| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Docker
- 배포
- vue login
- 프론트
- nginx
- Firebase
- 회고록
- 토이프로젝트
- javascript
- vsCode
- database
- 셋팅
- express
- 정리
- 기획
- 뷰
- 플러그인
- vuex
- vue
- 로그인
- PWA
- react
- plugin
- 신상마켓
- extension
- react-query
- Git
- AWS
- login
- jwt
- Today
- Total
강디너의 개발 일지
딜리셔스 수습 3개월 삽질기 본문
딜리셔스에 입사해서 크게 2가지의 업무를 했습니다.
1. 로그인 페이지 만들기
2. 기존 php 프로젝트를 Vue 컨버팅 작업
로그인 페이지 만들기
처음으로 메인으로 맡은 큰 프로젝트였으며 원래 있던 로그인 페이지를 개편하는 작업이었습니다.
기존 로그인 페이지는 정말 로그인 기능만 있었다면, 개편될 로그인 페이지는 딜리셔스 서비스인 신상마켓의 소개가 들어가서 디자이너와 협업이 많이 필요한 프로젝트였습니다.
기획 한분, 디자이너 두 분, 개발 저 한 명이 메인이었으며, 개발만 약 한 달 동안 진행했습니다.
회사에서 처음으로 디자이너분들과 협업해서 헤멘것도 있지만, QA를 같이 하면서 엄청 왔다 갔다 하면서 대화하고 친해지게 된 계기가 됐습니다.
상용 서버에 배포 후 준호님(대표님)이 칼같이 QA를 해주셔서 바로 수정하며 살 떨렸던 기억이 아직도 남아있습니다.
(아직도 배포할 때 제일 떨립니다.)
마지막으로 프로젝트가 끝나고 잘생기신 디자이너 한분이 커피 한잔 하자고 하면서 어떤 점이 좋았고, 불편했고 같이 회고하는 시간이 있었는데 이분과 계속 일하고 싶은 생각이 들었습니다.(계속 일하겠지만)
좋았던 점은...
처음으로 큰 프로젝트를 맡게 되어서 경험이 쌓인 것과 디자이너분들의 성향을 깨달은 점, QA를 좀 더 꼼꼼하게 해야 한다는 것을 깨닫는 좋은 프로젝트였습니다.
아쉬운 점은...
디자이너 두 분이 QA를 따로 남겨주시는데(메신저, 말) 제가 관리가 안돼서 까먹고 막... 힘들었습니다.
(나중에 지라 티켓에 QA 사항 기록하는 걸 만들어서 관리했어요)
기간이 짧다 보니 개발하면서 QA 하는데... QA 너무 힘들었....ㅠ
맥에서 볼 땐 이쁜데 윈도우에서 보면 폰트가 안 이쁘다는 점...? (여러분 맥에서 보십쇼)
기존 php 프로젝트를 Vue 로 컨버팅 작업
신상마켓 프로젝트들 대부분 php 로 되어있는데, 서버쪽 API와 프론트와 분리하는 과도기였습니다.
서버쪽은 루비를 이용해 분리하고 계시고, 프론트에서는 Javascript + Jquery로 되어있는 코드들을 Vue로 컨버팅 하려고 했습니다.
기존 Javascript + Jquery로 되어있는 코드에 기능을 추가하려면 코드를 어느정도 이해하고 수정 또는 추가해야하는데, 기존 레거시 코드는 몇백, 몇천줄이 되었으니 주니어인 저는 이해하는데 시간이 걸렸습니다.


그리고 테스트 서버가 따로 없었기 때문에 상용서버 또는 로컬서버에 테스트 페이지를 만들어서 테스트 했습니다.
그러다 배포만 할때면 떨면서 배포를 합니다.
로컬에서 개발한다 > 테스트를 한다 > 배포한다 > 기도한다
아무이상 없으면 다행이지만 갑작스런 오류가 난다면.... 흑
Vue로 컨버팅 작업은 추후 php를 벗어나야하니깐 미리미리 바꾸는 중요한 작업입니다.
