| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 프론트
- 셋팅
- Git
- extension
- vsCode
- plugin
- vue login
- javascript
- 배포
- 회고록
- login
- react-query
- 토이프로젝트
- 뷰
- jwt
- 정리
- database
- vuex
- PWA
- express
- 플러그인
- 기획
- 신상마켓
- Docker
- 로그인
- AWS
- Firebase
- vue
- nginx
- react
- Today
- Total
강디너의 개발 일지
Docker에 MySQL 설정해서 회원가입, 로그인 하기 본문
이전 포스팅과 이어집니다.
목표
- 도커를 이용해서 MySQL 설치 후 사용 예정
- 회원가입한 사용자 데이터를 MySQL에 저장
- 로그인 시 JWT 토큰 저장
이전에 비슷한 포스팅을 한 적이 있습니다. - window는 여기 참고하시면 됩니다.
이번 포스팅에서는 DBeaver라는 데이터베이스 관리 도구 사용하겠습니다.
Mac에 도커가 설치되어있다고 가정하겠습니다.
mysql pull 받기
docker pull 이미지이름

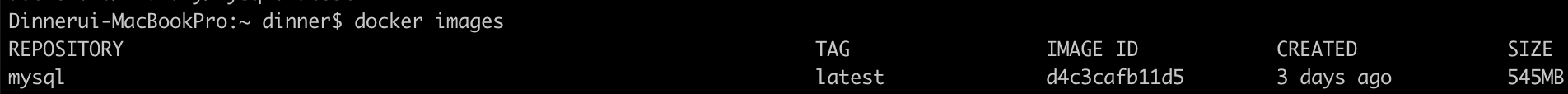
mysql 이미지 확인
docker images

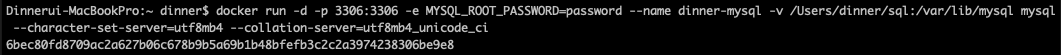
도커 컨테이너 생성 및 실행
docker run -d -p 3306:3306 -e MYSQL_ROOT_PASSWORD=password --name dinner-mysql -v /Users/dinner/sql:/var/lib/mysql mysql --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci

-d: 백그라운드로 실행하겠다.
-p: 3306:3306 내 PC의 3306 포트를 docker 3306포트에 연결시키겠다.
-e: 옵션 부분 mysql 실행 할 때 비밀번호 적어줘야함
--name: 생성할 컨테이너 이름
-v: 내 PC에 mysql 데이터를 저장하도록 하는 옵션이다. 컨테이너가 삭제되어도 데이터는 내 PC에 저장된다.
--character-set ~~: 한글이 깨기지 않게 utf8 설정을 하는 옵션이다.
도커 컨테이너 실행 확인
docker ps -a

