| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 신상마켓
- react
- express
- 기획
- 배포
- nginx
- 회고록
- 토이프로젝트
- 로그인
- javascript
- Git
- react-query
- 셋팅
- 정리
- jwt
- plugin
- vue login
- 플러그인
- extension
- vsCode
- database
- login
- vue
- Firebase
- AWS
- 뷰
- PWA
- 프론트
- vuex
- Docker
- Today
- Total
강디너의 개발 일지
HTML 꿀팁 본문
원본 글: HTML Tips
몰랐던 것들도 있어서 정리합니다.
1. The `loading=lazy` attribute
이미지 태그에 loading=lazy 속성을 넣으면 사용자가 스크롤해서 볼 때 까지 이미지를 호출 하지 않습니다.
<img src='image.jpg' loading='lazy' alt='Alternative Text' /> 웹 사이트의 로딩 시간, 성능 관리 측면에서 매우 좋으며, 페이지 초기 로딩 시 필요한 이미지의 수를 줄일 수 있습니다.
아래 GIF를 보시면 이미지가 보일 때 쯤 로딩하는 것을 볼 수 있습니다.

2. 이메일, 전화, 문자 links
<a href="mailto:{email}?subject={subject}&body={content}">
Send us an email
</a>
<a href="tel:{phone}">
Call us
</a>
<a href="sms:{phone}?body={content}">
Send us a message
</a> 이메일 보내기, 전화 걸기, 마지막은 문자 보내기 입니다.
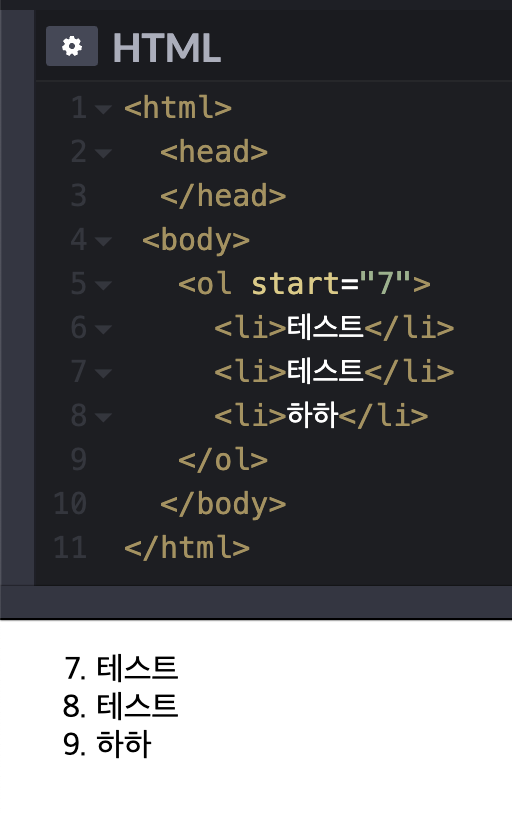
3. OL의 `start` 속성.
신기방기합니다 ㅋㅋ.. 쓸일이 있을지..

4. meter 태그

음...... javascript 를 사용하지 않고도 저렇게 만들 수 있다는 것을 보여주는 정도밖에 잘 모르겠다.
5. HTML 검색
option으로 정의해두면, 검색할 때 있는 데이터를 보여준다.