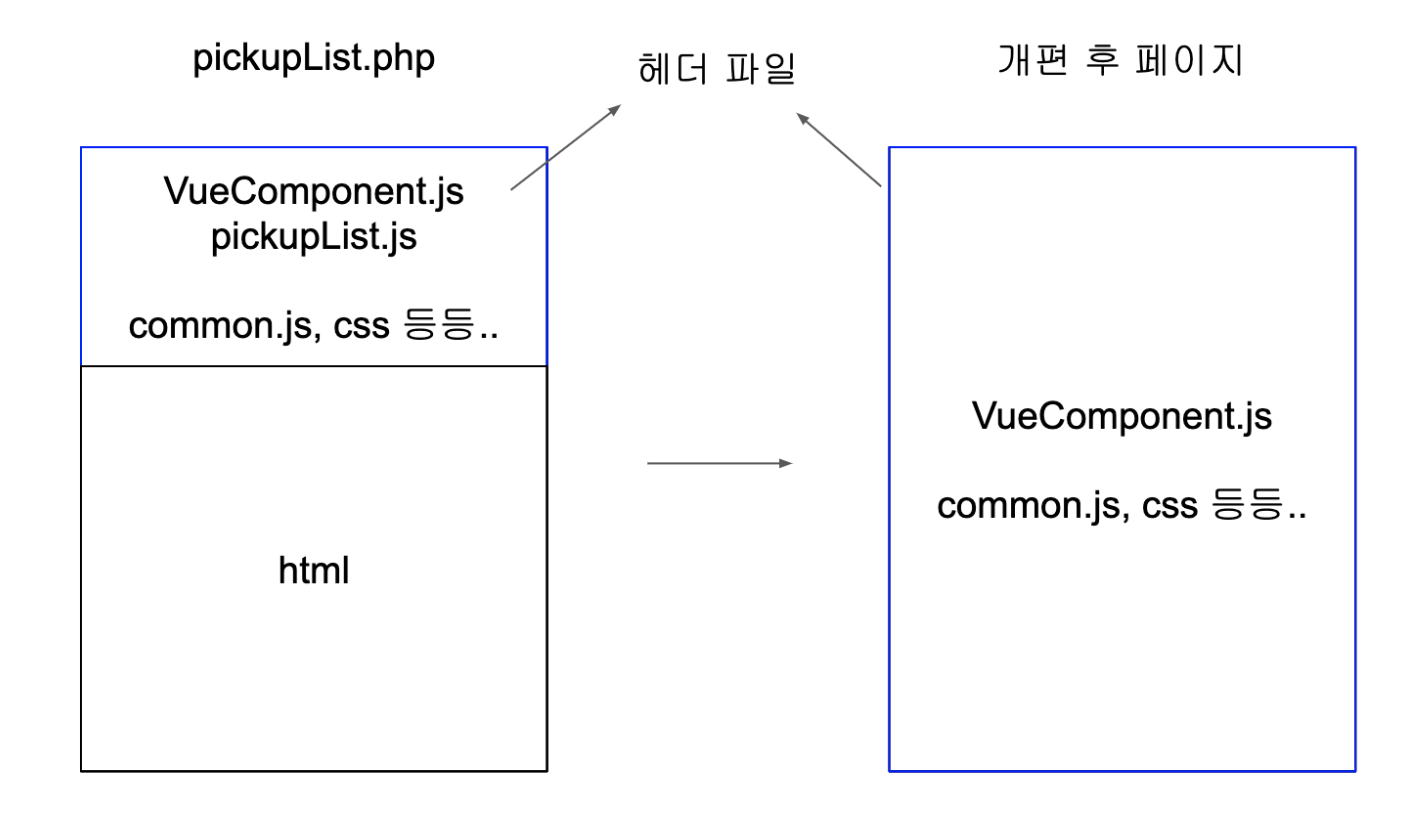
pickupList.php 라는 페이지를 Vue로 컨버팅하는 과정입니다.

