| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 신상마켓
- login
- Firebase
- vsCode
- 뷰
- 로그인
- nginx
- 플러그인
- 기획
- react-query
- Docker
- vue login
- 토이프로젝트
- javascript
- 프론트
- extension
- 회고록
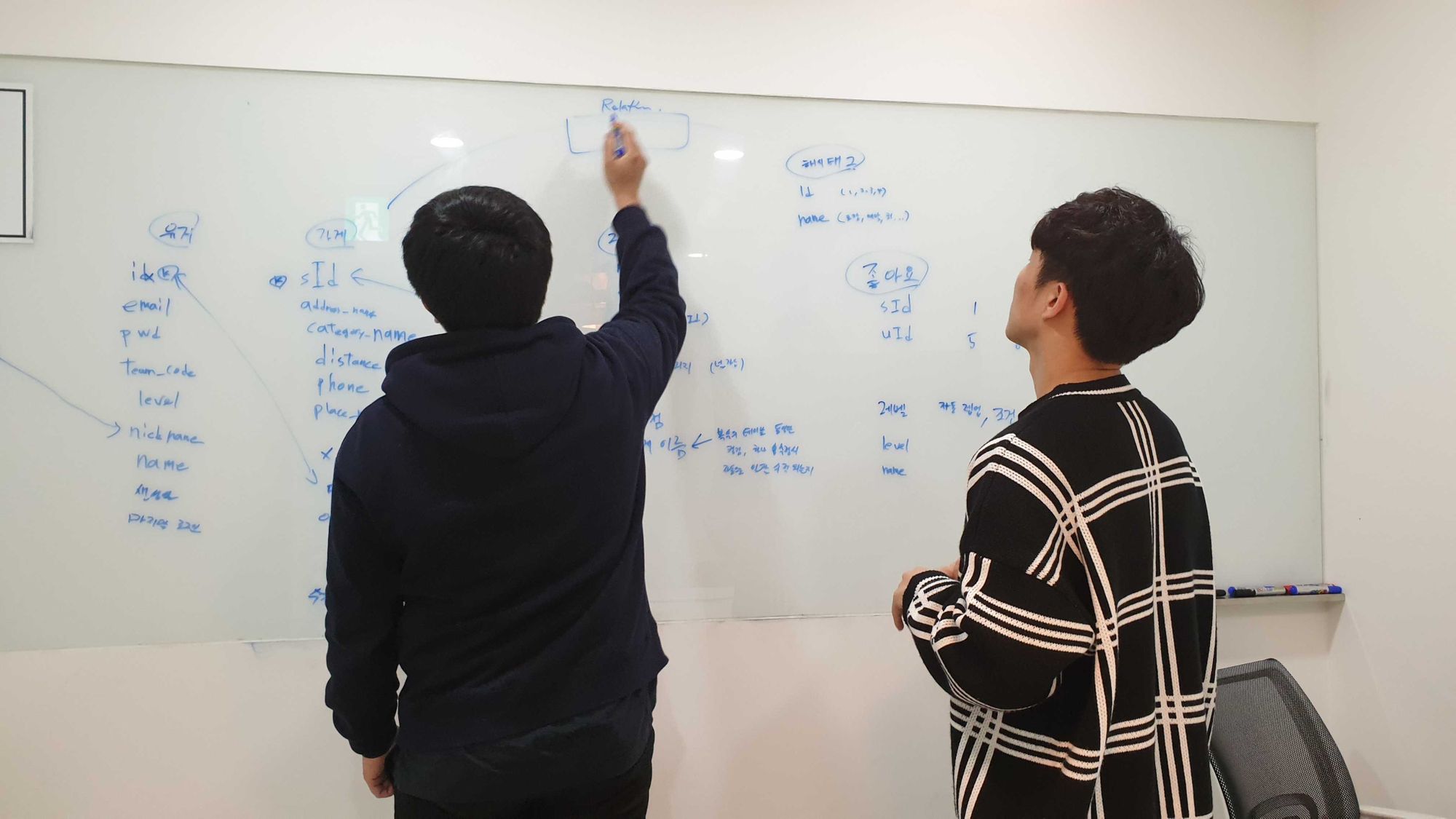
- database
- jwt
- vue
- vuex
- plugin
- Git
- PWA
- AWS
- 셋팅
- 배포
- 정리
- react
- express
- Today
- Total
강디너의 개발 일지
기-개-디 토이프로젝트 협업기 - 맛집 리뷰 서비스 본문
장장 4개월에 걸친 토이프로젝트가 드디어 끝났습니다.
