Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- Firebase
- react-query
- database
- 신상마켓
- 로그인
- Git
- javascript
- jwt
- extension
- plugin
- PWA
- 회고록
- vuex
- nginx
- vue
- 정리
- 뷰
- 프론트
- login
- vsCode
- 토이프로젝트
- 플러그인
- 셋팅
- Docker
- express
- react
- vue login
- AWS
- 기획
- 배포
Archives
- Today
- Total
강디너의 개발 일지
Vue에 익숙해지기 - Bingo(1) 본문
728x90
목표 : Vue.js를 이용한 빙고게임 만들기
세부 목표
- 빙고판을 컴포넌트로 만들어서 재활용하기
- 2인용으로 만들기
- vuex를 이용하기
- 1턴씩 주고 받기 (자기턴이 아닐 시 에러 처리)
- 5빙고가 되면 종료하기
1. 빙고판 만들기
flex를 이용해서 간단하게 5x5 빙고판을 만들었습니다.
<template>
<div class="bingo_container">
<div class="bingo" v-for="(number, idx) in bingoBoard" :ref="'bingo_'+idx"
v-bind:key="idx" v-on:click="clickBingo(number, idx)">
{{number}}
</div>
</div>
</template>.bingo_container{
display: flex;
width: 100%;
flex-wrap: wrap;
.bingo{
flex: 0 0 19%;
border: 1px solid #ced3d6;
height: 150px;
display: flex;
justify-content: center;
align-items: center;
font-size: 40px;
cursor: pointer;
}
.active_bingo{
background-color: yellow;
}
}
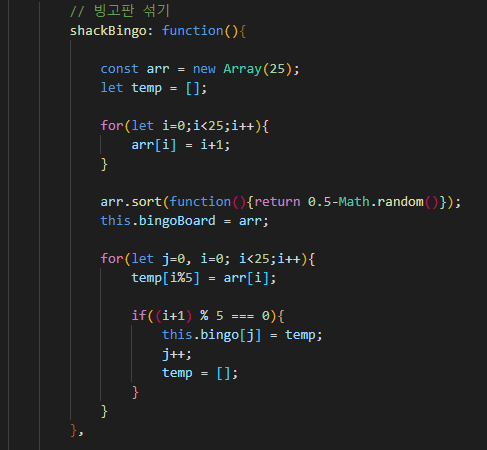
2. 빙고판 섞기
shackBingo: function(){
// 빈 배열 25개 만들고
const arr = new Array(25);
let temp = [];
// 1~25까지 넣어준 뒤
for(let i=0;i<25;i++){
arr[i] = i+1;
}
// 랜덤으로 섞습니다.
arr.sort(function(){return 0.5-Math.random()});
// 섞은건 보드판에 넣어줍니다.