헤더파일에는 VueComponents.js 가 꼭 들어가있으며, Vue를 안쓰는 페이지에도 불필요하게 들어가있습니다.
만약 VueComponents의 용량이 커진다면 다른 페이지에 영향을 많이 끼치는 것입니다.

그렇다고 저보다 먼저 들어오신 common님을 마음대로 수정할 순 없었습니다.
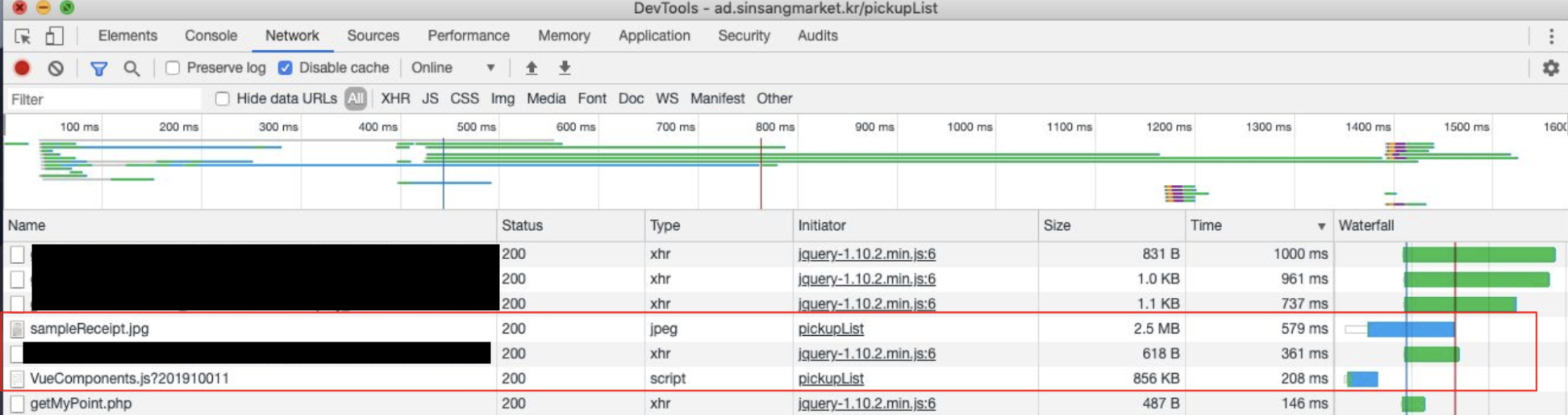
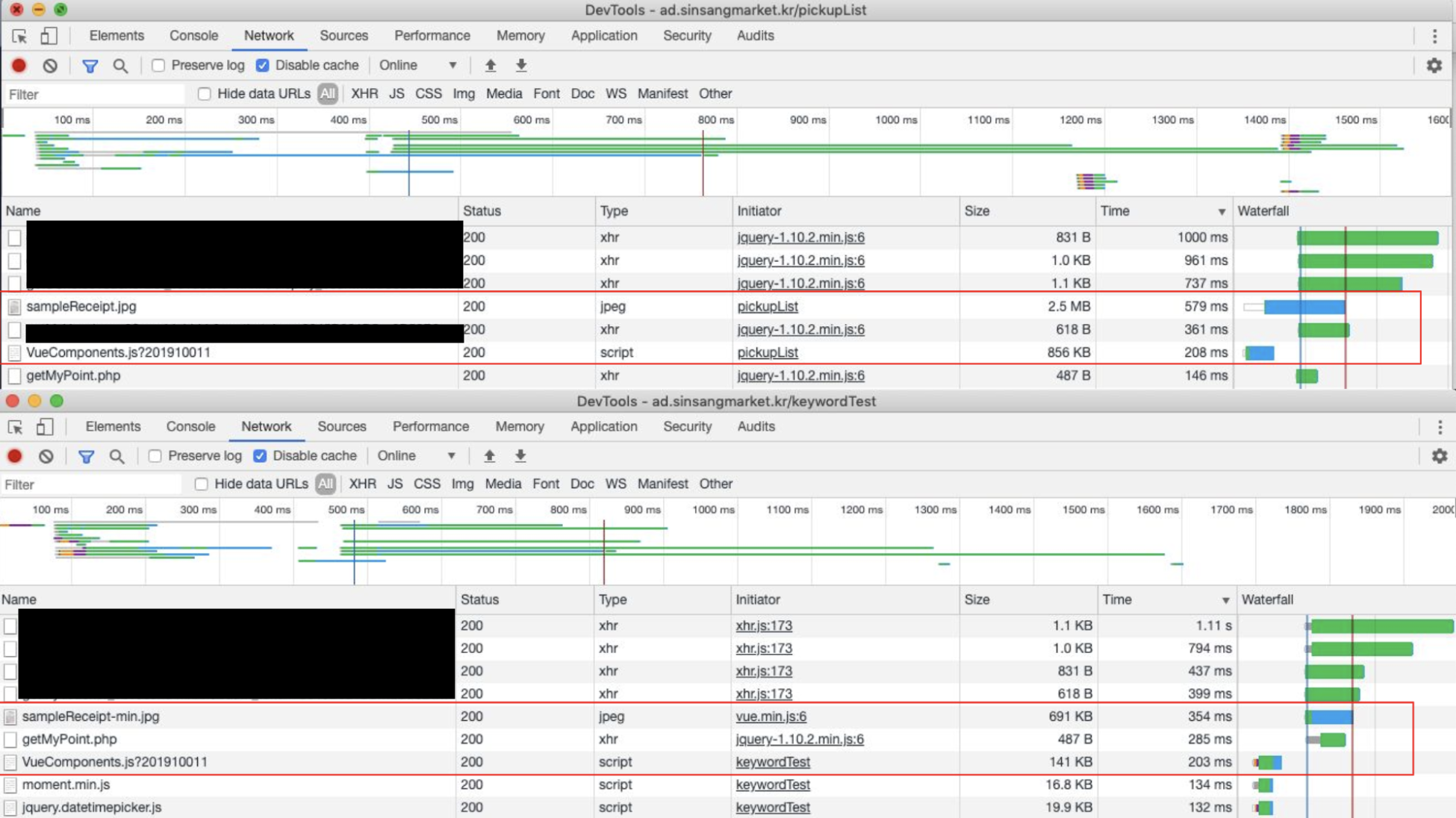
pickupList.php 로드 과정입니다.
이미지, VueComponents.js 의 용량을 줄일 수 있을 것 같았습니다.

