| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- AWS
- vsCode
- Git
- login
- plugin
- 플러그인
- PWA
- database
- express
- 프론트
- javascript
- react
- 셋팅
- extension
- nginx
- vue
- 로그인
- 정리
- 신상마켓
- Docker
- 뷰
- 회고록
- vuex
- 배포
- 기획
- 토이프로젝트
- Firebase
- jwt
- vue login
- react-query
- Today
- Total
목록Javascript/삽질 (28)
강디너의 개발 일지
 주니어 개발자의 어뷰징? 대응하기
주니어 개발자의 어뷰징? 대응하기
운영중인 Vscode 플러그인을 잠깐 소홀하게 뒀더니 깜짝 놀랄 일이 생겼었다. 사용자는 많이 늘지 않았는데 갑자기 사용량만 엄청 많이 늘었다. 결국 네이버 API 일일 허용량 초과로 이어졌으니... 갑작스런 변화에 이상해서 저장 데이터를 확인했다. 음....; 으음..;; 번역하는데 딜레이가 있어 막 클릭해서 그런건지는 모르겠지만 어뷰징 대책이 필요했다. 1. 같은 단어를 같은 시간(분)에 검색하면 막기 - 시간은 분단위 까지 저장 중 2. 사용자 IP를 저장하고 하루에 100번 사용하면 막기 - Firebase DB에 저장 후 비교 1번, 2번 두개다 적용해야 할 듯 한데 사용자 IP를 막 저장해도 괜찮은지 고민이 되었다. 사용시 IP를 하루 동안 저장합니다. 위의 약관을 ReadMe에 추가하면 될 ..
React에서 graphQL 을 이용해서 데이터 통신하는 예제 먼저 통신할 URL 을 연결해줍니다. import axios from 'axios'; const endPoint = axios.create({ baseURL : '-------------------------', headers : { 'Content-Type' : 'application/json', } }); query 이용한 조회 getList = async() =>{ const query = `query{ list { item_list { id name } } }`; try{ const supplierList = await endPoint.post('',{query : supplier_list_query}); this.setState({ ..
100 번대 - 정보 응답 200 번대 - 성공 응답 400 번대 - 클라이언트 에러 응답 500 번대 - 서버 에러 응답
 Vscode 플러그인 리팩토링(2) - 피드백 반영
Vscode 플러그인 리팩토링(2) - 피드백 반영
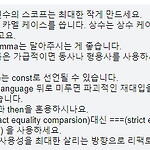
페이스북 생활코딩 그룹에 리팩토링 정리한 글을올렸는데 피드백이 들어왔다 ! 피드백이 들어올줄 생각치도 못했는데 이렇게 남겨주신 '서재원'님께 감사드립니다. 1. 변수의 스코프를 최대한 작게 2. js는 카멜케이스 + 상수는 상수 케이스 사용 - 보통 언더바 표기법 ex) somting_todo 으로 네이망을 했었다. 3. tailing comma 를 사용 무슨 용어인지 몰라서 검색 Object를 선언할 때 뒤에 , 를 붙이는 것 ex) 'Time' : getNowTIme(), edited.replace(selectionRange, String(translateResult.message.result.translatedText))); 위의 코드도 원래 edited: any 였는데 object, array 를..
리팩토링 목표 1. 비동기 함수 정리 2. 쓸모없는 코드 삭제 3. 나중에 다시 봐도 바로 이해가 될 정도로 코드 정리 4. async & await 익숙해지기 현재 사용하고 있는 API는 2가지 입니다. - 파파고 언어 감지 API - 네이버 번역 API // 함수 시작 papago(text).then( function(data: any){ translationText(editor, data.langCode); } ); var data = new FormData(); data.append("json", JSON.stringify({'query' : text})); // papago API function papago(text: any){ return new Promise( function(resolve..