실행중인 컨테이너 접속
docker exec -it dinner-mysql bash

접속되는 것을 확인 할 수 있다.
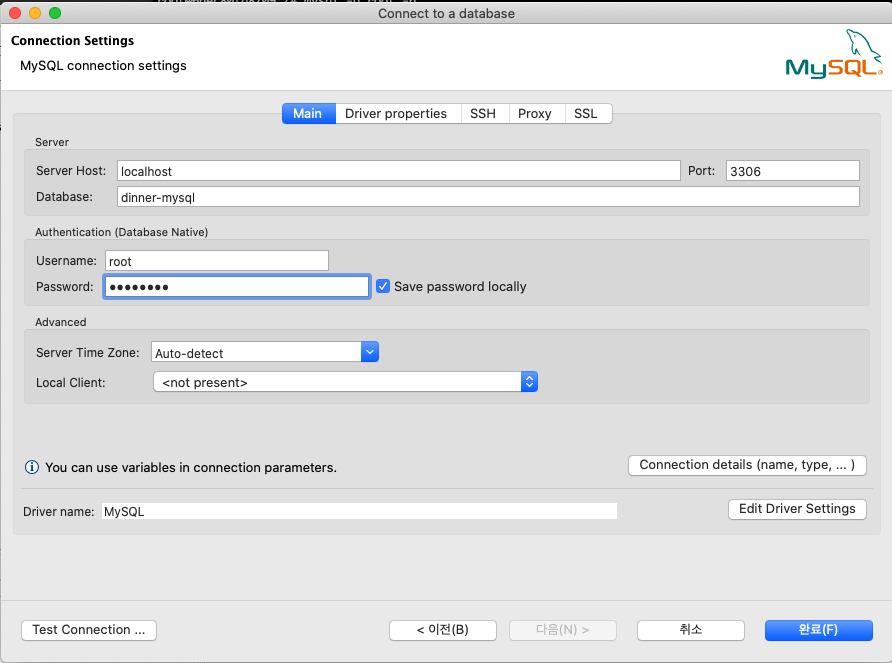
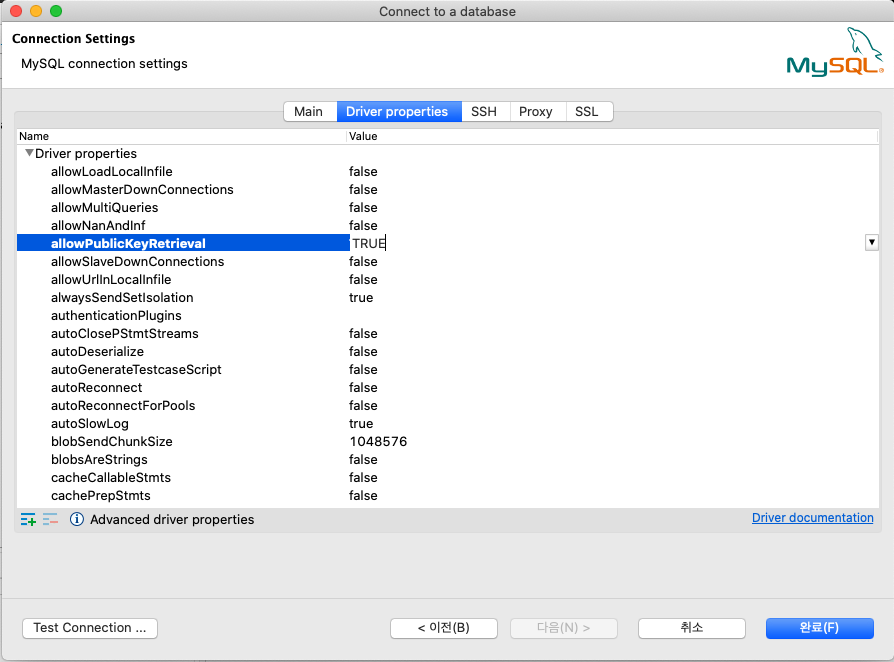
DB 연결
MySQL 8.0 버전 이상은 꼭 allowPublicKeyRetrieval 값을 true로 설정해야합니다.