this.bingoBoard = arr;
// 아래에 추가 설명
for(let j=0, i=0; i<25;i++){
temp[i%5] = arr[i];
if((i+1) % 5 === 0){
this.bingo[j] = temp;
j++;
temp = [];
}
}
},
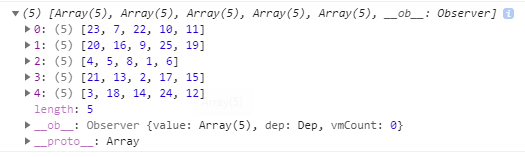
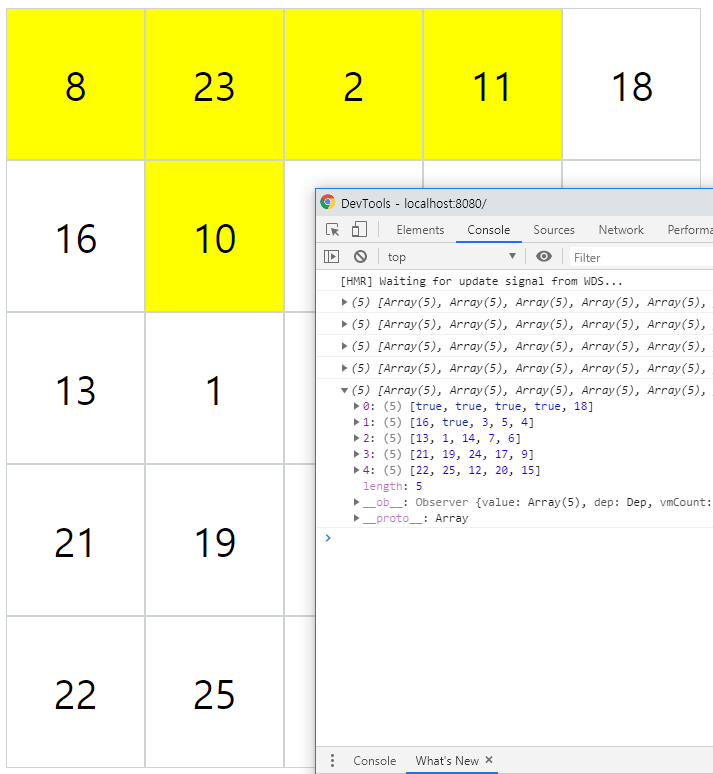
for문은 5x5 형태로 보기 위해서 만들었습니다.
아래의 2치원 배열 기준으로 빙고 체크를 할겁니다.


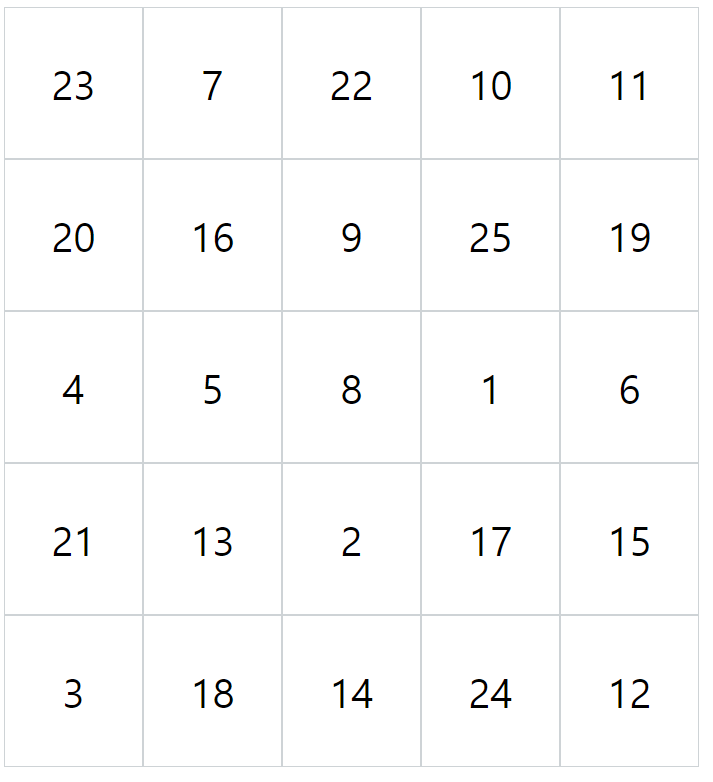
아래 사진과 같은 빙고판이 만들어졌습니다.

3. 빙고 클릭 이벤트
- 클릭시 배경색 변화
- 클릭시 빙고 배열의 변화
- 수직, 수평, 대각선 빙고 검증
v-for 돌리면서 idx도 넣고 클릭 때 idx값도 같이 보내면 더 편리하기 때문에...
number 하나만 받아와서 idx를 구할수도 있지만 굳이 ? 라는 생각이 들어서 두개를 받아왔다.
'혹시 이러면 추후 성능 저하나 문제가 생긴다면 알려주세요 !'