4월 말 오픈 예정이었으나, 역시 사람일은 알 수 없기 때문에... 각자의 업무가 일단 중요하니깐... 연애도 해야하고...
서비스 한 개를 만들면서 개발 플로우를 경험하고자 홀로 도전하게 되었습니다.
프론트엔드부터 백엔드, 데브옵스까지 많은 회사 동료분들께 도움을 받아서 감사의 말씀 먼저 올립니다.

초기 시작은 간단해 보였습니다.(이렇게 큰 거인 줄 그땐 몰랐지...)
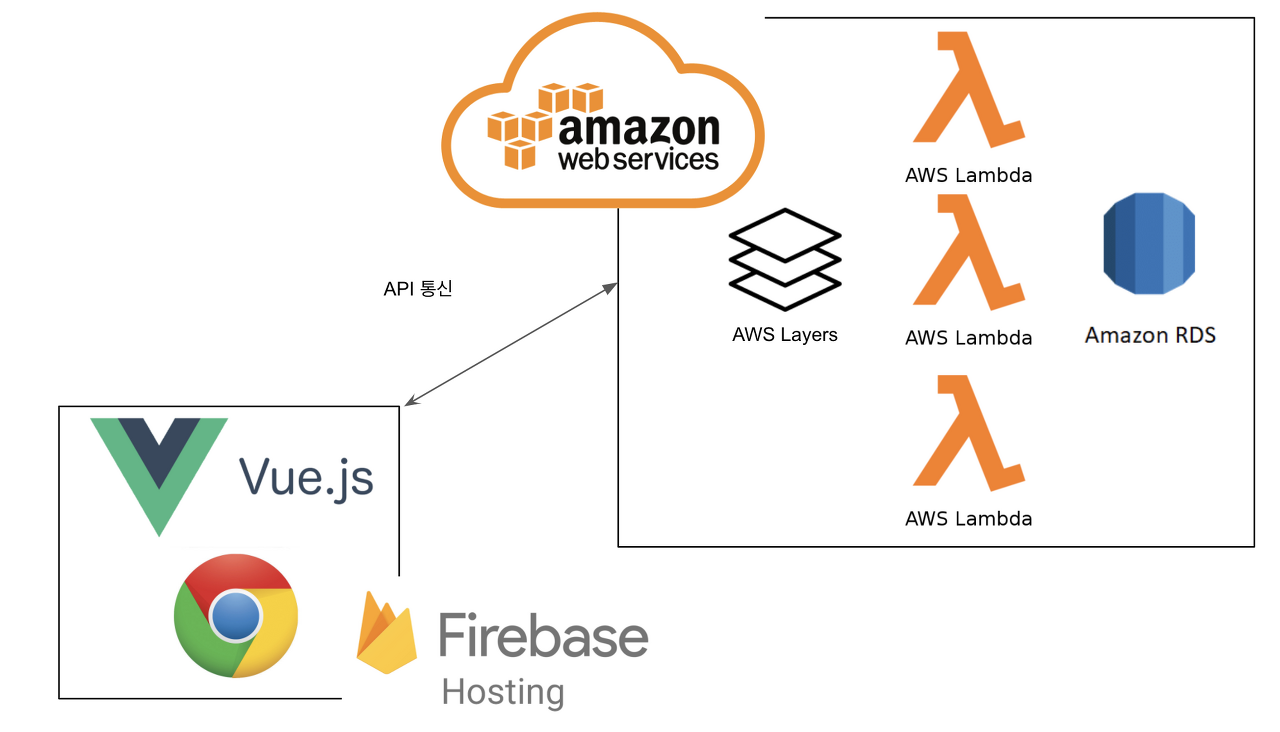
백엔드, AWS 쪽을 도전하는 것이었기 때문에, 프론트엔드는 익숙한 Vue.js를 이용했습니다.

프론트엔드
모바일 전용으로 만들었으며, PWA도 생각해서 서비스 워커를 붙였습니다.
타입 스크립트 적용과 sentry를 붙여서 오류도 클라이언트 쪽에서 로깅할 수 있도록 설정했습니다.