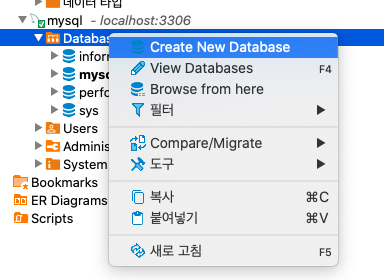
데이터베이스 생성


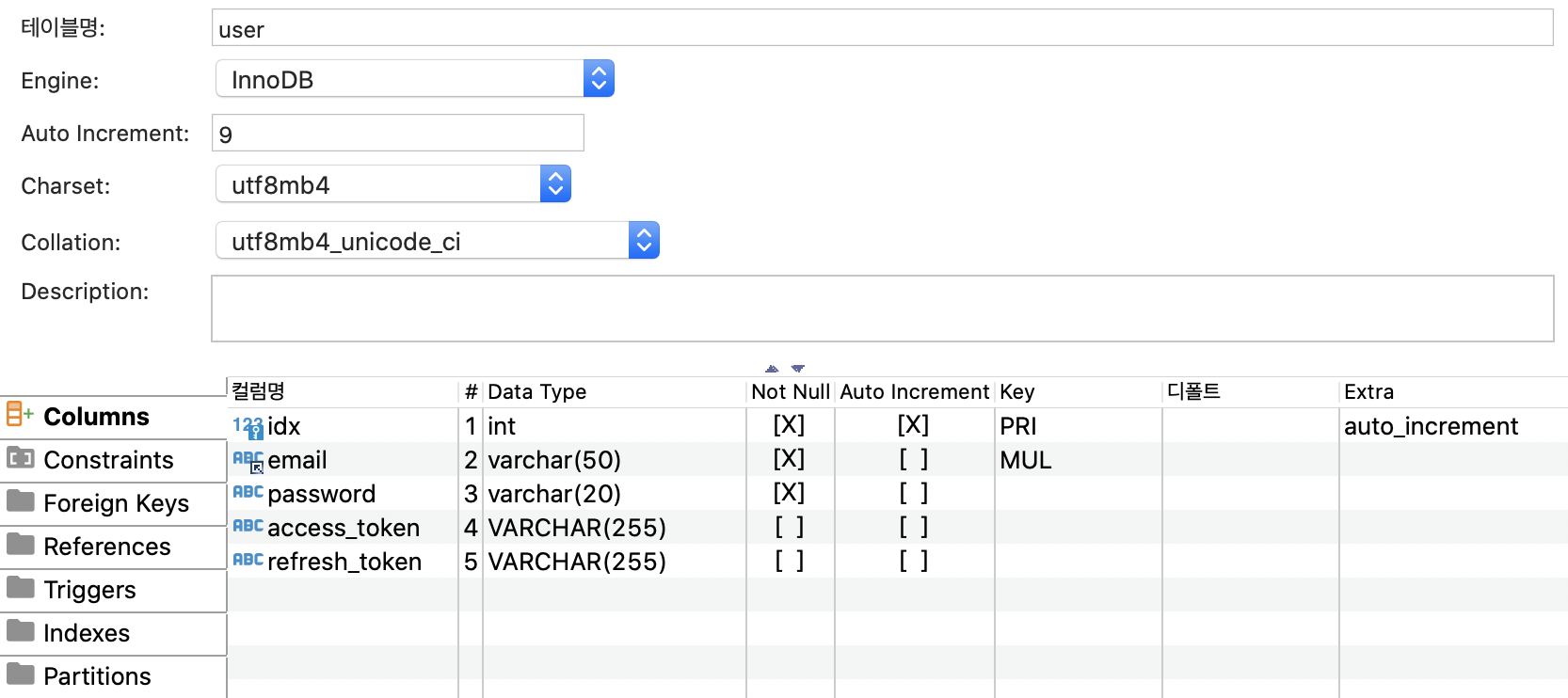
user 테이블 생성


유저 테이블
| idx(key) | email | password | access_token | refresh_token |
이제 데이터를 넣어보겠습니다.
(github.com/DinnerKang/study_vue/tree/master/todo-list)
mysql 설치 후 pool 설정을 해줍니다.
const mySql = require('mysql');
const pool = mySql.createPool({
connectionLimit: 10,
host: 'localhost',
user: 'root',
password: 'password',
database: 'testDB',
});
기존 user 배열에 넣었던 것을 DB에 넣습니다.
insert문 아시죠? (전 다 까먹었었습니다.)
app.post('/signUp', (req, res) => {
