Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 플러그인
- vuex
- vue login
- Docker
- 토이프로젝트
- PWA
- jwt
- vsCode
- react-query
- AWS
- react
- express
- database
- javascript
- 프론트
- 뷰
- 로그인
- Git
- 배포
- vue
- nginx
- login
- 셋팅
- 기획
- 회고록
- plugin
- 신상마켓
- extension
- 정리
- Firebase
Archives
- Today
- Total
강디너의 개발 일지
Vue에 익숙해지기 - Bingo(2) 본문
728x90
목표 : Vue.js를 이용한 빙고게임 만들기
https://github.com/DinnerKang/vue_bingo
세부 목표
- 턴을 주고 받는 빙고 만들기
- vuex를 상태관리
- 리셋 기능 만들기
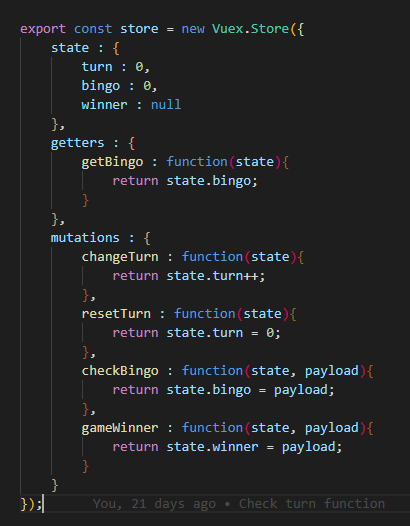
1. Vuex를 이용해서 상태관리
turn - 1씩 증가시키면서 유저2명의 턴 검증하기 위해 저장
bingo - 유저 1이 선택한 빙고를 유저 2가 볼 수 있도록 저장
winner - 승자를 볼 수 있도록 저장

export const store = new Vuex.Store({
state : {
turn : 0,
bingo : 0,
winner : null
},
getters : {
getBingo : function(state){
return state.bingo;
}
},
mutations : {
changeTurn : function(state){
return state.turn++;
},
resetTurn : function(state){
return state.turn = 0;
},
checkBingo : function(state, payload){
return state.bingo = payload;
},
gameWinner : function(state, payload){
return state.winner = payload;
}
}
});
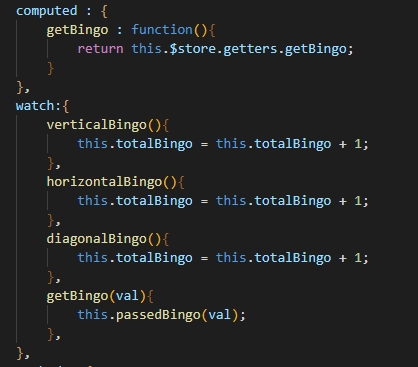
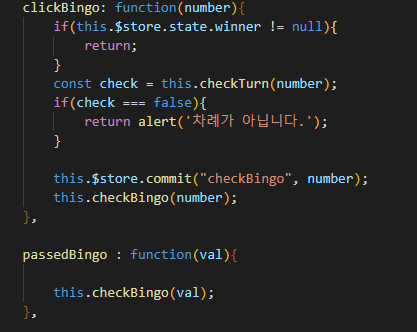
2. 빙고 클릭 이벤트

getter를 이용해서 값이 들어오면 passedBingo 함수를 실행시킵니다.
passedBingo는 받은 빙고 값을 내 빙고에도 적용시키는 것을 연결시켜주는 함수입니다.


승자까지 확인해줍니다.