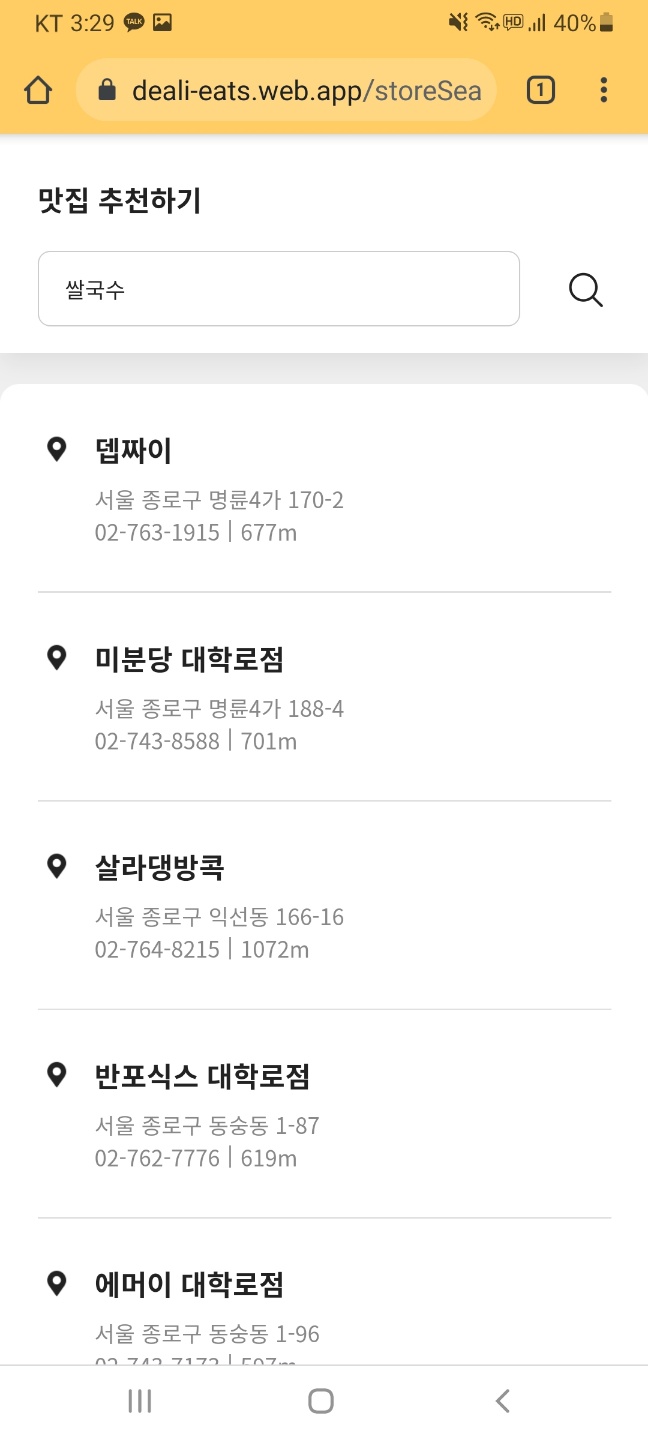
카카오 로컬 API를 사용했습니다.
키워드로 장소를 검색한다는 것은 너무나도 매력적이었습니다. 카카오 지도처럼 결과물이 나온다는 것이 저희 서비스 요구사항에 딱 맞아떨어졌습니다.

기세에 힘입어 카카오 이미지 API도 사용했습니다.
검색한 음식점의 이미지를 보여줄 생각으로 사용하였는데, 아쉽게도 이미지의 화질이 매우 떨어졌습니다.
아직 음식점의 평이나 후기 같은 건 네이버가 더 많기 때문에 네이버의 결과물을 다음에서 보여줍니다. 이 과정에서 카카오는 네이버 블로그의 이미지를 리사이즈해서 카카오 측 서버에 만들어 두는 것 같습니다. (원본 이미지는 네이버 블로그 url을 주고요.)
리사이즈된 게 너무 작아서 크기를 키우려고 원본 이미지를 가져와 쓰는 순간 오류가 발생했습니다. 제 기억으로는 네이버 이미지 저장되어있는 곳이 http로 되어있었던 것 같습니다. https에서 http 꺼를 가져와 쓰려다 보니 오류가 생기는 것이라 기획을 바꿀 수밖에 없었습니다.