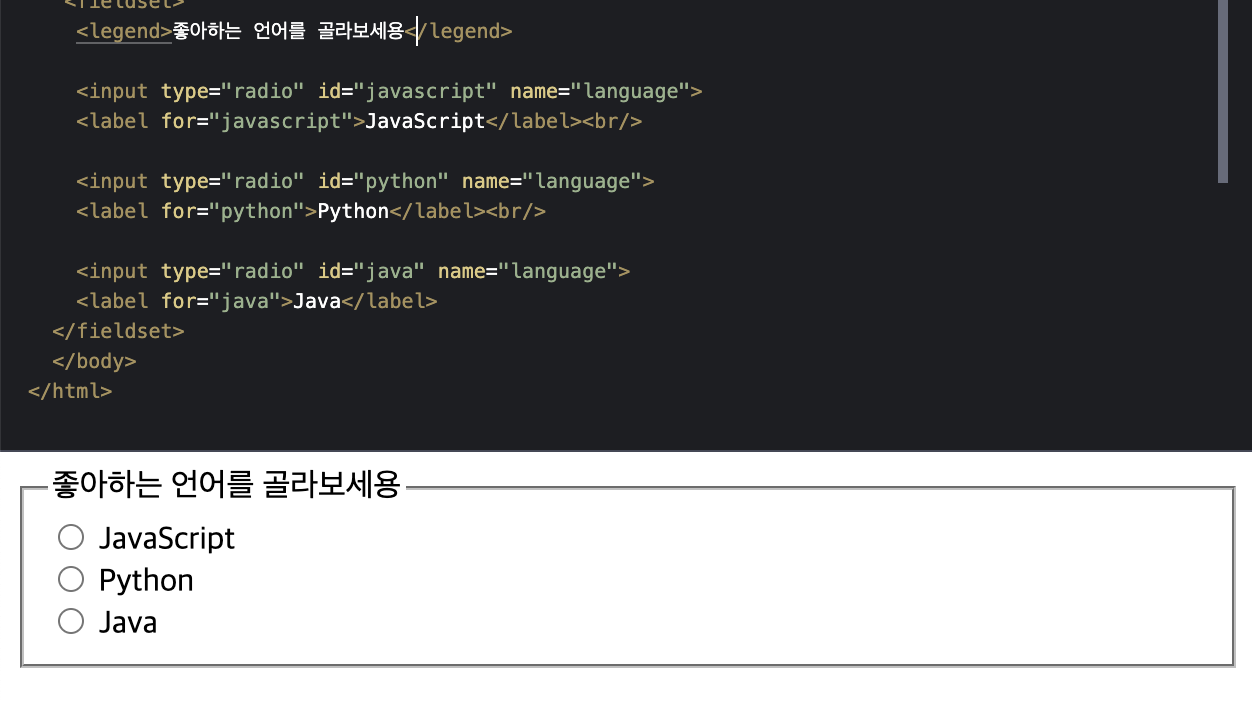
6. Fieldset 태그
박스에 걸친 텍스트를 볼 수 있다.

7. Window.opener
새 창을 열 때의 rel 속성입니다. noreferrer, noopener, nofollow 가 있습니다.
<a href="https://kdinner.tistory.com" target="_blank" rel="noopener">
강디너의 개발 일지
</a> 관련 레퍼런스: rel 속성 - noreferrer, noopener, nofollow
8. Base 태그
문서의 모든 링크를 새창으로 열고 싶다면 base 태그를 사용하면 됩니다.

9. Favicon 캐시 무효화
와... 자바스크립트 파일을 이런식으로 캐시 없이 부른적은 있어도 파비콘을 이렇게 캐시를 무효화 할 줄은 몰랐네요
뒤에 파라미터를 대충 넣어줍니다...
<link rel="icon" href="/favicon.ico?v=2" />
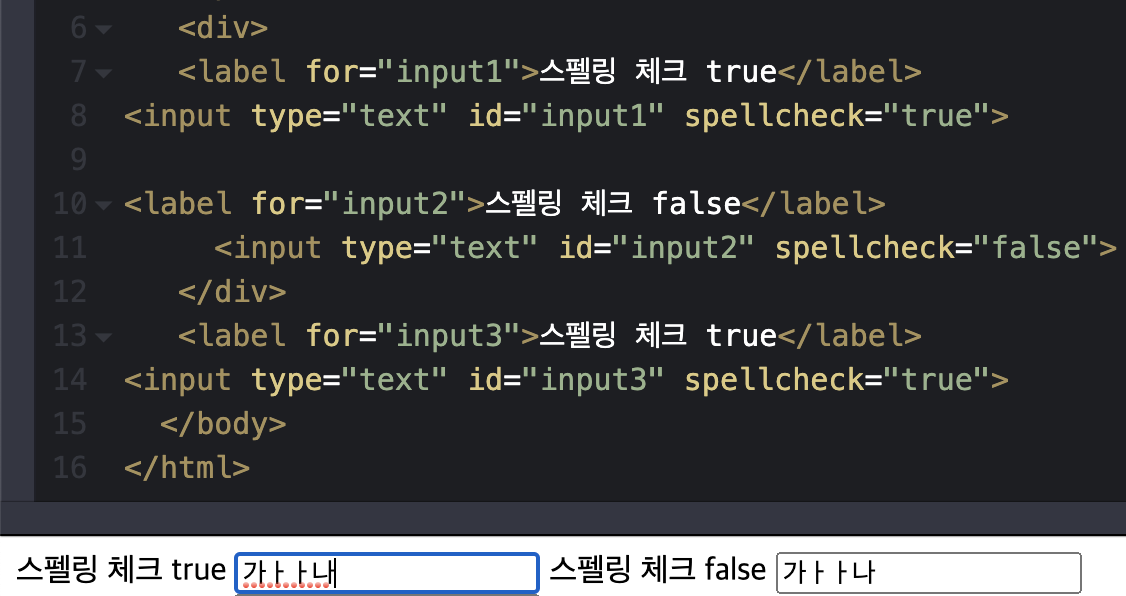
10.`spellcheck` 속성
영어에서는 잘 작용하는지 몰라도... 음 맞춤법 검사는 아닙니다.