console.log('회원 추가: ', req.body);
const data = {
email: req.body.email,
password: req.body.password,
};
pool.getConnection((err, conn) => {
if (!err) {
conn.query('INSERT INTO user (email, password) VALUES (?,?)', [data.email, data.password], (err, rows) => {
if (err) {
if (err.code === 'ER_DUP_ENTRY') {
return res.status(500).json({ msg: '중복 아이디' });
} else {
return res.status(500).json({ result: err });
}
};
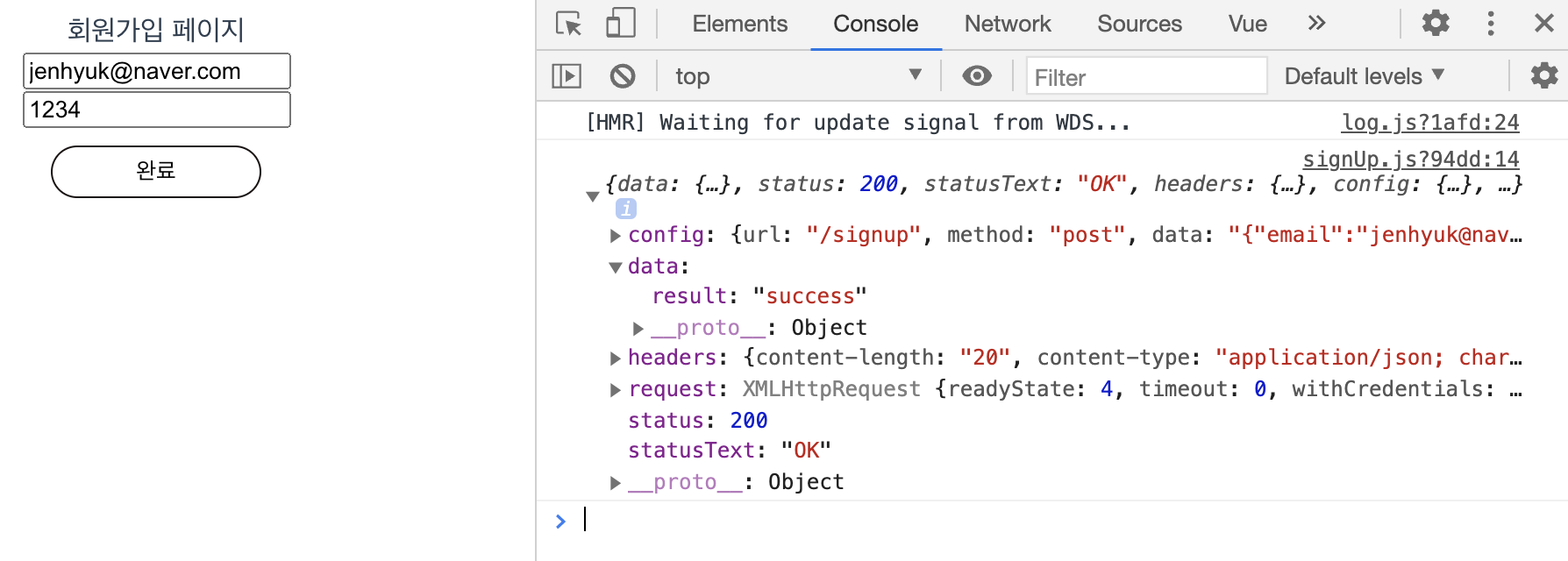
return res.json({ result: 'success' });
});
}
conn.release();
});
});