Firebase
파이어베이스 호스팅과 인증을 사용했습니다. 자주 사용해보고, 익숙한 것을 사용했는지만 너무 방심했던 것 같습니다. 테스트 때까지는 전혀 문제가 없었는데, 오픈날 문제가 터져버렸습니다......ㅠ
회사에 일찍 온 분들에게 미리 회원가입 한번 해보라고 권유하다가 인증 쪽에 오류가 있다는 것을 확인하고 긴급히 수정을 해야만 했습니다.

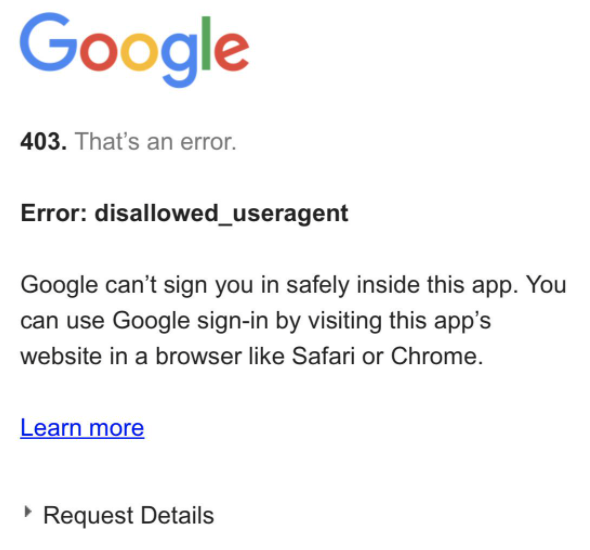
Google에서 인증 오류가 발생하면서 크롬, 사파리를 사용하라는 경고가 나왔습니다. 억울한 게 삼성, 네이버, 카카오 브라우저에서 테스트했을 때에도 이런 현상은 없었는데, 특정 핸드폰에서만 저런 오류가 발생해서 골치가 아팠습니다.(진짜 억울...)
그리고 파이어베이스 인증 옵션에 로그인이 되어있어도 계정을 선택할 수 있도록 하는 옵션을 설정해놨는데, 특정 핸드폰 + 브라우저에서는 이 옵션이 적용되지 않아서 기존에 로그인되어있는 개인 계정으로 자동 로그인되어서 딜리셔스 사람인 것을 인증할 수 없었습니다.
브라우저를 버릴 수도, 핸드폰, 유저를 버릴 수 없는 상황에서 인증 부분을 떼고, 간단한 절차를 걸쳐서 가입할 수 있도록 바꾸는 방향으로 가게 되었습니다.(개인적으로 아쉽습니다.)
Sentry
만약 서비스 운영 중 오류가 발생한다면 어떻게 알 수 있을까?
라는 생각에서 시작해서 sentry를 알게 되었습니다.
클라이언트 쪽에 심었으며, API 오류, 클라이언트 오류가 발생할 경우 sentry 이슈에 뜹니다.

아직 자세한 사용법은 몰라서, 오류 메시지를 보는데 쓰고 있습니다.
닉네임 만들 때 재미있었습니다.
여러 가지 재미있는 닉네임들을 DB에 저장하고 사용자들에게 선택할 수 있도록 하는 것이었습니다.
물론 사용자가 나중에 닉네임을 바꿀 수 있습니다.

등등 재미난 닉네임들을 기획자분께서 열심히 수집해왔습니다.



백엔드
AWS
람다를 이용해서 API 함수를 만들었습니다. 회사 토이 계정은 lambda 용량이 정해져 있는데, 제 토이프로젝트 때문에 용량이 상한가를 친 적이 있었습니다. 저는 처음에 원인을 몰랐는데, 각각의 람다 함수들이 공통으로 사용하는 패키지들(mysql, aws-sdk 등)을 각각 가지고 있었기 때문에 용량이 기하급수적으로 커졌었습니다. (Node.js - AWS Lambda 용량 줄이기(Layer를 사용하자))
급하게 Layers라는 것을 알게 되고 공통으로 사용하는 라이브러리들을 넣어서 람다 함수의 용량을 줄인 기억이 있습니다.
맛집 이미지, 리뷰 이미지를 저장하기 위해서 S3를 사용했습니다. 초반에 엄청 헤매었지만 겨우 성공했습니다.
