| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 기획
- plugin
- express
- nginx
- 정리
- 플러그인
- Firebase
- vsCode
- PWA
- react-query
- 토이프로젝트
- database
- 로그인
- 회고록
- AWS
- 신상마켓
- javascript
- Docker
- Git
- vuex
- extension
- login
- vue login
- 셋팅
- 프론트
- vue
- 배포
- react
- 뷰
- jwt
- Today
- Total
강디너의 개발 일지
API 서버 빠르게 구현하기 - strapi 튜토리얼 본문
서버를 구성하지도, 백엔드 로직을 직접 짜지 않아도 백엔드 개발을 쉽게 도와주는 strapi라는 프레임워크가 있다는 것을 듣고 바로 찾아봤습니다.
strapi는 엄청 복잡한 로직이 아니라면 간단한 CRUD는 금방 뚝딱 나와서 백엔드에 시간을 많이 안 쏟아도 되는 장점이 있습니다.
strapi 문서에서는 opensource headless CMS라고 하며, 로컬에 띄워서 버튼 몇 번 클릭으로 테이블을 만들 수 있습니다.

1. 설치
CLI
CLI 로 설치하려니깐 무슨... access denied 가 계속 뜨면서 설치가 안돼서 실패했습니다...
Node, npm 버전만 맞추면 되는 줄 알았는데 그게 아닌가 봅니다...
sudo를 통해서 권한까지 주면서 했는데 실패 ... ! 다른 설치 방법도 있으니 쿨하게 놓아줍니다.
우선 도커가 깔려있어야 하고, 프로젝트가 구성될 폴더를 하나 만들어 줍니다.