우선 이미지는 최적화 사이트에서 용량을 줄여서 파일을 업로드하는 방식을 선택했습니다.

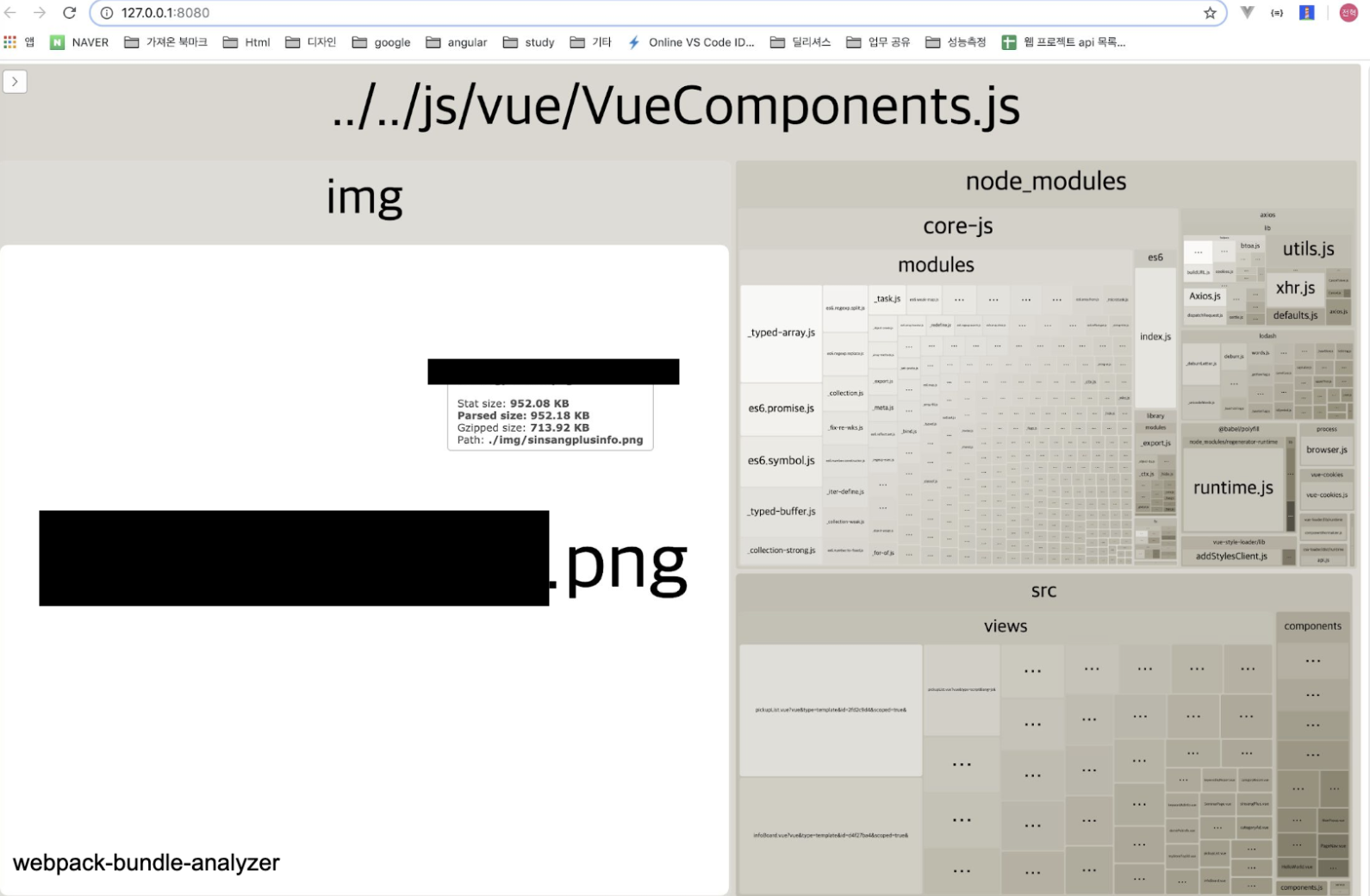
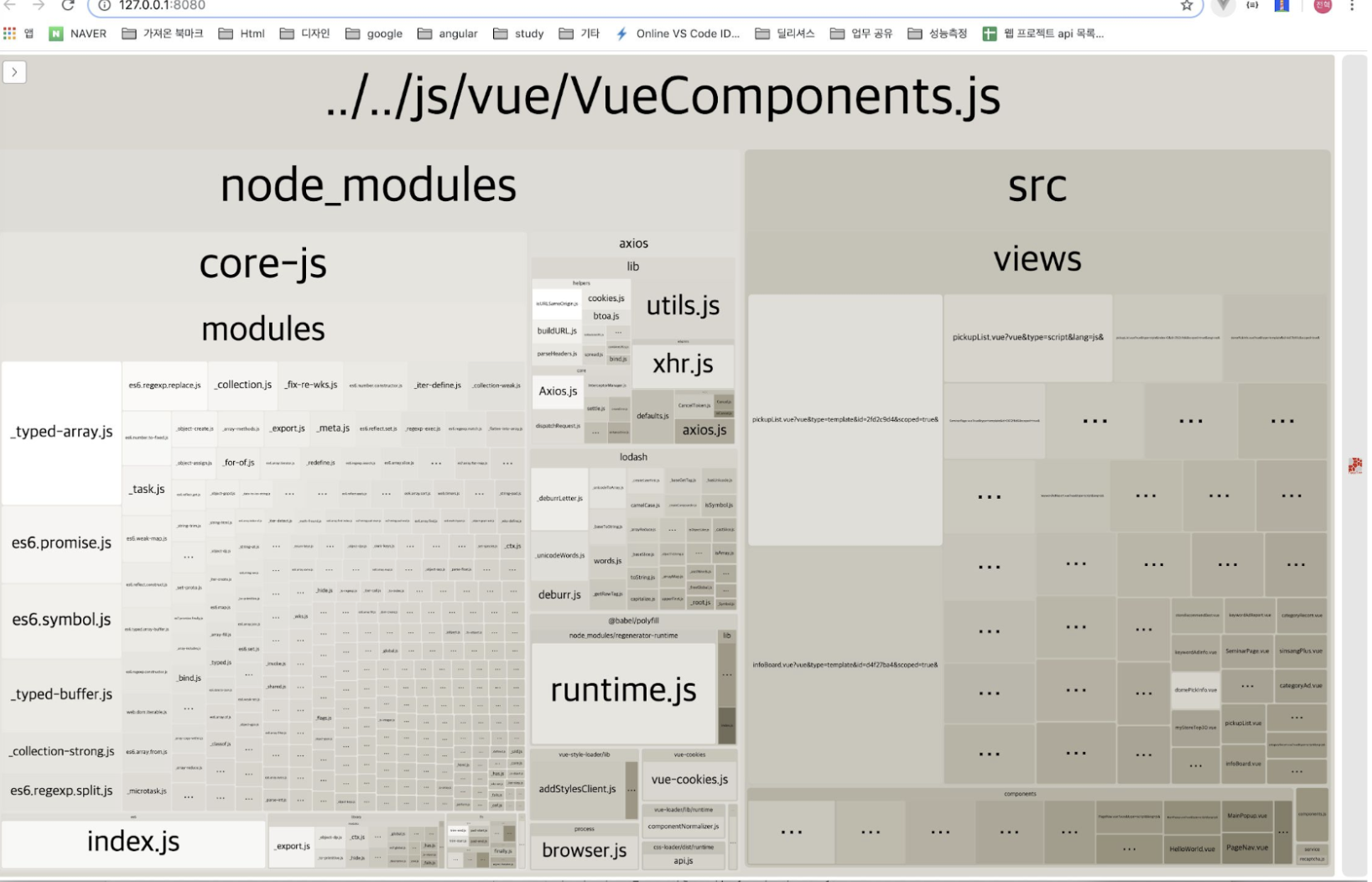
그리고 VueComponents.js 의 구조를 한번 들여다 봤습니다.(용량을 줄여야하니깐 !)

어.... 이미지가 절반을 먹고있습니다.
저 이미지도 다시 최적화해서 넣어줬습니다.
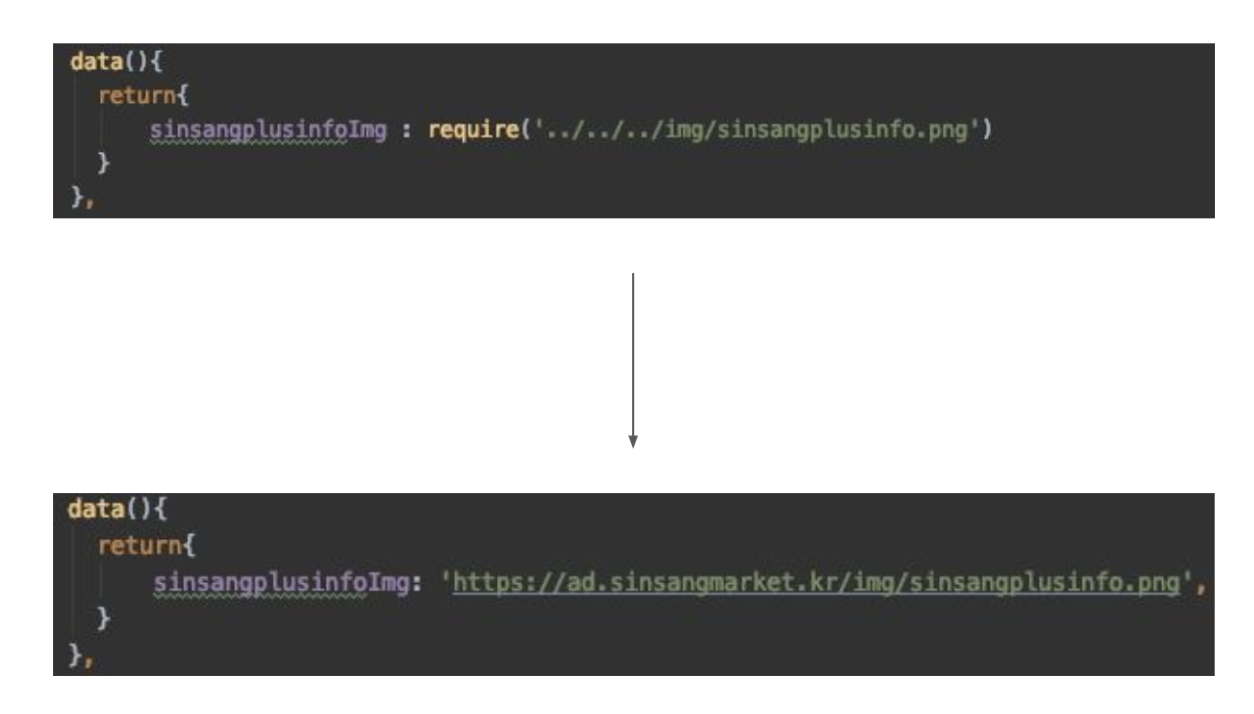
그리고 부르는 방식을 바꿨습니다.
위와같이 VueComponents.js 에 들어가있다는 것은 이미지가 같이 빌드되었다는 뜻인데
