| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- vuex
- database
- vue login
- 기획
- javascript
- vsCode
- Firebase
- 토이프로젝트
- plugin
- react
- extension
- PWA
- vue
- 셋팅
- Git
- 뷰
- Docker
- 회고록
- jwt
- login
- 플러그인
- 신상마켓
- nginx
- express
- AWS
- 정리
- 로그인
- 프론트
- react-query
- 배포
- Today
- Total
강디너의 개발 일지
2021년 상반기 토이 프로젝트 시작 - 회사 주변 맛집 리뷰 본문
토이 프로젝트 소개
주니어 개발자, 주니어 기획자(꼬꼬마 기획자), 주니어 디자이너(꼬꼬마 디자이너) 세명이 모여서 프로젝트를 시작했다.
회사 근방 음식점 중 팀원들이 추천한 맛집 리스트를 확인하고 해당 음식점에서 식사 후 솔직한 리뷰를 작성해서 공유하는 서비스
중간 진행 사항



토이 프로젝트 목적
한 번쯤은 전체적인 프로젝트 플로우를 경험해보고 싶다.
AWS Lambda를 이용해서 API를 구축해보고 싶다.
MySQL을 사용하고, 쿼리도 한번 짜 보고 싶다. (조인 한 번도 안 해봤...)

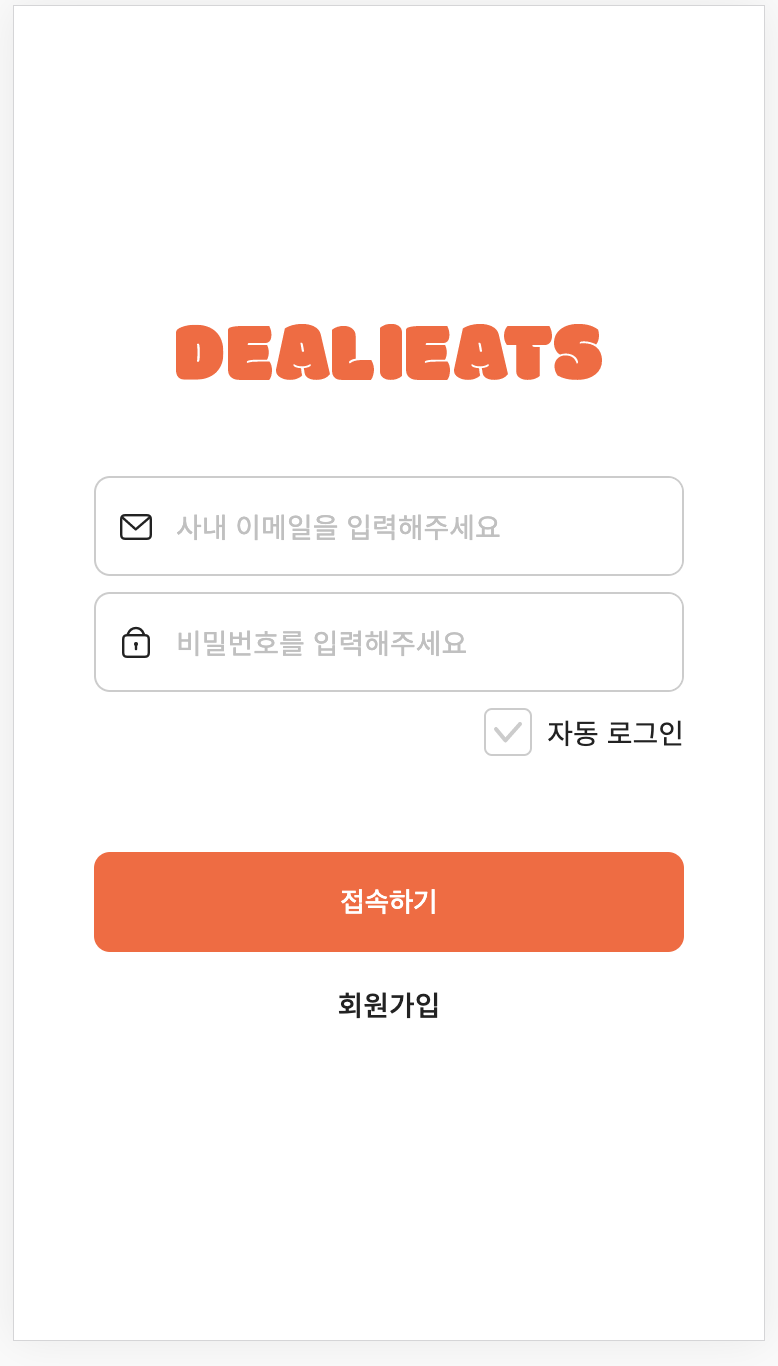
프론트 개발
Vue.js 프레임 워크를 사용했다.