그 후, docker-compose.yaml 이라는 파일을 만들어 주고 아래 코드를 넣습니다.
MySQL 설정 방법입니다.
version: '3'
services:
strapi:
image: strapi/strapi
environment:
DATABASE_CLIENT: mysql
DATABASE_HOST: mysql
DATABASE_PORT: 3306
DATABASE_NAME: strapi
DATABASE_USERNAME: strapi
DATABASE_PASSWORD: strapi
DATABASE_SSL: 'false'
volumes:
- ./app:/srv/app
ports:
- '1337:1337'
depends_on:
- mysql
mysql:
image: mysql
command: mysqld --default-authentication-plugin=mysql_native_password
volumes:
- ./data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: strapi
MYSQL_DATABASE: strapi
MYSQL_USER: strapi
MYSQL_PASSWORD: strapi
저장 후 최신 이미지를 가져옵니다.
docker-compose pull가져온 이미지를 실행합니다.
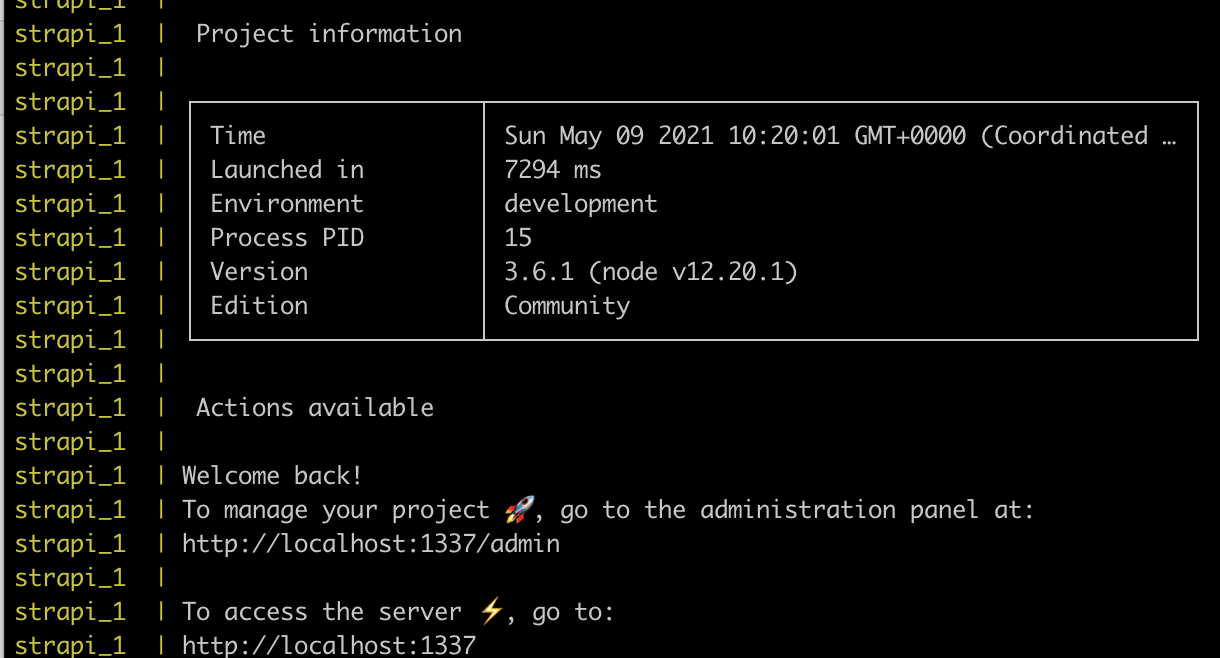
docker-compose up실행이 완료되면 http://localhost:1337 에 접속합니다.

2. REST API 만들기
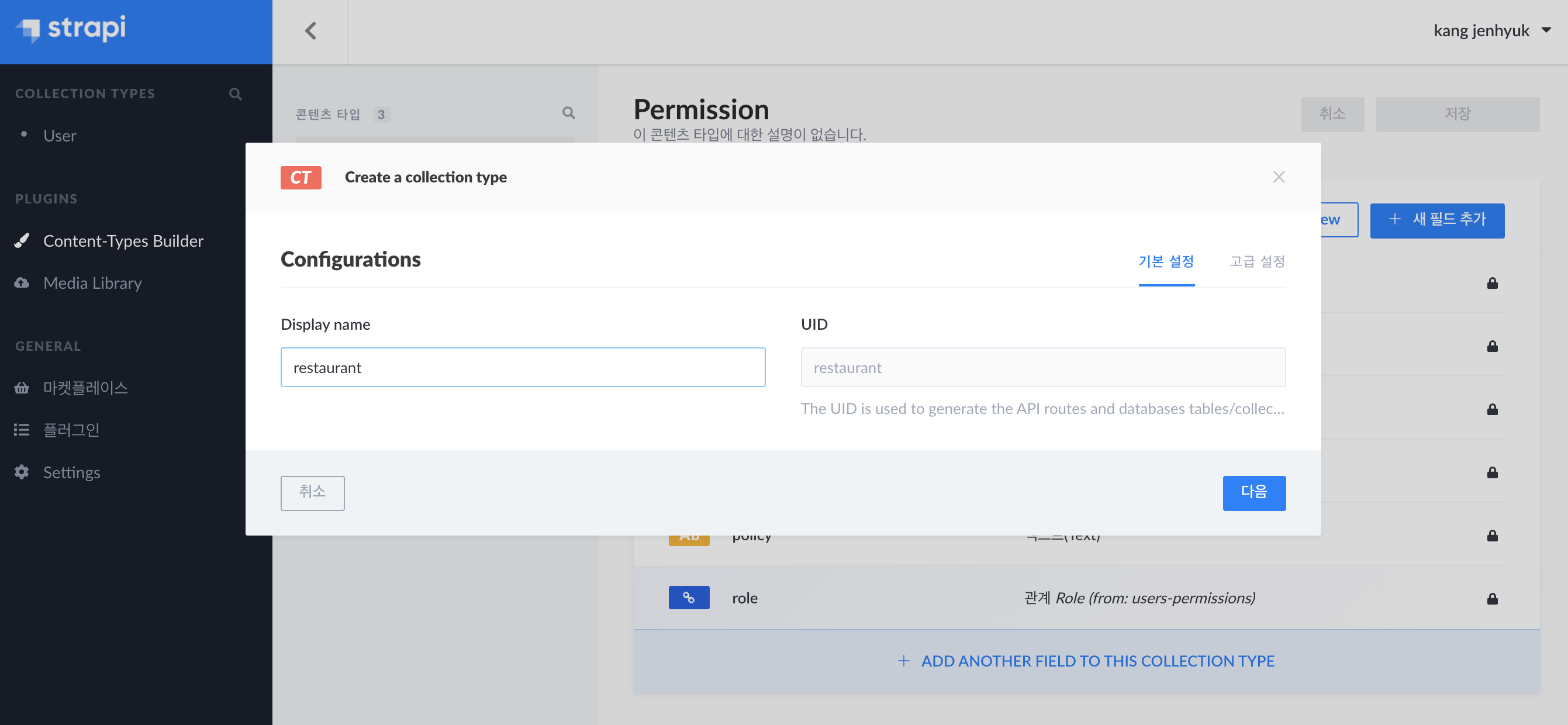
왼쪽에 Content-Types Builder에 들어갑니다.