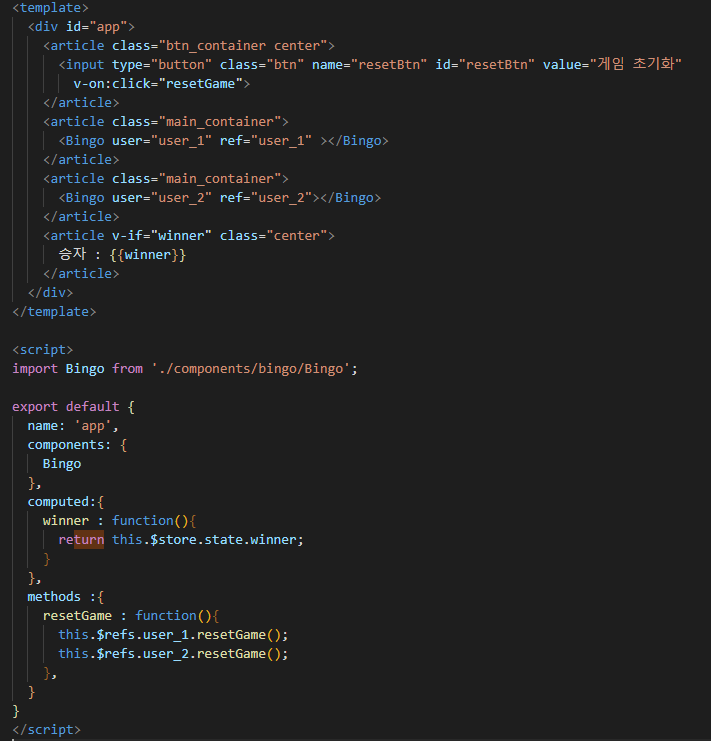
3. 게임 초기화 기능
자식컴포넌트의 함수를 이용하기 위해서 component에 ref를 달아줘서 함수를 이용합니다.

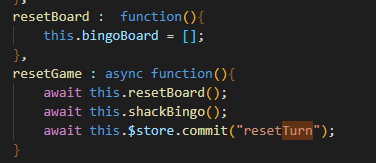
자식컴포넌트의 함수

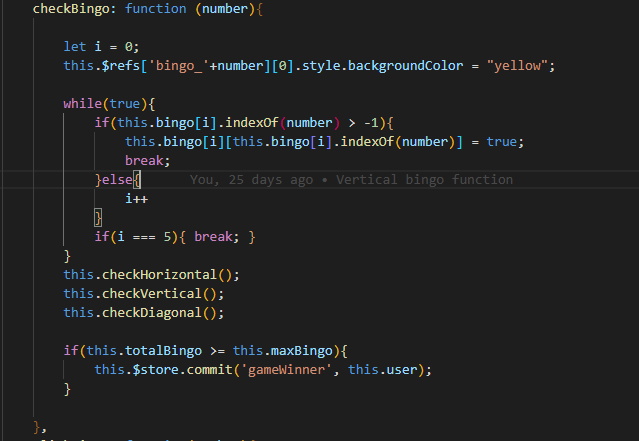
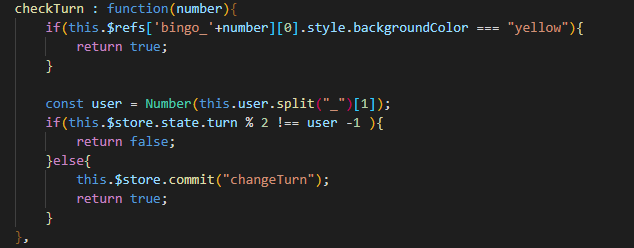
4. 턴 체크
자기 차례일 때만 commit을 할 수 있게 해줍니다.

