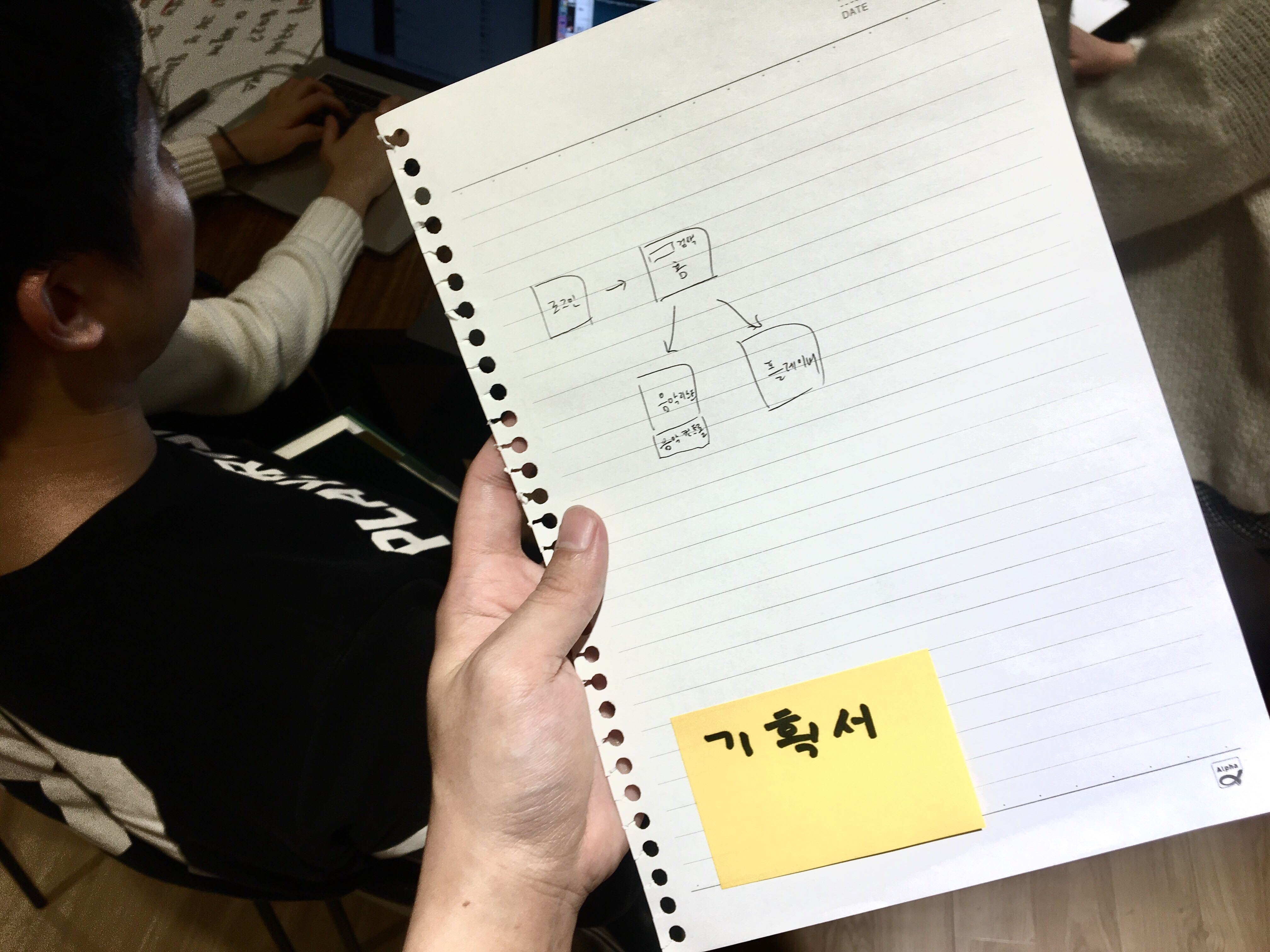
어느 정도 사전 조사 후 말로만 전달했던 프로젝트 내용을 꼬꼬마님이 본격적으로 진행하면서 대충이라도 기획서를 달라고 하시길래... 열심히? 기획서를 작성해 봤습니다.