제가 생각하기로는 여기가 테이블 역할을 하는 것 같습니다.
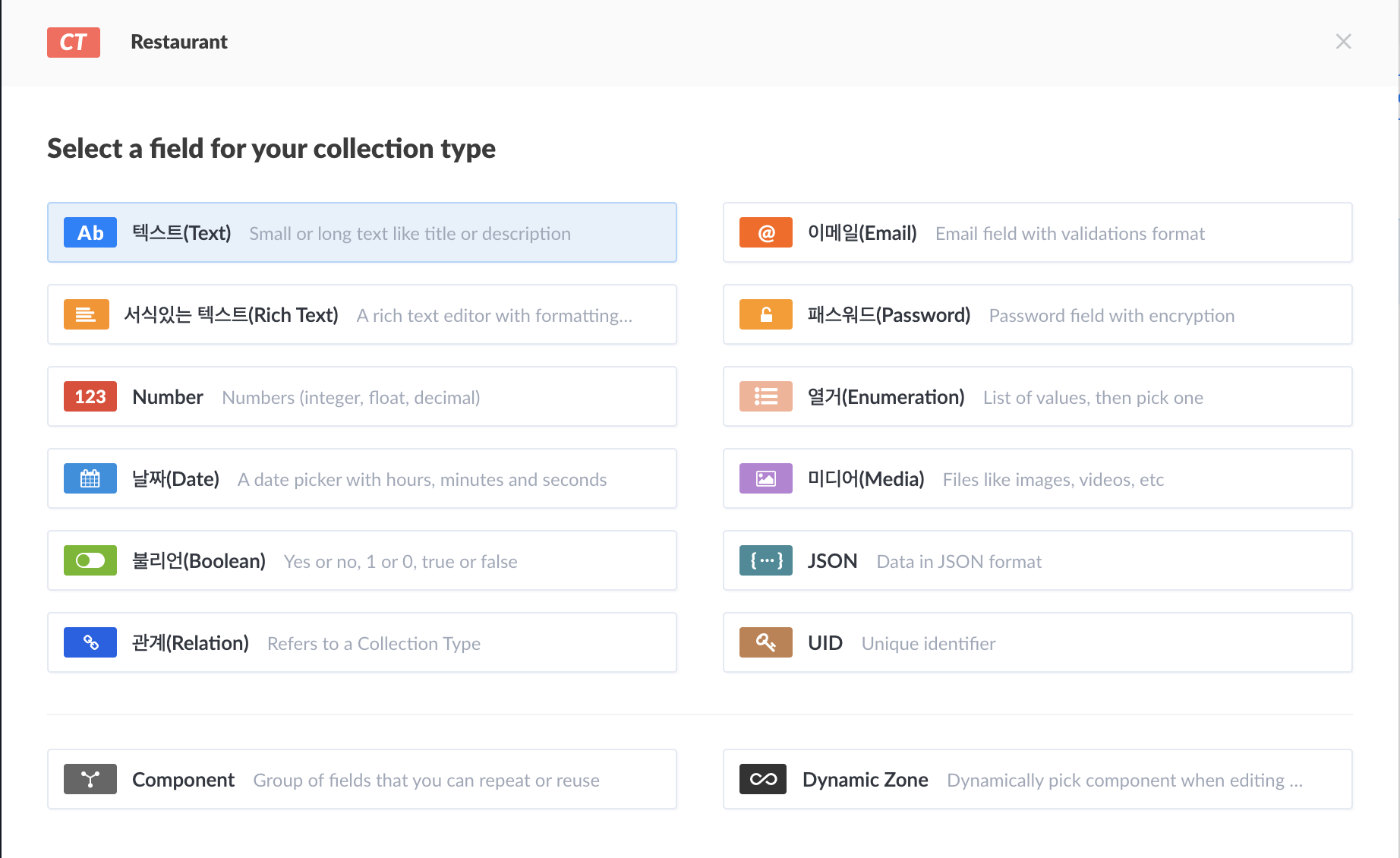
restaurant를 하나 만들어주고, Text collection도 하나 만들어 줍니다.


