| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- extension
- jwt
- express
- Firebase
- vue
- 플러그인
- 정리
- 배포
- 뷰
- vsCode
- 셋팅
- Docker
- react-query
- nginx
- PWA
- javascript
- react
- Git
- database
- 신상마켓
- 회고록
- 로그인
- 토이프로젝트
- login
- 프론트
- plugin
- AWS
- vuex
- vue login
- 기획
- Today
- Total
강디너의 개발 일지
React Native로 앱 만들기 - 나에게 필요한 서비스 만들기 본문
작년부터 난 만들고 싶은 서비스가 생겼었다.
바로 냉장고 관리 앱이다.

혼자 살 때에는 냉장고에 김치밖에 없었는데, 결혼을 하고 나니 냉장고가 터지려고 했다. 특히 냉동실에 넣고 까먹은 재료들이 발굴될 때마다 너무 마음이 아팠다. 나는 이 문제를 해결하고자 냉장고 관리 앱들을 찾아봤지만 내가 만족스러운 앱이 없었다.
내가 원하는 서비스가 없는데 직접 만들자
(기획자/개발자 부부의 고질병)

하지만 나는 아이디어와 개발 능력만 있지 서비스를 기획/디자인 하지 못했다. 그렇기에 아내를 열심히 꼬셨다.
넘치는 아이디어와 왜 이 서비스를 써야 하는지 정리를 했다.
이 서비스를 만들게 된 계기
- 결혼 후 집에서 밥을 많이 해 먹는다.
- 냉장고/냉동실이 터지려고 한다.
- 언제나 진수성찬을 해 먹는 것이 아닌 생존요리 & 잔반처리 용 요리를 자주 해 먹는다.
- 매일 메뉴를 정하는 것은 고민거리다.
- 가끔 별 5점짜리 메뉴가 종종 등장한다.
- 이 메뉴의 레시피를 기록하지 않아서 다시 찾아봐야 한다.
우리 냉장고의 문제
- 냉장고에 무엇이 생존해 있는가
- 냉장고에 무엇을 빨리 처리해야 하는가
- 냉동실에 무엇을 넣었던가
- 고기인 것 같은데 너는 어떤 부위인가
어떤 앱을 만들고 싶은가
- 사용자가 재료/레시피를 등록하면 관리를 도와주는 서비스다.
- 서비스가 남아있는 재료 기준으로 적합한 레시피를 추천한다.
- 서비스가 자동으로 유통기한을 트래킹 해준다.
- 유통기한이 임박하면 알림이 온다.
개발 목표
- 유지비가 들지 않는 것이 중요하다.
- 웹서버는 유지비가 들기 때문에 앱으로 개발하자
- React Native를 이용하면 러닝커브가 낮아서 금방 개발할 것 같다.
- 앱의 storage를 통해 데이터를 관리하면 DB를 따로 안 둬도 될 것 같다.
- 새로운 시도를 하며 성장하자
원래 2023년이 지나기 전에 출시하고 싶었지만... 성공하지 못하고 계속 개발 중이다.
그래도 기록 겸 포스팅을 하려고 한다.
개발과정
결혼 후 첫 협업이기 때문에 체계가 있진 않았다.
맛있는 것을 만들어 먹다가 문득 냉장고 앱 만들어야지... 를 시작으로
방향성 회의 > 기능 개발 > 기획 및 UI/UX 작업 > 화면 개발 > 디테일 다듬기
기능 개발을 하면 아내에게 UI/UX 작업을 요청(이라 말하며 쪼기)하고 만들어진 피그마 작업물을 통해 화면을 구성했다. 물론 내가 React Native를 완벽하게 다루지 못해서 디자인을 100% 적용하지 못하는 경우가 생겨서 디자인 or 기능을 조율하는 과정이 필요했다. (부부싸움이 되지 않도록 조심조심)

디자인... 해줄 수 있오...?
React Native
Flutter와 React Native 둘 중 고민을 많이 했는데, 웹 친화적인 React Native를 선택했다. 초기 셋팅이 Hell이라 매우 고통받았는데, 강의도 들으며 고난의 시기를 잘 넘겼었다.
생각보다 안드로이드, IOS가 호환이 잘 되며, 특이하게 각 OS에 맞는 라이브러리들이 따로 있는 경우도 있었다.
https://kdinner.tistory.com/125
React Native로 앱을 만들고, 고통 받으며 적는 글
좋았던 점. react로 앱을 만든다. 자바스크립트다. 타입스크립트도 가능하다. 힘들었던 점. 초기 세팅이 제일 힘들다. 재설치만 몇 번한 것 같다. 무엇이 잘못된 건지도 모르겠다. 왜 잘되는지 모
kdinner.tistory.com
트러블 슈팅
웹과 다른 앱의 움직임
Stack이라는 개념과 Navigation이라는 개념이 있다.