RDS를 사용하여 데이터를 관리했습니다. EC2에 MySQL을 설치해서 운영할 수도 있었지만, 혹시 모르는 백업, 스케일링 등 제가 잘할 줄 모르는 것들을 관리하기 쉽게 해 준다고 봤기 때문에 사용했습니다. RDS가 제일 운영비가 비싸다고 데브옵스분께 쓰윽 들었지만 저는 쓰윽 지나갔습니다. 지금 생각해보면 고오급 기술을 안 쓰기 때문에 EC2에 띄워도 될 것 같습니다.
아...
그리고 쿼리 짜는 것이 너무 힘들었습니다.
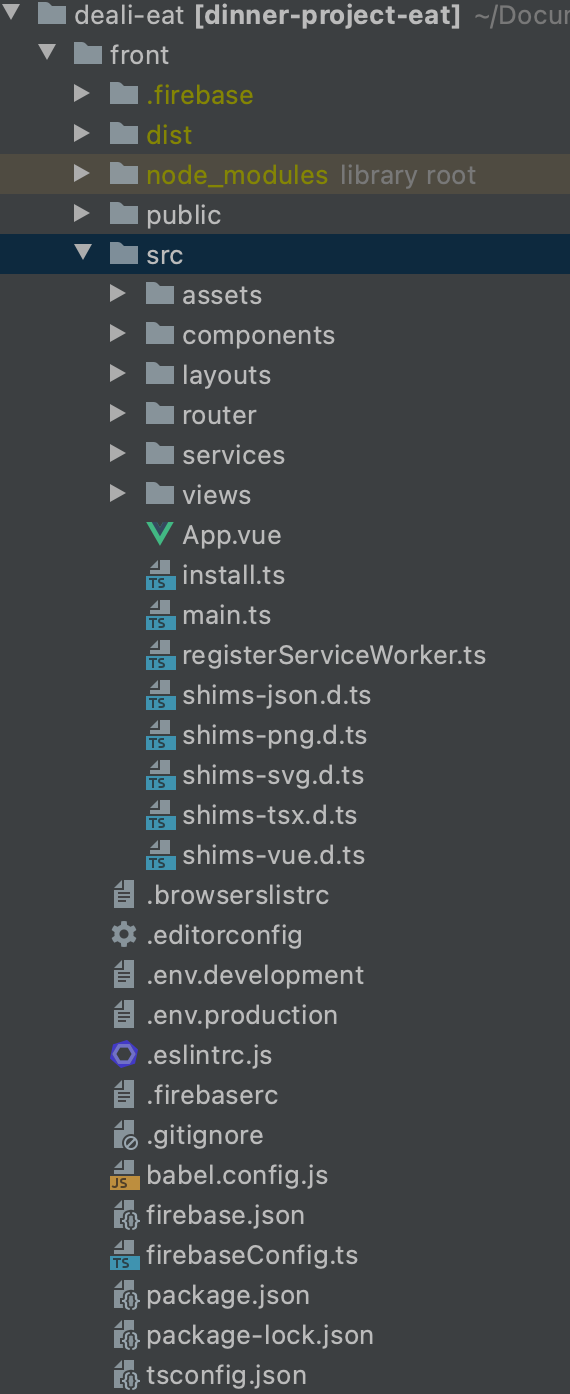
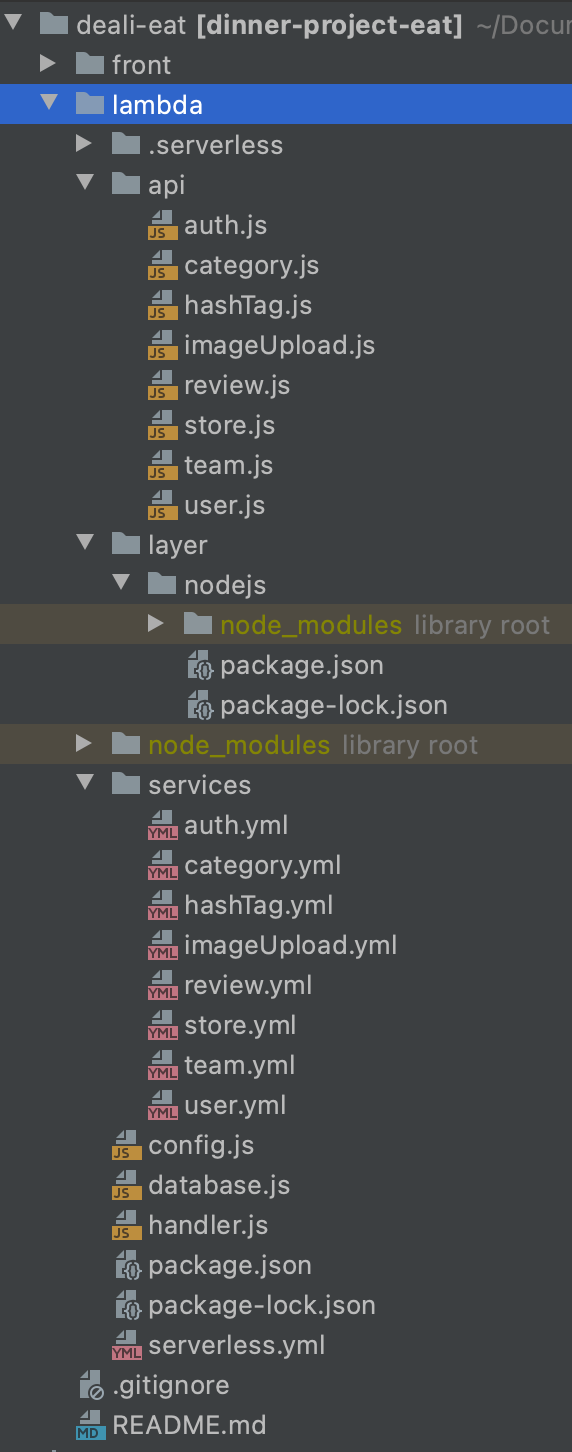
프로젝트 구조