목적이 전체적인 프로젝트 플로우를 경험하고 싶고, 프로젝트 일정 상 프론트는 빠르게 개발하고 백엔드 쪽에 시간을 대부분 투자할 것 같아서 계속 사용했던 Vue.js를 사용했다.
검색, 지도 등 오픈 API를 사용해야 했는데 카카오 검색, 지도를 사용했다.
처음에는 네이버 API를 사용하려고 했는데, 검색 API가 서버사이드에서만 사용 가능해서 포기하고 카카오 API를 찾아봤다. 카카오 API 문서들이 너무 잘되어 있어서 엄청 편했다. 데모도 있고, 문서 정리도 잘되어있었다.
개인적으로 한 가지 아쉬운 점은, Place 상세 페이지 API는 오픈이 안되어있어서 사용할 수 없다는 점이었다. 추후에 크롤링해서 데이터를 얻을 예정이다.
백엔드 개발
Node.js를 사용한 Serverless 프레임 워크, AWS Lambda, AWS RDS를 사용했다.
AWS Lambda를 이용해서 serverless 형태로 만들었다. 그리고 DB를 연동하기 위해서 알아봤는데, AWS에서 지원하는 RDS라는 것이 있었다.(RDS는 아마존에서 지원하는 관계형 데이터베이스다.)