Stack은 웹의 history처럼 1 > 2 > 3 으로 쌓이고 뒤로 가면 3 > 2 > 1 으로 흘러가는데, Navigation은 그런 형식이 아니었다.
스타일
내가 주로 사용하고 있는 css기법인 module css를 사용하고 싶었지만, 설정해야 하는 것이 많고 장점이 크게 없어서 react native 에서 대부분 사용하는 CSS-in-JS 기법을 사용했다. 이 기법의 장점은 JS를 통해 앱의 넓이, 높이를 계산한 값을 들고 적용하기 편하다는 점이다. styled-component랑 비슷했다.
그리고 특이한 점이 display가 none 또는 flex 밖에 없다는 점이다. 강제로 flex에 익숙해질 수 있다.
태그
웹에도 HTML 태그가 있어서 적재적소에 사용하는 것을 추천하지만, react native에서는 태그의 의미가 컸다. 여러가지의 태그가 있으며 onClick이 아닌 onPress로 클릭 이벤트가 주어진다.
// 오류 - 텍스트는 Text 태그로 감싸야합니다.
<View>
안녕 !
</View>
// 오류 - Text 태그는 누를 수 없습니다.
// 누를 수 있는 태그로 감싸야합니다. ex) Pressable, TouchableOpacity
<Text onPress={onPress}>
텍스트 !
</Text>
// HTML 태그와 속성들이 조금씩 다릅니다.
<TextInput
placeholder="레시피 이름, 재료로 검색할 수 있어요."
placeholderTextColor="#B1B8C0"
returnKeyType="search"
value={text}
onChangeText={(val) => setText(val)}
onEndEditing={() => onSearch(text)} // 앱 키보드에서 검색 버튼 누를 경우
/>
// 스크롤 가능하게 하려면 ScrollView 태그를 사용해야합니다.
<ScrollView>
<View></View>
<View></View>
</ScrollView>
불편했던 점
- 초기 세팅이 매우 힘들었다. 공식 문서, 블로그 포스팅만으로 오류를 해결할 수 없어서 결국 강의의 도움을 받아서 겨우 해결했었다. (셋팅의 고비만 넘으면 개발의 반은 해결한 것이다)
- 라이브러리들이 많진 않았다. IOS 전용 라이브러리만 있을 때가 있으며, 라이브러리 개발자가 잠수를 타서 깃헙이슈를 통해 어떻게 해결했다는 토론이 활성화되어 그것을 보고 해결한 적도 있었다.
- 앱의 설정을 건드려야 할 때 지식이 부족해서 힘들었다. 스플래시 화면은 react를 건드리는 것이 아닌, 안드로이드는 자바 IOS는 xocode에서 수정해야 하는 상황이 생겼었다.
- Input을 누르면 키보드가 노출되는데, 이 부분을 컨트롤하기 매우 불편했다. 웹에서는 키보드가 올라오지 않아서 몰랐는데, 모바일에서는 당연히 보여야 하는 것이 맞아서 이 부분이 매우 생소했다.
디자인
기획자 / 개발자 부부이기 때문에 디자인 보는 눈은 있으나, 투자할 리소스가 부족했다. 그렇다고 서비스 출시가 목표인데 디자인을 완전 배제할 수 없었다. 여기서 아내가 좋은 제안을 했다.