데이터가 정상적으로 들어가는 것을 확인 할 수 있습니다.
다음은 로그인 로직입니다.
app.post('/emailLogin', (req, res) => {
const { email, password } = req.body;
if (!email || !password) return res.status(500).json({ result: '아이디나 비밀번호를 입력해주세요.' });
pool.getConnection((err, conn) => {
if (!err) {
conn.query('SELECT * FROM user WHERE email = ?', [email], (err, rows) => {
if (err) return res.status(500).json({ result: err });
if (rows.length === 0) return res.status(500).json({ result: '아이디가 없습니다.' });
if (rows[0].password === password) {
const token = jwt.sign({
email: req.body.email,
info: '토큰에 넣고싶은거',
}, privateKey, { expiresIn: '1d' });
conn.query('UPDATE user SET access_token = ?, refresh_token = ? WHERE email = ?', [token, token, email], (err, rows) => {
if (err) return res.status(500).json({ result: err });
});
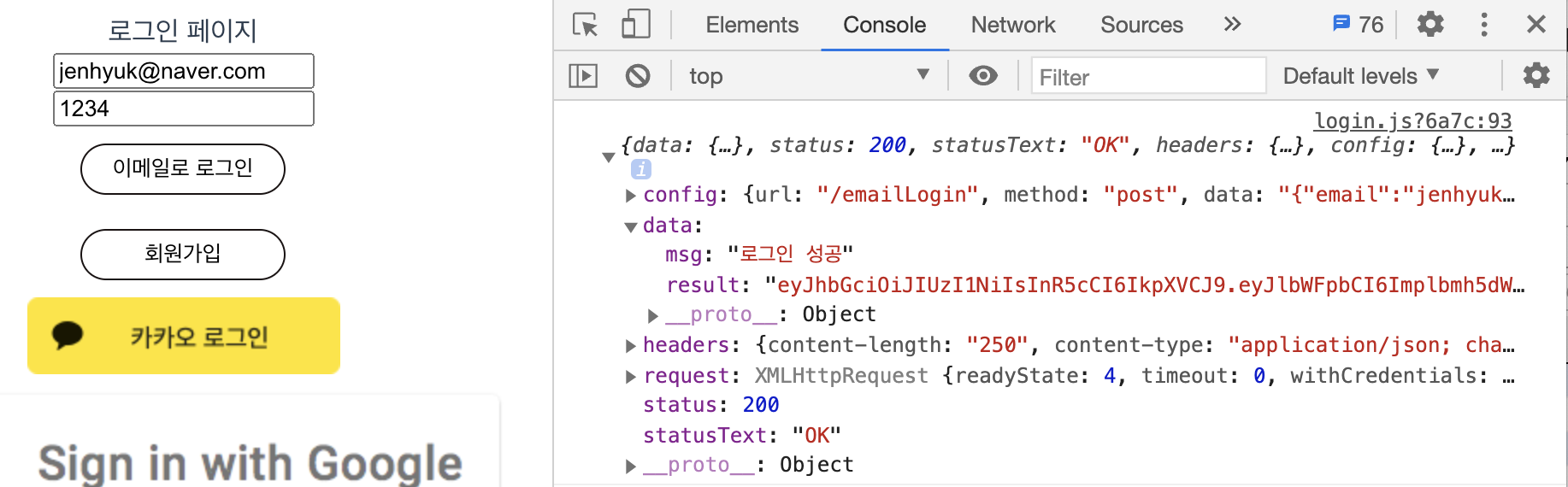
return res.json({ msg: '로그인 성공', result: token });
} else {
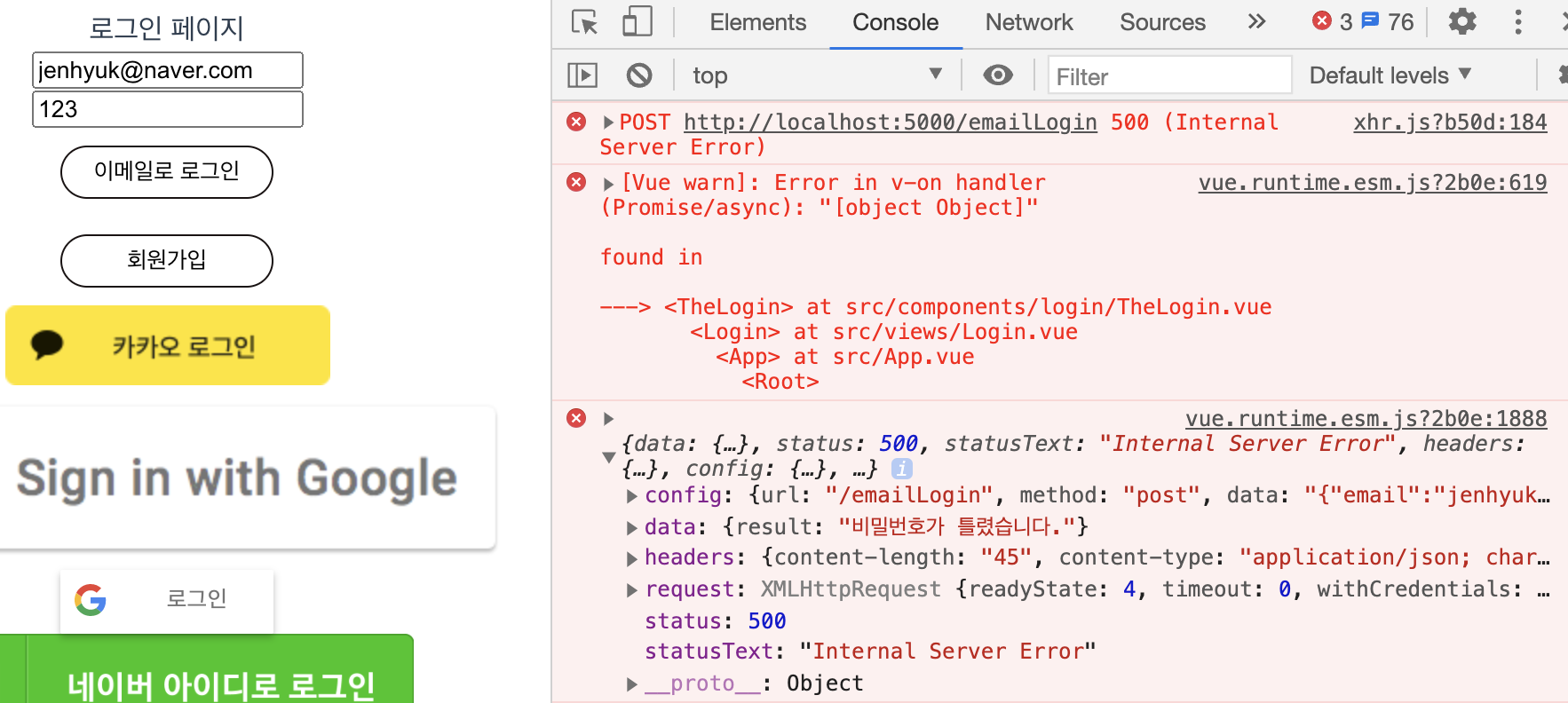
return res.status(500).json({ result: '비밀번호가 틀렸습니다.' });
}
});
}
conn.release();
});
});먼저 email 검색 후 없으면 오류로 response 를 보내주고
검색 결과가 있을 경우 비밀번호 체크 후 토큰 값을 저장과 함께 response로 보내줍니다.