프론트는 평소에 했던대로 만들었고, 람다쪽은 잘 몰라서 제 식대로 만들었습니다.
serverless.yml에서 각각의 서비스 yml 을 임포트하는 형식입니다.
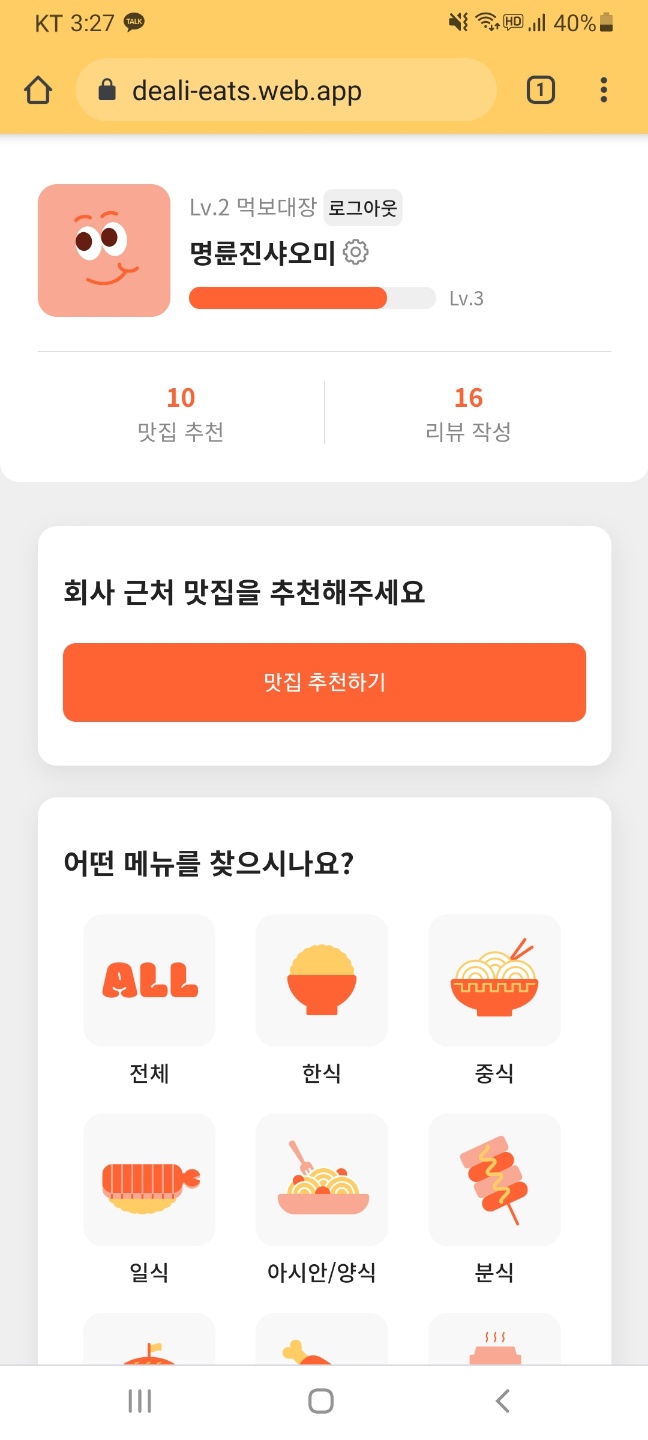
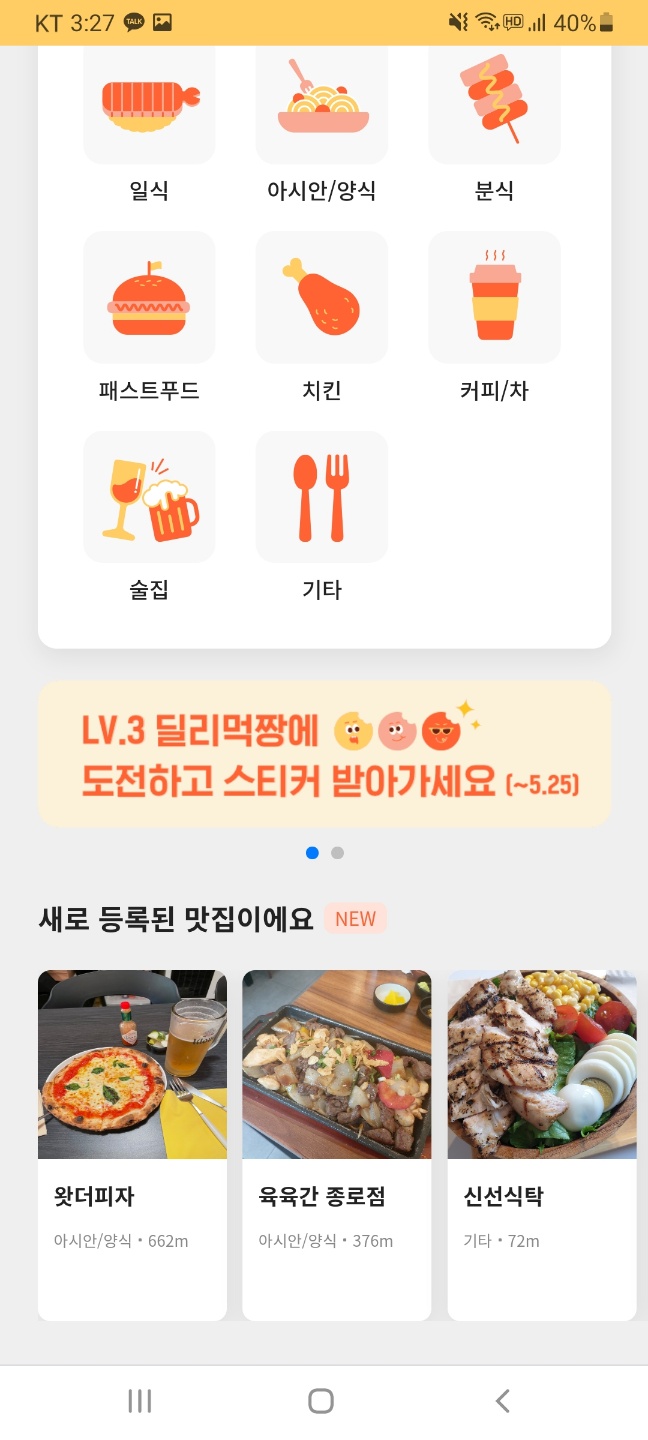
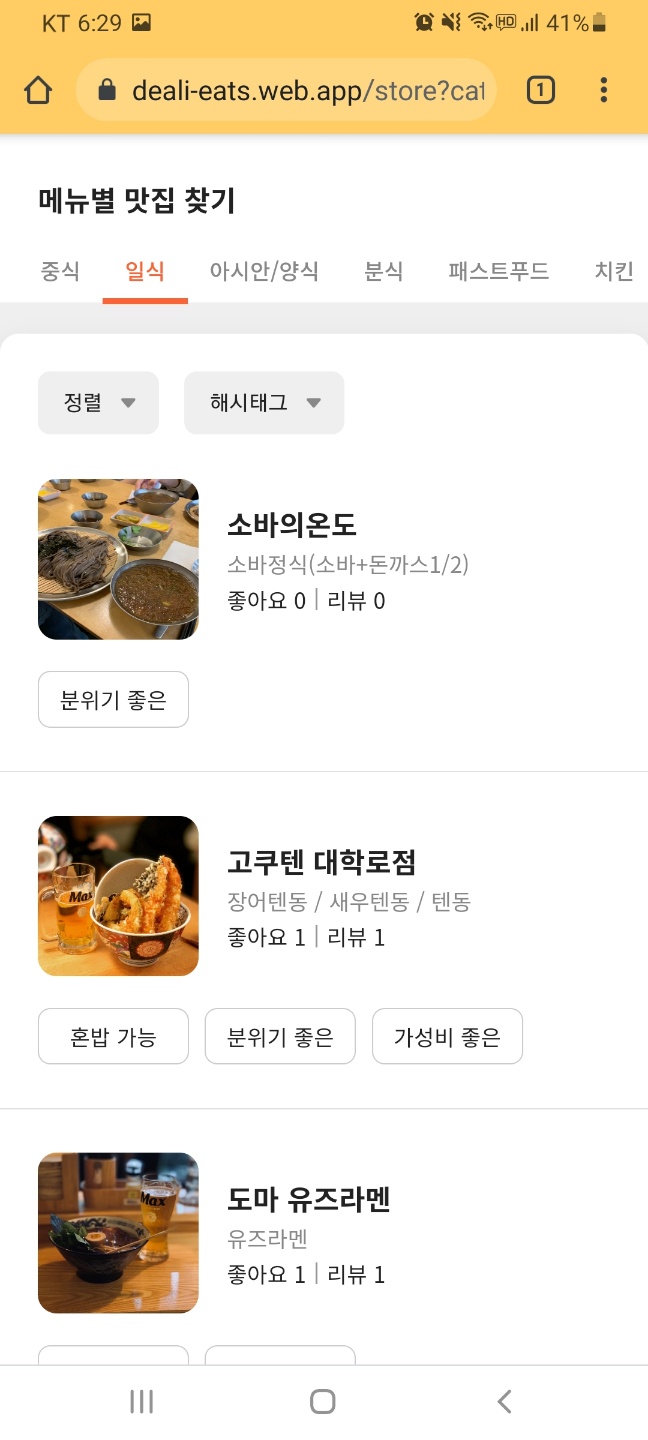
결과물






준비했던 이벤트까지 마무리 잘하고, 스티커도 나눠드렸습니다.

후기.

디자이너분이랑은 합을 한번 맞춰봤었는데, 기획자랑 처음 같이 협업하는 것이다 보니 처음에는 조심스러웠습니다. 그런데 생각보다 조율이 잘 되었고, 의견을 엄청!? 잘 주고받았는데 기획, 디자인, 기능 등 많은 것들을 다수결로 의견을 조율하면서 진행해가서 특별하게 문제는 없었습니다.