AI로 디자인을 뽑아보자

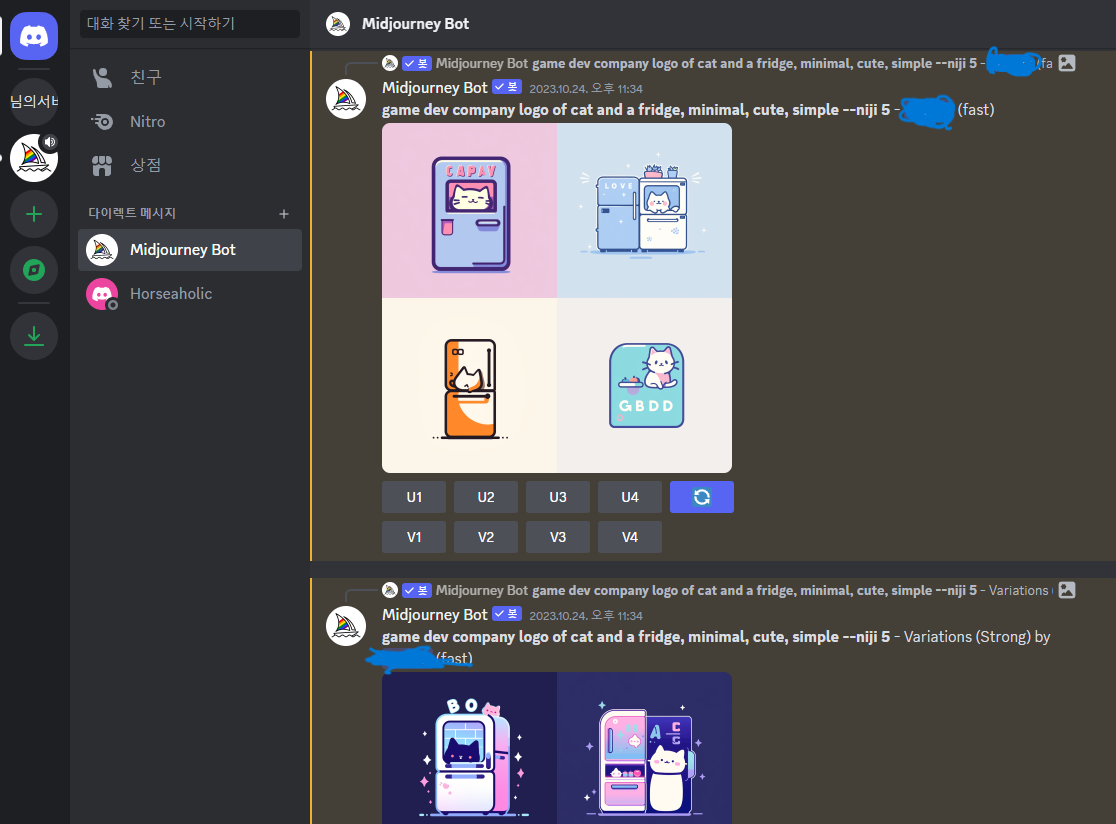
미드저니(Midjourney)
미드저니란 텍스트를 입력하면 AI가 이미지를 생성해 주는 모델로, 사실적인 묘사에 강하면서도 추상적 표현을 잘해 예술적인 부분에 특화되어 있지만 만화류의 선화도 키워드 입력에 따라 뽑아낼 수 있다. 보통 일러스트적인 작업물을 원할 때 많이 선호된다.
출처: 나무위키
https://www.youtube.com/watch?v=thsXGOkcGGg
아내는 유료버전까지 사용하면서 흥미롭게 AI를 고문했다...


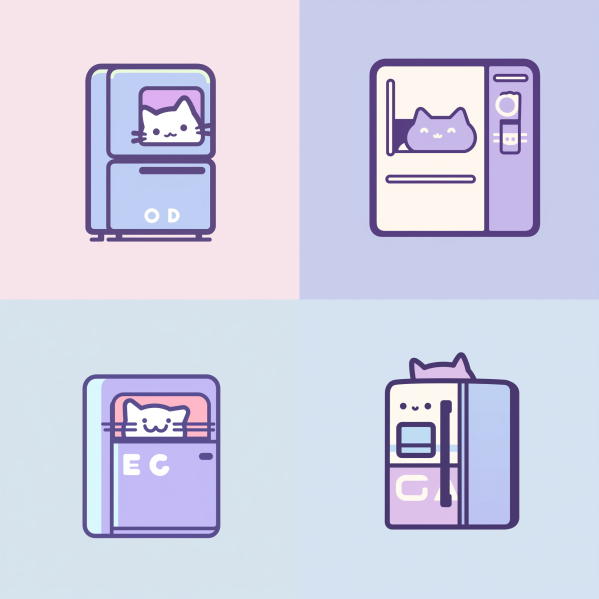
미드저니는 내가 원하는 것이 명확하지 않을 때, 아이데이션 하면서 가다듬고 그럴듯한 결과물을 만들어 내는 데는 뛰어났다. 예를 들어 우리는 귀여운 느낌의, 고양이가 있는, 냉장고를 원해서 여러 가지 명령어를 입력하면서 그럴듯한 결과물을 만들어 냈다.