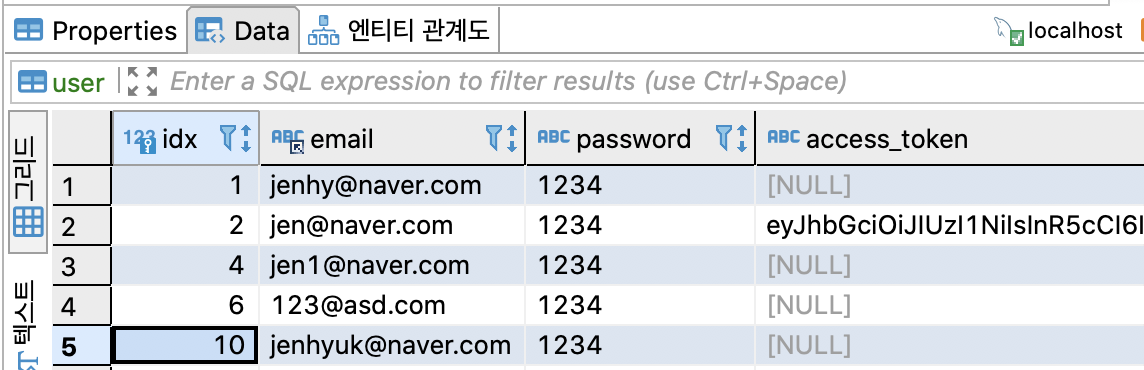
성공.


DB에 토큰값이 저장되는 것을 볼 수 있습니다.
참고
'back_end' 카테고리의 다른 글
| vue를 nginx 와 연동하기 (0) | 2018.12.20 |
|---|---|
| flask 배포 삽질_2 (0) | 2018.12.19 |
| flask 배포까지의 삽질 (0) | 2018.12.18 |