checkTurn : function(number){
if(this.$refs['bingo_'+number][0].style.backgroundColor === "yellow"){
return true;
}
const user = Number(this.user.split("_")[1]);
if(this.$store.state.turn % 2 !== user -1 ){
return false;
}else{
this.$store.commit("changeTurn");
return true;
}
},
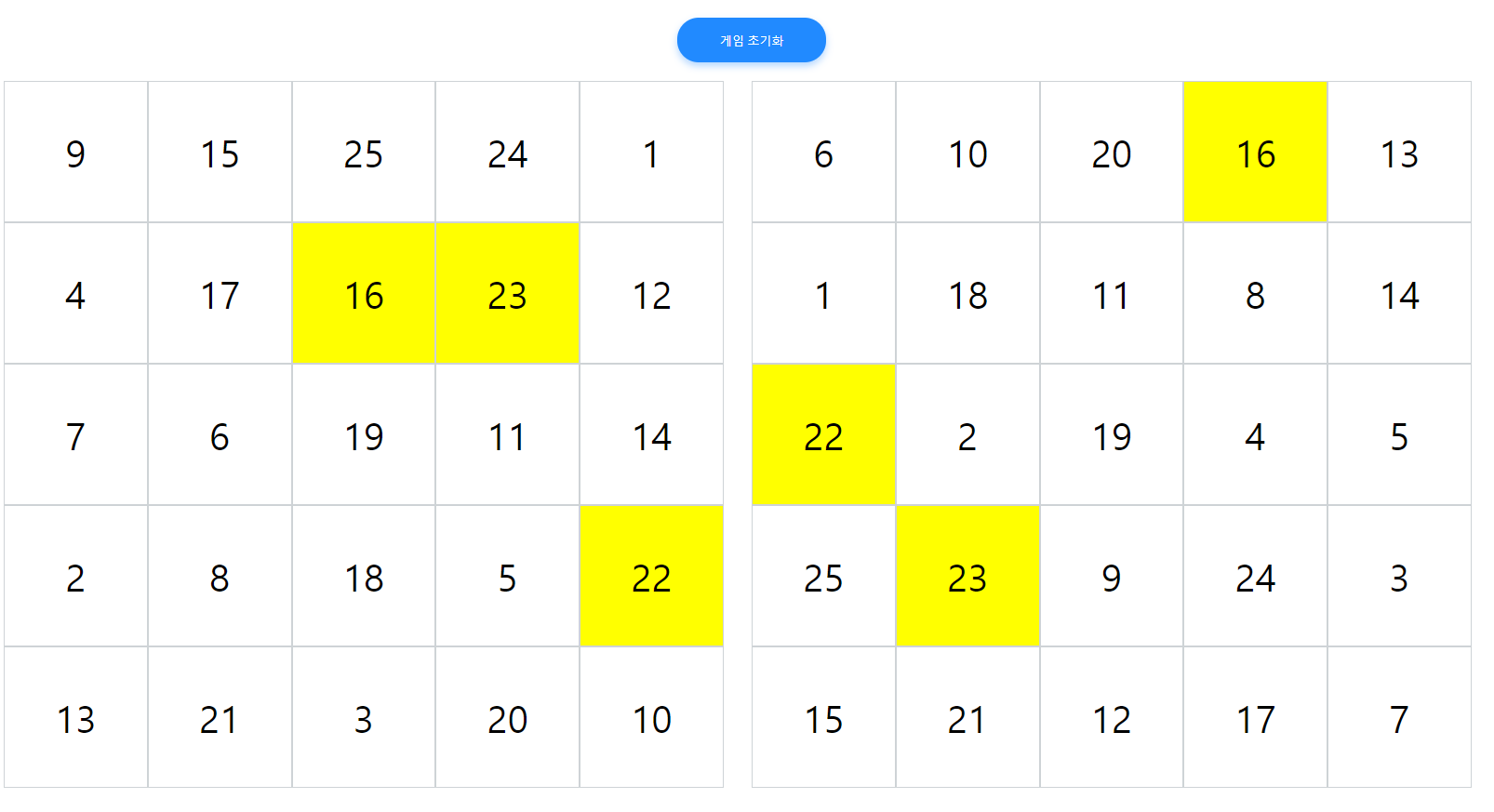
완성작

완성 코드는 https://github.com/DinnerKang/vue_bingo 에 있습니다.
반응형
'Javascript > Vue.js' 카테고리의 다른 글
| Vue - filters 기능 이용한 콤마 찍기 (0) | 2019.09.23 |
|---|---|
| Vue - watch를 이용한 정규식 사용 (0) | 2019.09.16 |
| Vue - bundle size 분할하기 (0) | 2019.08.25 |
| Vue - Event Bus 사용법 (0) | 2019.08.19 |
| Vue에 익숙해지기 - Bingo(1) (0) | 2019.06.27 |
Comments