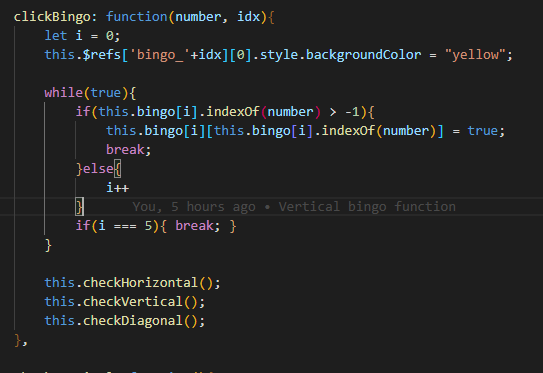
clickBingo: function(number, idx){
let i = 0;
// 관련 idx의 DOM을 찾아서 색상 변화
this.$refs['bingo_'+idx][0].style.backgroundColor = "yellow";
// 배열에서 클릭한 number를 찾아서 true 로 만듬
while(true){
if(this.bingo[i].indexOf(number) > -1){
this.bingo[i][this.bingo[i].indexOf(number)] = true;
break;
}else{
i++
}
if(i === 5){ break; }
}
// 검증 함수
this.checkHorizontal();
this.checkVertical();
this.checkDiagonal();
},

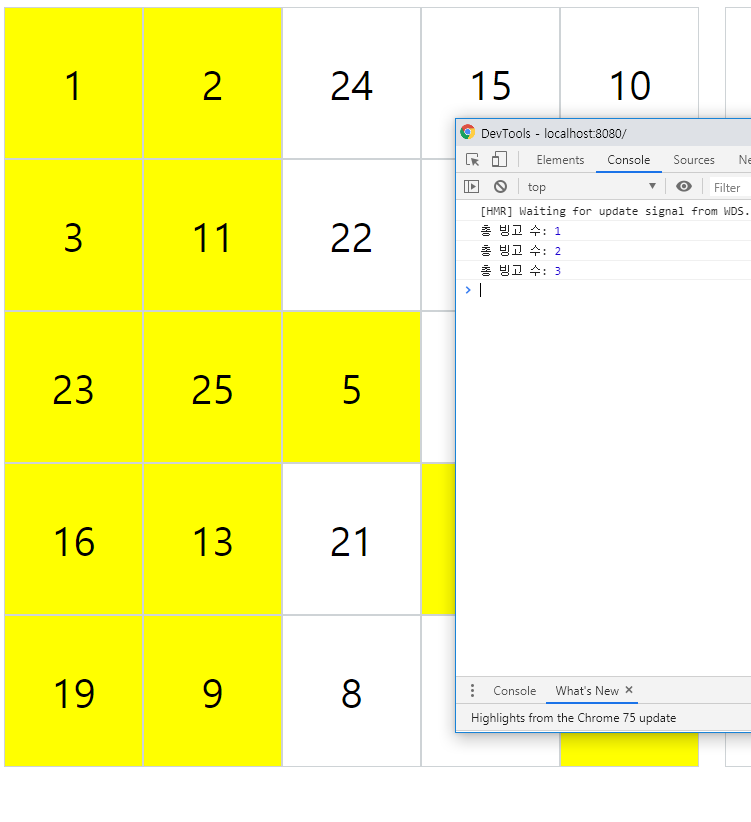
아래 사진과 같이 클릭하면 숫자에서 true 로 바뀝니다.