 React - props 와 state를 이용한 데이터 전달
React - props 와 state를 이용한 데이터 전달
A 컴포넌트에서 B 컴포넌트로 데이터를 전달해보겠습니다. Root 컴포넌트입니다. user_id 를 A 컴포넌트에서 받는 작업을 먼저 해줍니다. state = { user_id: '' } getData = (data) =>{ this.setState({user_id: data}); } render(){ return( ) } A컴포넌트 입니다. 아래와 같이 해주면 testFunction이 실행될 때 Root의 user_id는 test 로 값이 바뀝니다. testFunction = () =>{ this.props.fromParent('test'); } B 컴포넌트로 보낼려면 Root 컴포넌트를 수정해야합니다. componentB 로 user_id를 보냅니다. state = { user_id: '' } get..
 Firebase Web 만들기 - Hosting, Database
Firebase Web 만들기 - Hosting, Database
Firebase 이용해서 Hosting, Database 사용하기 ! https://translator-c4119.firebaseapp.com/ Vscode 플러그인에서 데이터를 받은지... 한달 ?하지만 데이터가 많이 쌓이지 않는다... 테스트 할때 보니 170개 가량... 쥬륵 만들었던 과정을 끄적끄적 해보겠습니다. 우선가이드 - https://firebase.google.com/docs/hosting/quickstart?authuser=0 요약하자면node 를 설치하고 firebase-tools 를 설치하고 firebase login 하고 firebase init 으로 시작합니다. 그리고 firebase deploy 를 하면 배포가 됩니다. - 끝... 호스팅은 생각보다 쉽습니다. (데이터베이스 연..
 Vscode 플러그인에 firebase DB 사용하기
Vscode 플러그인에 firebase DB 사용하기
번역기 플러그인을 만들고... vscode 를 쓰는 사람들은 대부분 ? 개발자니깐... 어떤 영어를 번역하는지 보고싶었다. 보려면 DB가 필요한데... 항상 켜져있어야하고... 흐음.. 하다가 찾은게 파이어베이스 !vscode 가 electron 기반이라고 듣고 electron 은 node 기반이니깐 firebase node 쪽을 써보면 되겠다 ! 싶어서 개발 착수 ...! 가이드를 보며 열심히 따라 했다. node 쪽은 admin(관리자) 로 개발 해야하며, 가이드가 너무 잘나와있어서 막 오랜시간 삽질을 안했다. 여기서 serviceAccount 는 구글에서 json 파일을 준다. 그곳에 API 키라든지 토큰이라든지 등등.. 중요한건 다들어가있다. db에 translate 라는 큰 가지를 만들고그 아래..
Vscode Extension (플러그인) 만들기_7 음... 어떻게하면 더 편하게 쓸수 있을까 생각하다가 어짜피 번역되서 나오는 값이 1개인데 굳이 선택하게 할 필요가 있을까 ? 라는 생각이 들어서 바로 번역되게 코딩을 해봤습니다.( + 카카오 API 허용량 넘으면 메시지 뜨게끔..) 바뀐점은translationText 함수가 editor 인수를 받게끔 해놨습니다.editor 를 밖으로 꺼내서 this 로 할려했는데 실패.. 그냥 함수를 실행할 때 editor 를 보내줍니다. translationText(editor); function translationText(editor: any) { console.log('-------testCode--------'); const src_lang = 'kr'; ..
 Vscode Extension (플러그인) 만들기_6
Vscode Extension (플러그인) 만들기_6
Vscode Extension (플러그인) 만들기_6 시간을 많이 투자해서 결국 해냈습니다 ! vscode 내에서 텍스트 선택 후 번역 -> 카카오 번역기 -> vscode 선택한 단어 교체 로 하겠습니다. 완성된 코드는 https://github.com/DinnerKang/korean_translator 에 있습니다. 우선 코드부터 보여드리겠습니다. 설명보다 예제를 더 좋아하기에 ㅎㅎ function translationText() { console.log('-------testCode--------'); const src_lang = 'kr'; const target_lang = 'en'; let query = text; const headers = { 'Authorization': 'KakaoAK ..