11. HTML 슬라이더
패스.
<input type="range">
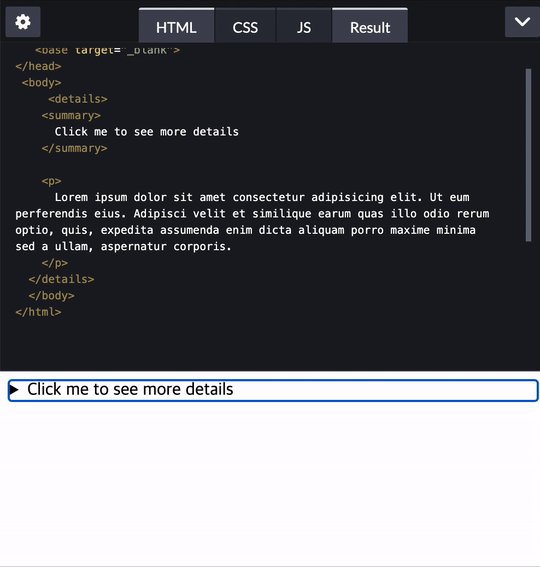
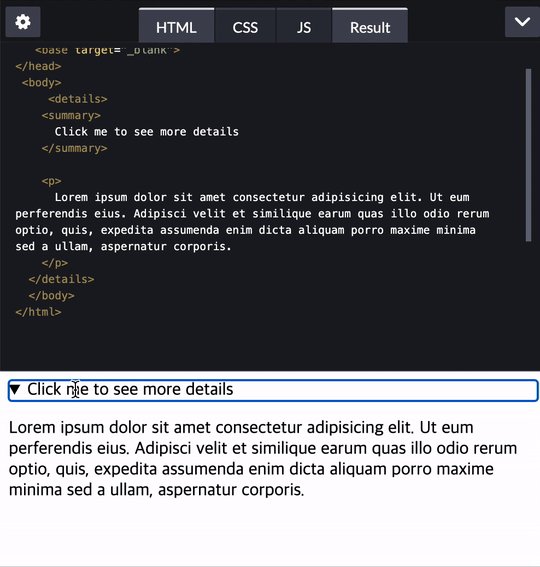
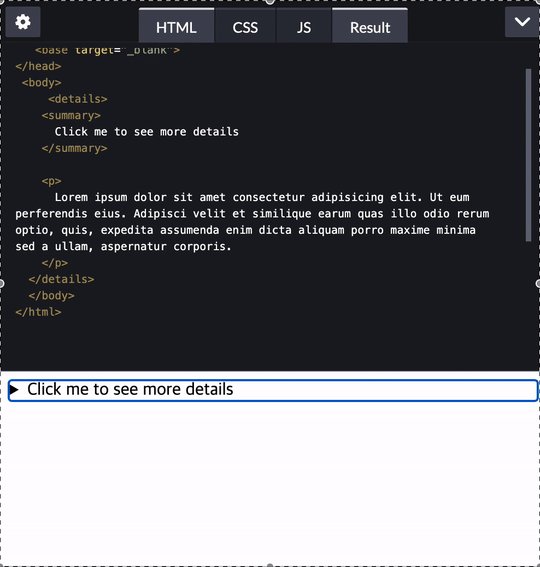
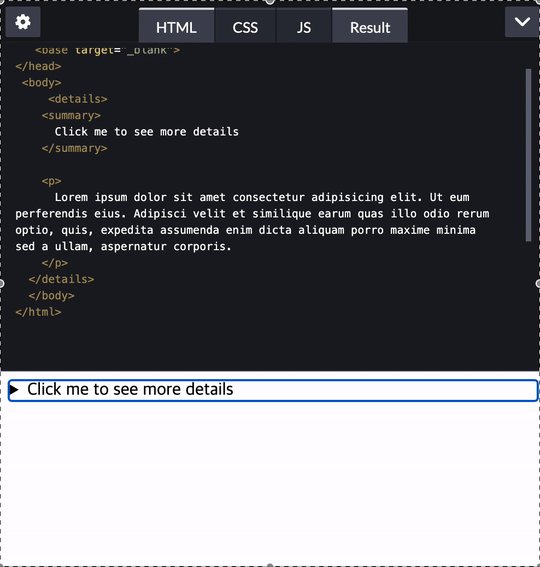
12. HTML 아코디언
오.. 이런 기능이 있는 줄 몰랐습니다. 신기하네요.