4. 빙고 검증하기
- 수직 빙고
- 수평 빙고
- 대각선 빙고
수직 빙고는 0,1 / 1,1 / 2,1 / 3,1 / ... 이런식으로 검증 후 빙고 증가
수평 빙고는 every를 사용해서 arr[i] 안에 있는 것들이 전부 true면 빙고를 증가
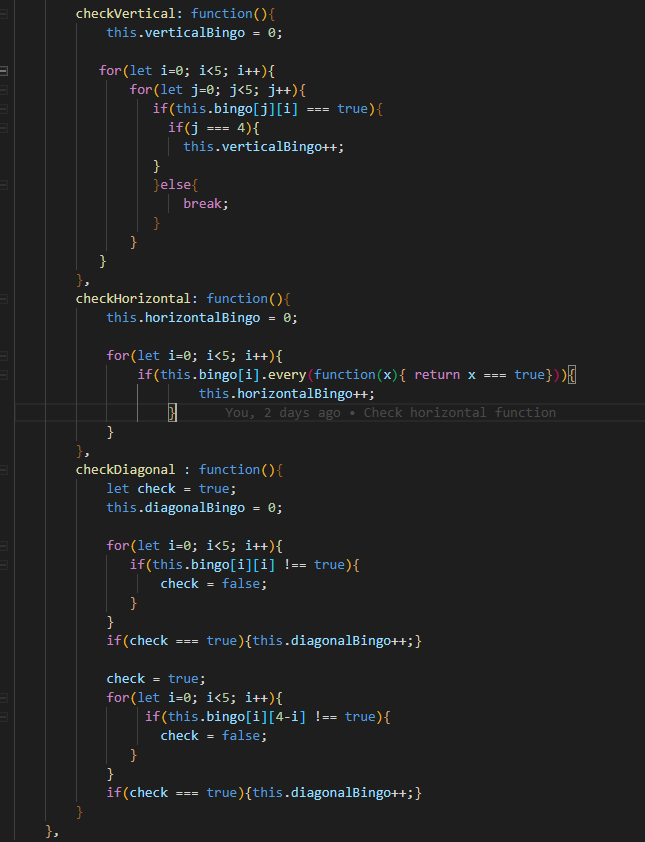
대각선 빙고는
0,0 / 1,1 / 2,2 / 3,3 / 4,4 으로 한개의 대각선 검증
4,0 / 3,1 / 2,2 / 1,3 / 0,4 으로 다른 한개의 대각선을 검증
checkVertical: function(){
this.verticalBingo = 0;
for(let i=0; i<5; i++){
for(let j=0; j<5; j++){
if(this.bingo[j][i] === true){
if(j === 4){
this.verticalBingo++;
}
}else{
break;
}
}
}
},
checkHorizontal: function(){
this.horizontalBingo = 0;
for(let i=0; i<5; i++){
if(this.bingo[i].every(function(x){ return x === true})){
this.horizontalBingo++;
}
}
},
checkDiagonal : function(){
let check = true;
this.diagonalBingo = 0;
for(let i=0; i<5; i++){
if(this.bingo[i][i] !== true){
check = false;
}
}
if(check === true){this.diagonalBingo++;}
check = true;
for(let i=0; i<5; i++){
if(this.bingo[i][4-i] !== true){
check = false;
}
}
if(check === true){this.diagonalBingo++;}
}
},

5. 테스트
watch 를 이용해서 변할 때 마다 이벤트를 주고 totalBingo를 통해서 몇 빙고인지 확인 할 수 있습니다.
watch:{
verticalBingo(val){
this.totalBingo = this.totalBingo + 1;
},
horizontalBingo(val){
this.totalBingo = this.totalBingo + 1;
},
diagonalBingo(val){
this.totalBingo = this.totalBingo + 1;
},
totalBingo(val){
console.log('총 빙고 수:', val);
}
},

다음 포스팅은 2인 빙고를 하겠습니다.
반응형
'Javascript > Vue.js' 카테고리의 다른 글
| Vue - filters 기능 이용한 콤마 찍기 (0) | 2019.09.23 |
|---|---|
| Vue - watch를 이용한 정규식 사용 (0) | 2019.09.16 |
| Vue - bundle size 분할하기 (0) | 2019.08.25 |
| Vue - Event Bus 사용법 (0) | 2019.08.19 |
| Vue에 익숙해지기 - Bingo(2) (0) | 2019.07.22 |
Comments