들고 갔다가 구박받고 놀림감이 되었습니다.
구경하시던 다른 디자이너분은 이 기획서가 어떤 결과물을 낼지 궁금하다며 찍어서 인스타에 박제하셨...(덕분에 사진이 남았네요ㅠ)
놀림거리가 된 제 기획서를 두고... 새로운 기획서를 작성했습니다. 그리고 이 기획서를 보고 UI/UX를 같이 고민하면서 작업했습니다. 하지만 여기서 큰 문제가 생겼습니다.
꼬꼬마님은 UI/UX 디자인이 처음이시라 어떻게 작업해서 줘야 할지 모르시고, 저도 어떻게 받아야 할지 몰랐습니다.
보통은 제플린을 통해서 디자인 가이드가 된 결과물을 받았지만... 꼬꼬마님은 사용할 줄 몰랐습니다. 고민 고민하다가 어쩔 수 없이... 급하게 가이드 쳐서 결과물을 받았습니다.


제플린으로 받지 않았을 때 불편함은 아래와 같았습니다.
-
정확하지 않은 수치 (기억에 의존하는 수치)
-
아이콘 받을 때 1 배수 한 개 (아이콘이 깨질 때 또 달라고 해야 함)
-
한글로 된 파일 이름 + 띄어쓰기가 있는 파일 이름
-
슬랙 or 에어드롭으로 받아서 파일을 찾아야 함
물론 처음부터 잘 맞을 거라는 생각은 하지 않았지만, 생각하지 못한 곳에서 이슈가 생기고, 계속 물어보고, 파일 달라고 해서 미안했습니다. 초반은 맞추는 작업이라고 생각하고 계속 대화하면서 서로 노력해서 이때 많이 친해진 것 같습니다.
첫 작업에는 위와 같은 불편함이 있어서, 추후 더 좋은 작업물 + 경험을 위해서 제플린을 한번 써보는 것을 추천했지만, 한 번 사용해보고 더 이상 하지 않으셨습니다.
하지만 요즘에는 제플린으로 작업하시면서 고통? 받고 계시더라고요 ^^ㅋ
일과 후 작업하는 프로젝트 다 보니깐, 제가 바쁠 때도 작업 못하고, 꼬꼬마님이 바쁠 때도 작업을 못하는 상황이 자주 일어났습니다. 저는 업무시간 중간중간 시간이 빌 때 토이 프로젝트를 해도 되지만 꼬꼬마님은 워낙 바쁘셔서 시간을 잡기가 매우 힘들었습니다.
바쁜 와중에도 디자인을 한번 싹 갈아엎게 된 계기가 하나 있었습니다.
사내에서 토이 프로젝트가 하나 더 진행되고 있었는데, 그 프로젝트에는 UI/UX 디자이너가 붙어서 디자인을 하시는 사건이 있었습니다. 그 프로젝트의 디자인 나온 걸 보고 큰 충격을 먹으셨고, 제가 완성되면 전사에 공개할 거라는 말에 또 충격을 먹으셨습니다.
혹시나 하는 마음에 '그러면 UI/UX 디자이너분께 한번 컨펌받아보시겠어요?'라는 말을 했으나, 보여주면 절 죽일 거라는 협박을 하시고 디자인 더 이쁘게 해서 보여주겠다고 다짐하셨습니다.