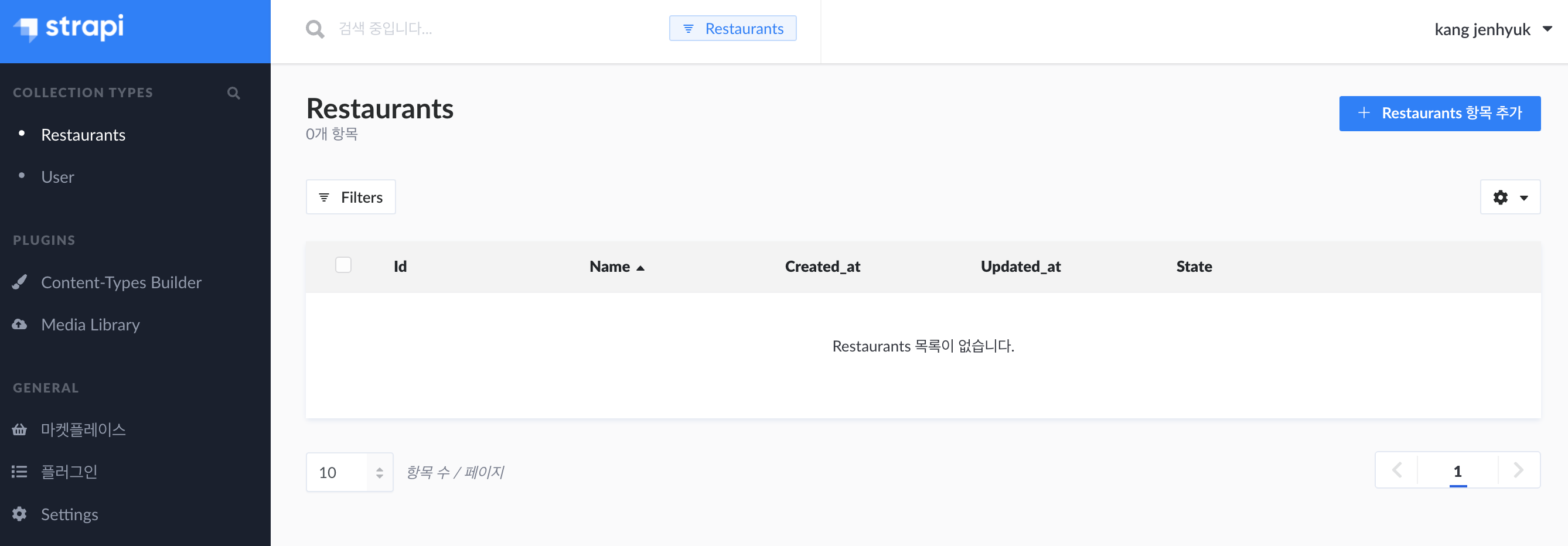
그 후 왼쪽을 또 보시면 Restaurants 가 생겨있습니다.

오른쪽에 항목 추가 버튼을 클릭해서 데이터를 추가해봅시다.
