Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- express
- PWA
- Firebase
- 신상마켓
- AWS
- vuex
- jwt
- javascript
- 로그인
- nginx
- vsCode
- Docker
- login
- 프론트
- 회고록
- react-query
- 정리
- Git
- extension
- 셋팅
- 뷰
- 토이프로젝트
- plugin
- 기획
- react
- vue
- database
- 배포
- vue login
- 플러그인
Archives
- Today
- Total
강디너의 개발 일지
React - props 와 state를 이용한 데이터 전달 본문
728x90

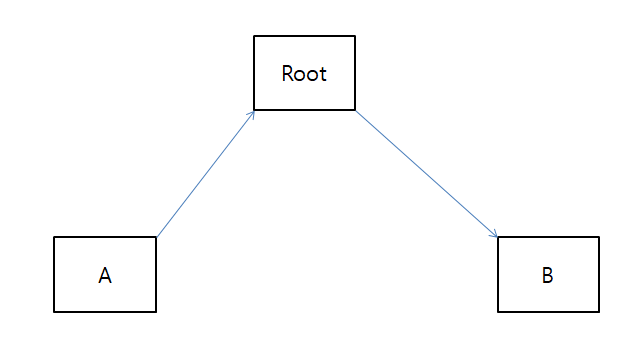
A 컴포넌트에서 B 컴포넌트로 데이터를 전달해보겠습니다.
Root 컴포넌트입니다.
user_id 를 A 컴포넌트에서 받는 작업을 먼저 해줍니다.
state = {
user_id: ''
}
getData = (data) =>{
this.setState({user_id: data});
}
render(){
return(
<componentA fromParent={this.getData} ></componentA>
)
}
A컴포넌트 입니다.
아래와 같이 해주면 testFunction이 실행될 때 Root의 user_id는 test 로 값이 바뀝니다.
testFunction = () =>{
this.props.fromParent('test');
}
B 컴포넌트로 보낼려면 Root 컴포넌트를 수정해야합니다.
componentB 로 user_id를 보냅니다.
state = {
user_id: ''
}
getData = (data) =>{
this.setState({user_id: data});
}
render(){
return(
<componentA fromParent={this.getData} ></componentA>
<componentB id={this.state.user_id}></componentB>
)
}B컴포넌트 입니다.
componentWillReceiveProps 를 이용해서 props 를 받으면 실행되게 하는 React Lifecycle 입니다.
componentWillReceiveProps(nextProps){
// nextProps.id = 'test';
console.log(nextProps);
}
반응형
'Javascript > 삽질' 카테고리의 다른 글
| Vscode 플러그인 리팩토링(2) - 피드백 반영 (0) | 2019.05.06 |
|---|---|
| Vscode 플러그인 리팩토링 - async & await (0) | 2019.05.03 |
| Firebase Web 만들기 - Hosting, Database (0) | 2019.03.06 |
| Vscode 플러그인에 firebase DB 사용하기 (0) | 2019.02.07 |
| Vscode Extension (플러그인) 만들기_7 (2) | 2018.12.07 |
Comments