13.`mark` 태그
mark 태그는 강조할 때 사용됩니다.

14.`download` 속성
download링크 의 속성을 사용하여 파일로 이동하는 대신 파일을 다운로드 할 수 있습니다.
<a href='path/to/file' download>
Download
</a>
15. 이미지 최적화
picture 태그는 상황별로 다른 이미지를 보여주기 위하여 사용됩니다.
반응형, 이미지 타입 등 이미지 최적화에 사용되는 태그입니다.
<picture>
<!-- load .webp image if supported -->
<source srcset="logo.webp" type="image/webp">
<!--
Fallback if `.webp` images or <picture> tag
not supported by the browser.
-->
<img src="logo.png" alt="logo">
</picture>
16. 비디오 썸네일
<video poster="path/to/image">
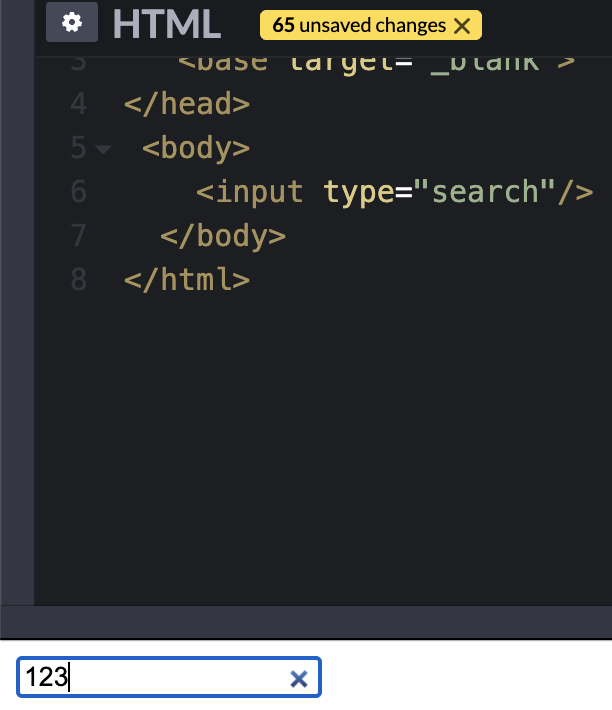
17. 입력 type="search"
타입을 search로 하면 인풋에 자동으로 지우는 기능이 추가됩니다.
불편한 점은 저 지우는 css가 브라우저마다 다르기 때문에 디자이너분들은 저걸 지워달라고 하십니다.
그런데 좋은점은 핸드폰으로 저 인풋창을 누르면 키보드에 돋보기 보양이 보여서 바로 검색이 됩니다.

몰랐던 기능도 알게되어 신기방기합니다 ㅎㅎ
'Javascript > 이것저것' 카테고리의 다른 글
| 코드로 대화하자 - HTTP 상태 코드 (0) | 2023.05.21 |
|---|---|
| API 서버 빠르게 구현하기 - strapi 튜토리얼 (0) | 2021.05.09 |
| Typescript - 이넘(enum)에 대하여 정리글 (0) | 2021.04.10 |
| 디자인 시스템 ? 알아야 하나 ? feat. 프론트엔드 개발자 (0) | 2020.04.28 |
| 커피 한잔 ~! (1) | 2020.01.29 |