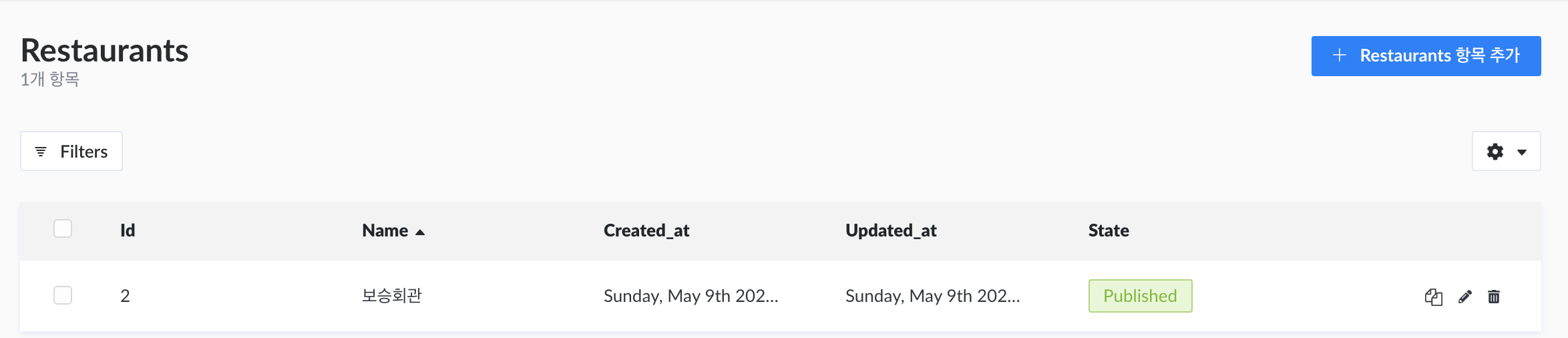
아까 컬럼에 넣은 Name에 text를 넣고, 저장 버튼을 누릅니다. 그 후 publish를 눌러야 나중 API에 포함되어 보입니다.


보승회관이라는 데이터가 생겼습니다.
이제 데이터가 생겼으니 호출할 수 있도록 API를 만들어 보겠습니다.
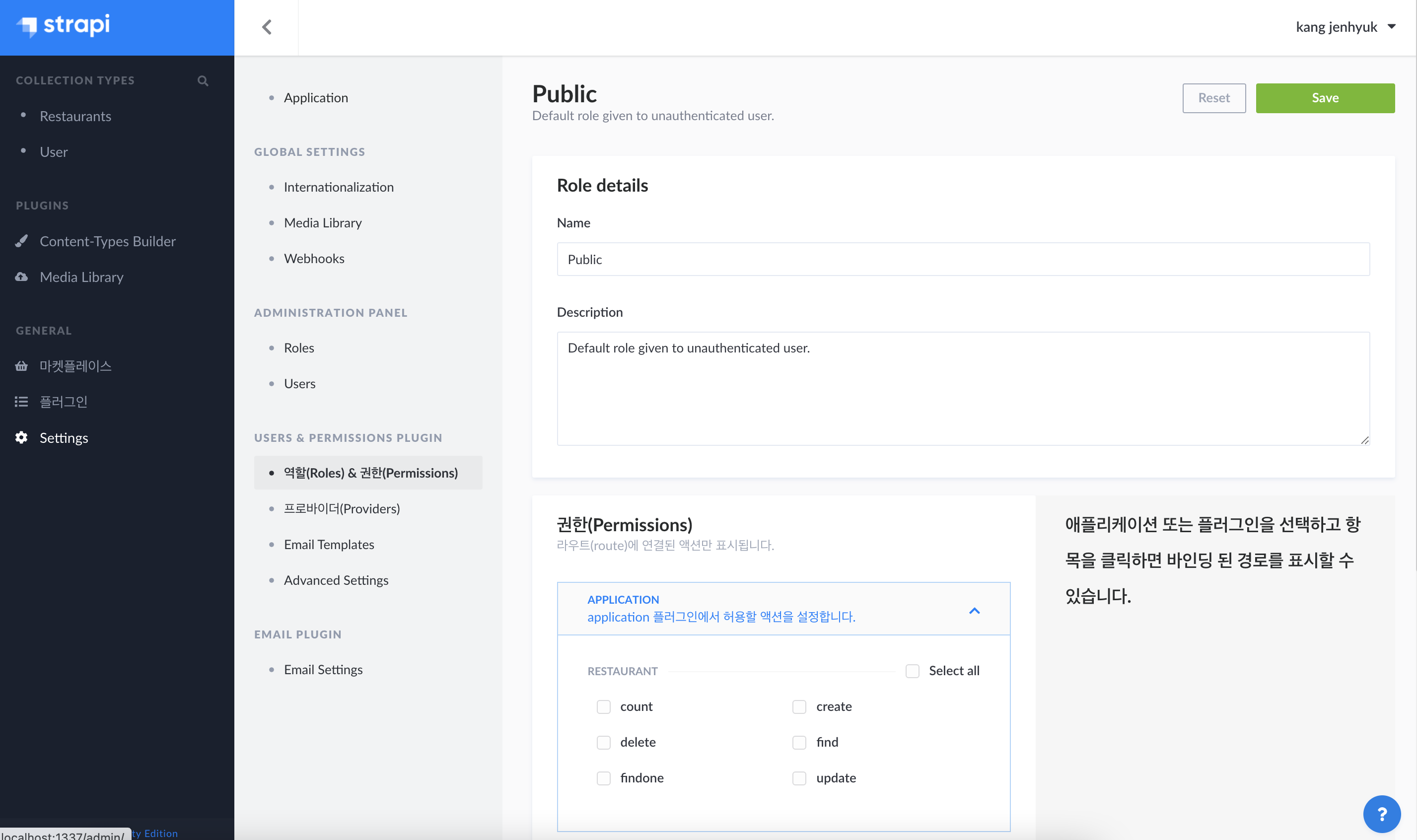
왼쪽 끝에 Setting -> 옆에 역할(Roles) & 권한(Permissions) -> Public을 클릭합니다.

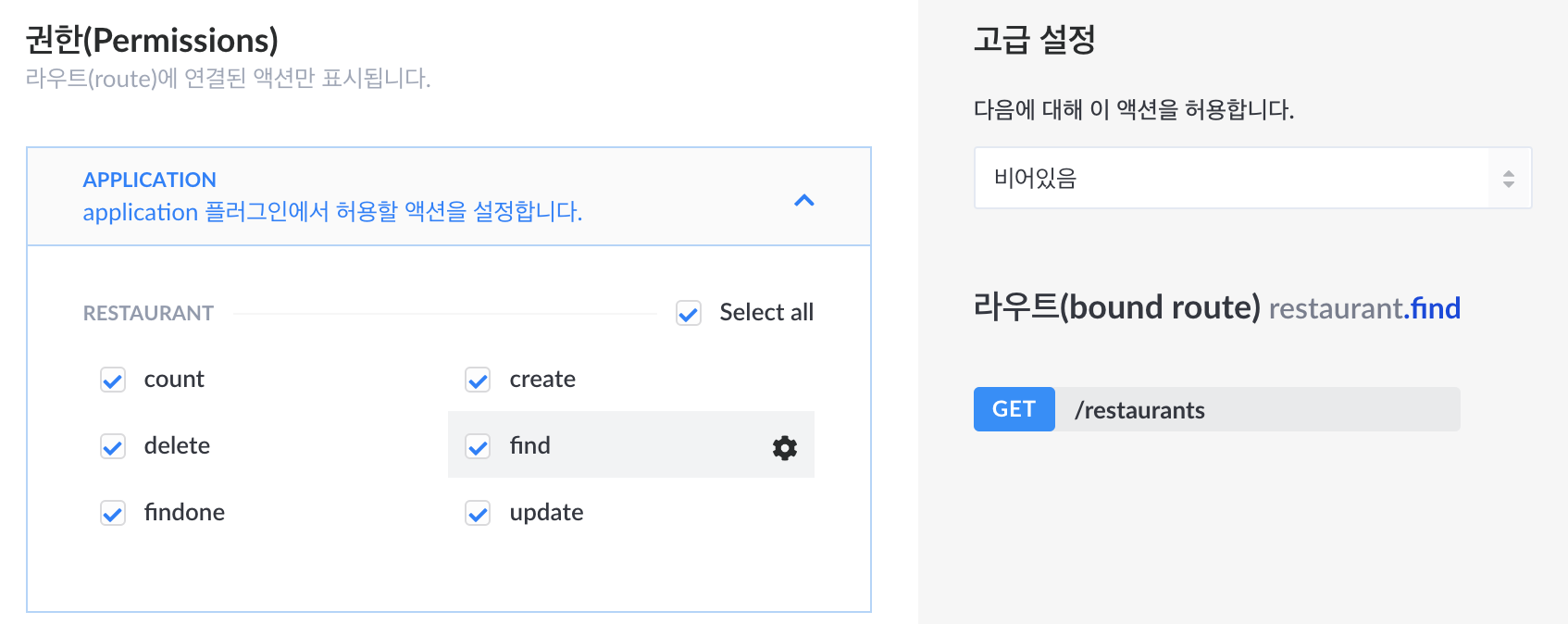
방금 만든 restaurant의 CRUD 형태를 볼 수 있습니다.
전부 다 체크하고 저장해줍시다.