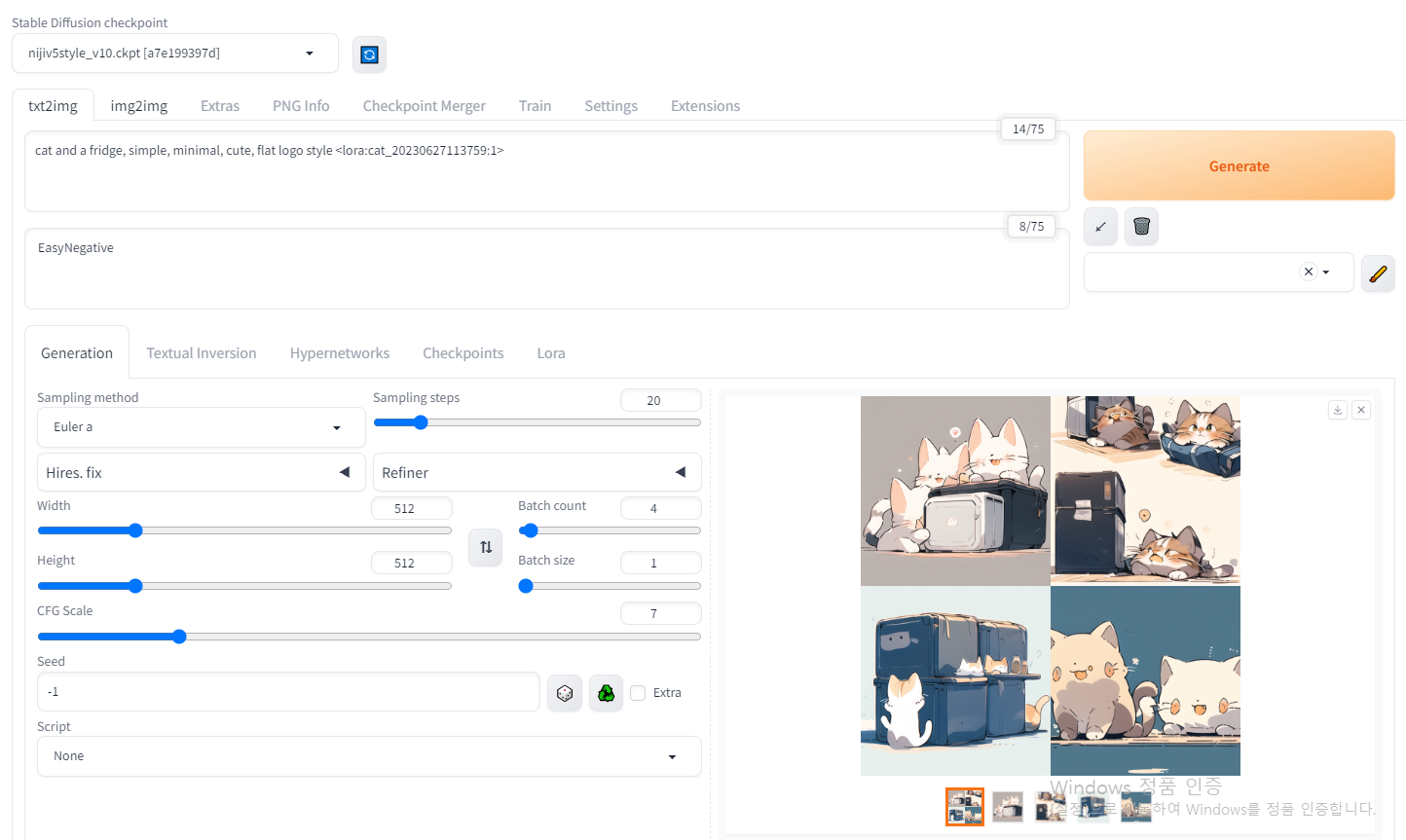
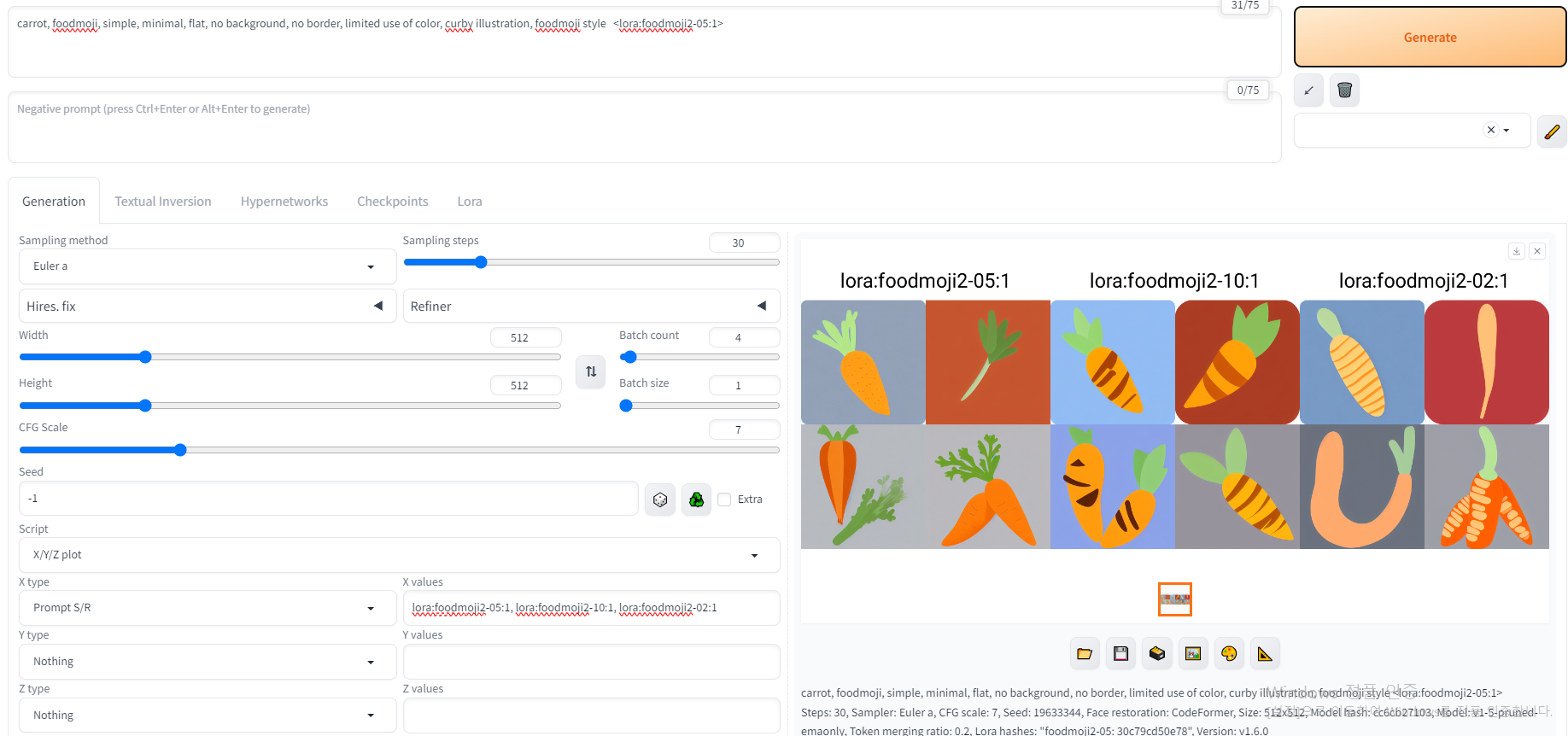
스테이블 디퓨전 (Stable Diffusion)
스테이블은 미드저니와 비슷하게 텍스트 및 이미지 프롬프트에서 이미지를 생성하는 생성형 인공 지능 모델이다. 이미지 외에도 모델을 사용해서 비디오 및 애니메이션을 만들 수 있다. 출처: https://aws.amazon.com/ko/what-is/stable-diffusion/
스테이블 디퓨전을 사용한 계기는 귀여운 느낌의 식재료 아이콘을 만들고 싶은 명확한 방향성이 있고, 원하는 화풍, 스타일 이 있는데 그 부분을 세부 컨트롤 하기 위해서 사용했다. (이 부분도 아내가... 난 잘 지켜봤고...)
원하는 방향의 데이터가 존재하고 그쪽으로 가이드(학습) 시킬 수 있고 이런 생성과정에 더 적극적으로 개입할 수 있어 좋았다.(고 한다)


개발 현황
느낀점
나에게 필요한 서비스를 만든다는 것은 매우 매력적이다. 열정이 뿜뿜해지면서 현재에 안주하지 않으려고, 성장하기 위해 한 발자국 나아가는 기분이다.
아! 그리고 아내와의 협업이 매우 즐거워서 자주 하자고 할 것 같다

'Javascript > 토이프로젝트' 카테고리의 다른 글
| 기-개-디 토이프로젝트 협업기 - 맛집 리뷰 서비스 (0) | 2021.06.06 |
|---|---|
| 2021년 상반기 토이 프로젝트 시작 - 회사 주변 맛집 리뷰 (0) | 2021.03.21 |
| 웹 버전 관리 시스템 (0) | 2021.02.17 |
| Firebase storage + Firebase resize images 사용해보기 (2) | 2020.05.13 |
| youtube search api 연동 (0) | 2020.01.09 |