프로젝트를 진행하면서, 초기 단계에서는 구조 설계, 기능 구현 위주로 하다 보니 생각보다 일정 관리가 괜찮았는데 더 좋은 방향으로 기획이 바뀌다 보니 불가피하게 일정이 늘어나게 되는 듯싶습니다.(고통의 시간이 계속 늘어났다는....ㅠ)
그리고 저는 아직 코드가 개판이라 배포하면 창피할 것 같아서 배포할 수 없다 라는 의견이었는데, 기획자 입장에서는 일단 크리티컬 한 버그가 없고, 기능에 문제없으니 나가고 피드백을 받자 라는 의견이 충돌했었습니다.
더 이상 미룰 수 없다는 다수결 원칙으로 배포...! ㅠ
토이프로젝트 큰 거 하나 해결했으니... 당분간은 쉴 겁니다....ㅋㅋㅋ
후기 짤들.





'Javascript > 토이프로젝트' 카테고리의 다른 글
| React Native로 앱 만들기 - 나에게 필요한 서비스 만들기 (5) | 2024.01.07 |
|---|---|
| 2021년 상반기 토이 프로젝트 시작 - 회사 주변 맛집 리뷰 (0) | 2021.03.21 |
| 웹 버전 관리 시스템 (0) | 2021.02.17 |
| Firebase storage + Firebase resize images 사용해보기 (2) | 2020.05.13 |
| youtube search api 연동 (0) | 2020.01.09 |