RDS라는 것을 알아봤지만 직접 세팅하기는 어렵고, 너무 오래 걸릴 것 같아서 데브옵스분께 요청드렸더니 뚝딱 만들어 주셨다.
DBeaver 라는 데이터베이스 툴도 사용하면서 쿼리도 써보고, DB에 쌓인 데이터도 편하게 봤다. 그리고 회사 개발용 AWS 계정으로 이용하다 보니깐 매번 인증 후 접근할 수 있는데, 어떻게 하는지 찾아보느라 시간이 조금 걸렸었다.
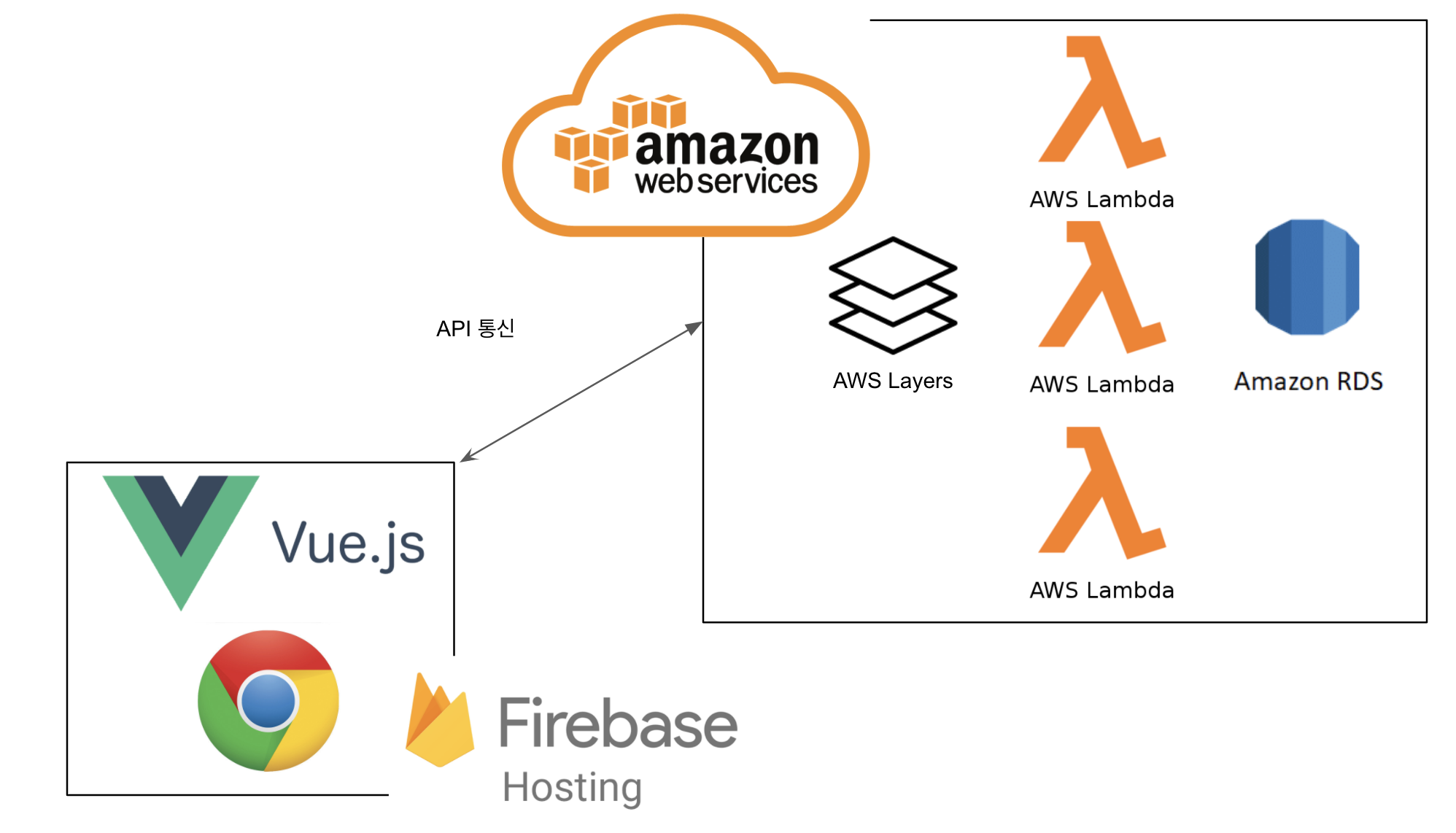
아키텍처
Firebase에 호스팅 하면서 프론트를 배포하고, AWS에는 serverless 프레임 워크를 이용해서 배포했다.
공통으로 쓰는 라이브러리는 Layer에 모아서 관리하고, lambda function의 무게를 줄였다.
- Node.js - AWS Lambda 용량 줄이기(Layer를 사용하자)

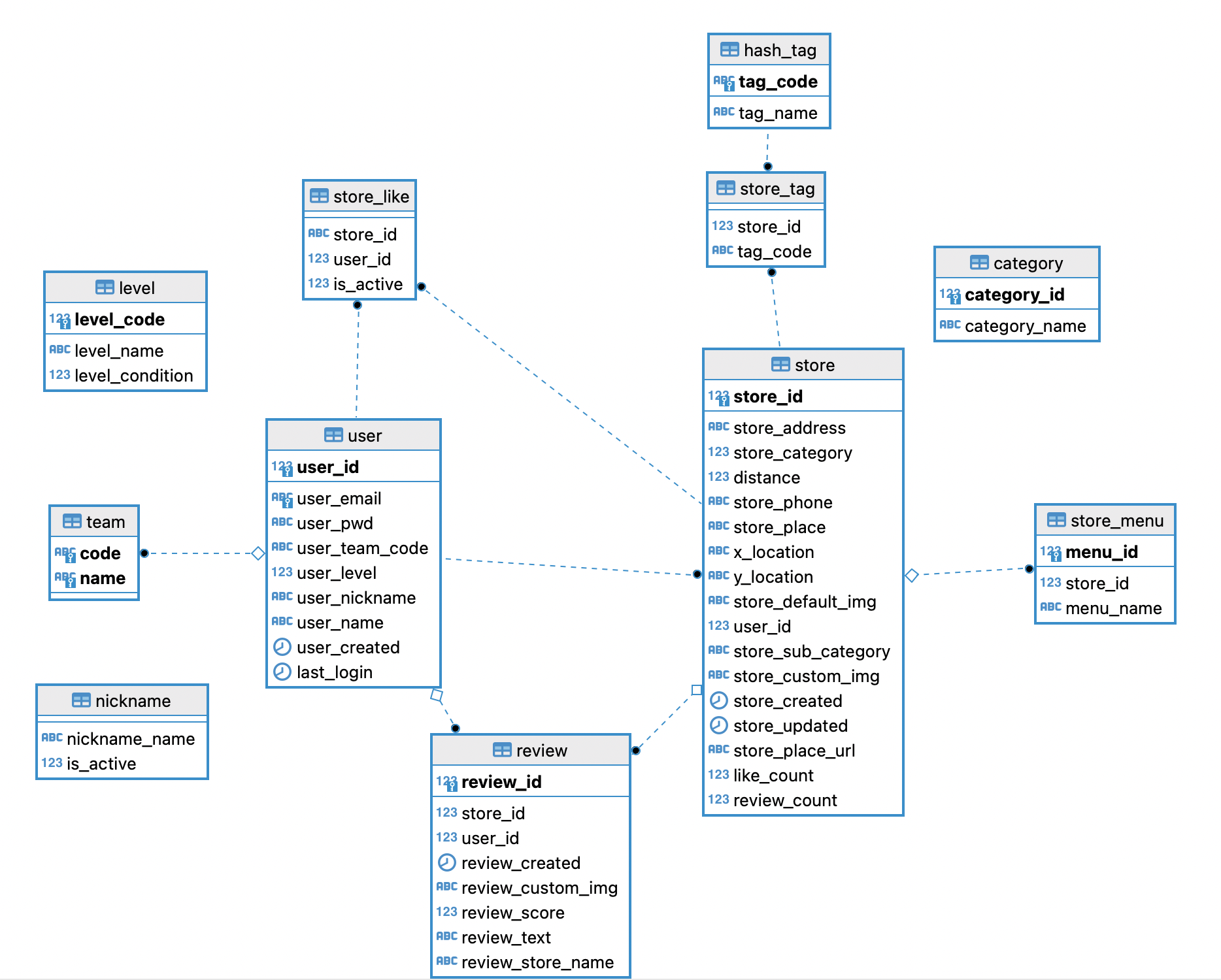
테이블 구조도
회사 프로젝트할 때 기획자분이랑 백엔드분들이랑 회의실 잡고 테이블 구조도를 짜는 걸 본 적이 있다. 처음에는 이해가 잘 안 됐는데, 이번 토이 프로젝트를 하면서 기획자랑 대화하며 구조도를 그리는 게 훨씬 낫다는 것을 깨달았다.
토이 프로젝트를 하는 나도, 꼬꼬마 기획자님도 구조도에 잘 모르지만, 같이 그려가면서 구조를 잡으니깐 빈 틈이 적어지고, 꼬꼬마 기획자님이 이해를 더 쉽게 해서 점점 완성도 있는 기획서가 되었다.
기획자랑 같이 회의실 하나 잡고 보드에 그려가면서 짜 봤다.
어려운데 재미있는 경험이었다.

4월 말 베타 테스트 예정인데, 어후... 얼른 마무리해야겠다.
'Javascript > 토이프로젝트' 카테고리의 다른 글
| React Native로 앱 만들기 - 나에게 필요한 서비스 만들기 (5) | 2024.01.07 |
|---|---|
| 기-개-디 토이프로젝트 협업기 - 맛집 리뷰 서비스 (0) | 2021.06.06 |
| 웹 버전 관리 시스템 (0) | 2021.02.17 |
| Firebase storage + Firebase resize images 사용해보기 (2) | 2020.05.13 |
| youtube search api 연동 (0) | 2020.01.09 |