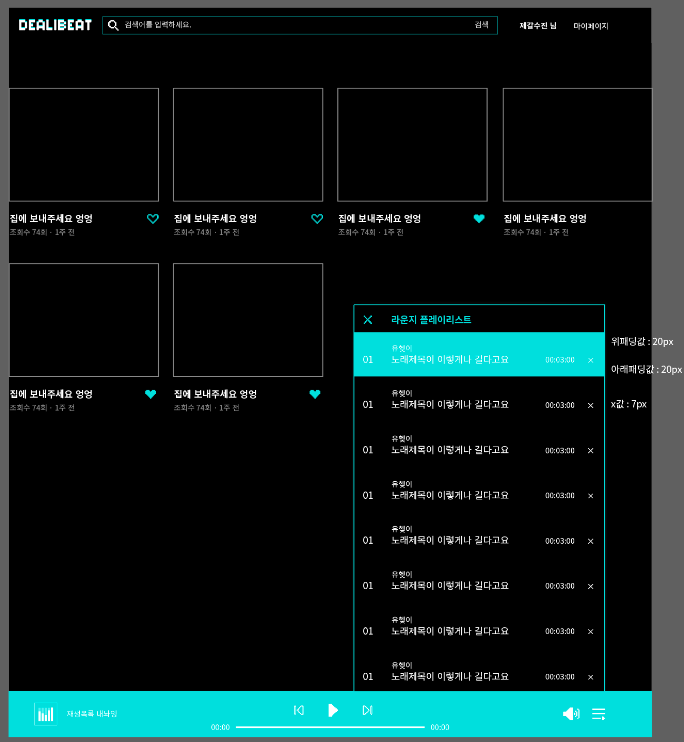
그 후, 프로젝트 이름이 딜리비트니깐 비트 느낌이 나게끔 하는 게 이쁠 것 같다고 하시며 디자인을 뚝딱뚝딱 만드셨습니다. 색만 바뀌어도 서비스의 이렇게 느낌이 정말 달라지는구나를 확실히 느꼈습니다.
역시 디자이너는 대단하다고 생각했으며... 개인적으로 디자인 진짜 맘에 들었습니다.

지금은 로고도 바뀌고, 디자인도 다듬어져서 더더더 완벽해졌습니다. 그리고 수많은 기능 테스트를 거쳐서, 정해둔 오픈날이 다가오자 전사에 공개하기가 엄청 떨렸습니다. 공개 멘트 짜는 것도 어려워서 상의하면서 짰습니다.
사내에서 토이 프로젝트가 공개되는 것이 처음이라 많은 관심과 질문이 있었습니다. 음악도 많이 추가해주시고 플레이 리스트도 많이 만들어주셔서 엄청 감사했습니다. (이 글을 보시는 여러분들도 플레이 리스트를 추가하실 수 있습니다)
지금은 다행히 서비스가 터지진 않았으나, 라운지 스피커가 터졌습니다(!?). 고장 난 것 같은데 아직 수리가 안됬네요 ㅠ 제 탓 아닙니다...

딜리비트
딜리비트는 라운지 음악을 컨트롤할 수 있는 스트리밍 서비스입니다.
dealibeat.firebaseapp.com
마무리
저번 글이 너무 인기가 많아서 글을 더 잘 써야겠다는 부담감이 있었습니다.
저도 모르는 사이에 다음 메인에 올라가고, 오랜만에 만난 동창이 어디선가 이 글을 보고 좋은 회사에 다닌다고 부럽다고 할 정도였으니까요.
다음 글은 딜리비트에 대해서 기술 적인 이야기를 쓸까 고민 중입니다. 미리 한번 기술적인 내용을 쭉 적어봤는데, 기술적인 글들은 이전에 계속 포스팅해놨어서... 고민한 것들을 적어야 할지 잘 모르겠네요. 적어보고 괜찮겠다 싶으면 기술 + 고민 쪽 적겠습니다.
마지막으로 반년 동안 프로젝트하면서 지칠 법도 한데 끝까지 같이 해주신 꼬꼬마 디자이너님께 감사의 말씀드립니다.
'회고록' 카테고리의 다른 글
| 개발자로서 성장을 잘 하고 있는걸까 ? (4) | 2023.06.25 |
|---|---|
| 와디즈에 이직 했습니다. (2) | 2021.11.28 |
| 주 ~ 니어 개발자의 2021 상반기 회고록 (3) | 2021.06.20 |
| 주니어 개발자의 2020년 하반기 회고록 (0) | 2020.12.20 |
| 주니어 개발자의 2020년 상반기 회고록 (8) | 2020.06.16 |