Front는 localhost:8080 이기 때문에 CORS 설정을 해줘야 합니다. 도메인이 같다면 설정 안 해줘도 괜찮지만...
프로젝트 폴더 -> app -> config -> middleware.js 파일을 만든 후 아래와 같이 적어줍니다.

axios로 간단하게 호출하면 끝입니다.
axios.get('http://localhost:1337/restaurants').then((response) => {
console.log(response);
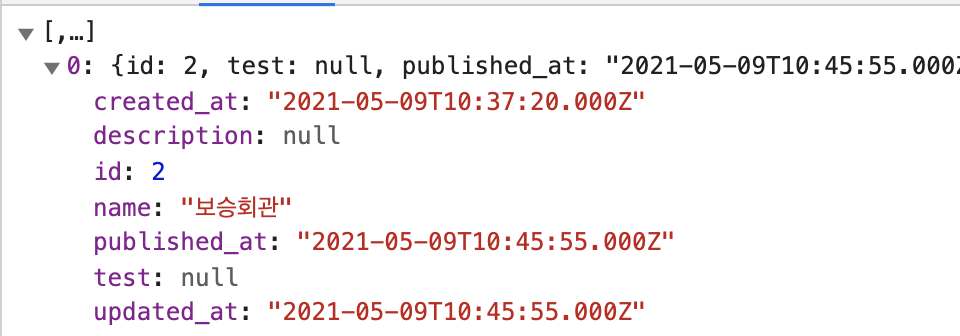
});Front에서 API 호출 시 아래와 같은 데이터가 보입니다. (description, test는 테스트하다 생겼습니다.)

후기
튜토리얼 보고 쓰윽하니깐 엄청 편했다. Lambda를 이용할 때보다 시간 절약이 많이 된 것 같았다.
문서가 잘 되어있어서 편했고, 검색했을 때 자료도 생각보다 많이 나와있어서 큰 문제없이 진행한 것 같다.
간단하게 사용하다가 나중에 DB를 떠서 AWS 같은데 올릴 수 있는지는 아직 모르겠다.
아마 될 것 같은데 된다면 사용하다가 옮겨도 될 듯하다.
'Javascript > 이것저것' 카테고리의 다른 글
| 코드로 대화하자 - HTTP 상태 코드 (0) | 2023.05.21 |
|---|---|
| HTML 꿀팁 (0) | 2021.06.06 |
| Typescript - 이넘(enum)에 대하여 정리글 (0) | 2021.04.10 |
| 디자인 시스템 ? 알아야 하나 ? feat. 프론트엔드 개발자 (0) | 2020.04.28 |
| 커피 한잔 ~! (1) | 2020.01.29 |