저희와 같이 헤더에 넣고 쓰는 방식에서는 불필요한 용량이 커질 뿐입니다.
아래와 같은 방식으로 빌드하지않고, 서버에서 바로 부르는 형식으로 바꿨습니다.

다시 VueComponents.js 를 보니 이미지가 잘 빠진것을 볼 수 있습니다.

위에는 기존 php 페이지
아래는 제가 Vue로 만든 페이지입니다.

사진 용량, VueComponents.js 의 용량이 확실하게 줄어든 것을 볼 수 있습니다.
개편 전
pickupList.php -> 547라인
pickupList.js -> 894라인
7.5 MB 리소스
평균 1.445초 로딩 시간
개편 후
pickupList.php -> 42라인
pickupList.vue -> html - 370라인
js - 401라인
4.7MB 리소스
평균 0.551초 로딩 시간
코드 보기가 편해짐 -> 유지보수가 편해짐
약 1.5배 작아진 리소스
약 3배 빠른 로딩속도
확실이 개편 후 달라진 점이 많이 보여서 기분이 좋은 작업이었습니다.
이런건 대표님께 보여드려야하는뎅...헿
다음에는 딜리셔스 홈페이지 제작기.. 를 보여드리고 싶네요 !
딜리셔스 공식 홈페이지
딜리셔스는 기술을 기반으로 건강한 패션 B2B 플랫폼 생태계를 구축해 패션산업의 성장을 돕습니다.
dealicious.kr
개편해서 지금은 다른 홈페이지로 변했습니다. 2021년 2월 7일 기준.
'Javascript > 이것저것' 카테고리의 다른 글
| javascript - 날짜 계산(몇일전, 몇시간전, 몇분전) (4) | 2020.01.15 |
|---|---|
| 원티드 프론트엔드 개발 밋업 후기 (0) | 2019.12.09 |
| 구글 웹마스터 컨퍼런스 후기 (0) | 2019.12.02 |
| 강디너의 이직 탐험기 (2) | 2019.10.07 |
| Firebase(파이어베이스) 새 프로젝트 만들기 (2) | 2018.10.30 |




