| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- nginx
- Docker
- plugin
- login
- 회고록
- react
- AWS
- 플러그인
- PWA
- 뷰
- javascript
- react-query
- extension
- Firebase
- database
- 배포
- 로그인
- vue login
- vue
- 셋팅
- vuex
- Git
- jwt
- 기획
- 토이프로젝트
- 프론트
- vsCode
- 신상마켓
- 정리
- express
- Today
- Total
강디너의 개발 일지
Vscode 플러그인 리팩토링(2) - 피드백 반영 본문
페이스북 생활코딩 그룹에 리팩토링 정리한 글을올렸는데 피드백이 들어왔다 !
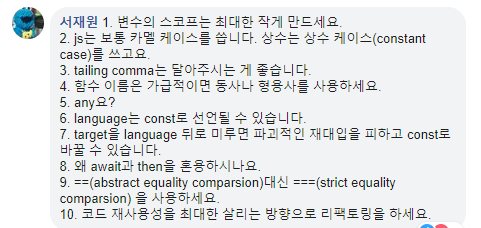
피드백이 들어올줄 생각치도 못했는데 이렇게 남겨주신 '서재원'님께 감사드립니다.

1. 변수의 스코프를 최대한 작게
2. js는 카멜케이스 + 상수는 상수 케이스 사용
- 보통 언더바 표기법 ex) somting_todo 으로 네이망을 했었다.
3. tailing comma 를 사용
무슨 용어인지 몰라서 검색
Object를 선언할 때 뒤에 , 를 붙이는 것
ex) 'Time' : getNowTIme(), <-
await successRef.push({
'Source': languageResult.langCode,
'Text': text,
'Translation': translateResult.message.result.translatedText,
'Time': getNowTime(),
});- 이거는 페북 댓글에도 논의가 있었고 구글 검색에서도 사용하는게 좋다!, 좋나? 라는 말이 많아서 사용 안함
4. 함수이름 동사나 형용사 적용
5. any 사용 없애기
이때 내가 무지해서 에러나는 type은 모두 any로 했었는데 리팩토링할 때 캐치를 못했다.
await editor!.edit((edited: TextEditorEdit) =>
edited.replace(selectionRange, String(translateResult.message.result.translatedText)));위의 코드도 원래 edited: any 였는데 object, array 를 넣어도 오류였다.
console.log로 edited의 타입을 찍었을 때는 object여서 object겠거니 했지만..
vscode에서 지원하는 edit함수의 인자가 TextEditorEdit 란걸 문서에서 확인하고 넣었더니 정상적으로 실행되었다.
6. let 변수를 const 로 변경
language 이외에 const로 변경할 수 있는건 다 변경
7. 변수 target 을 language 뒤로 미루고 재대입 피하는 방법
let target = 'en';
try{
const language = await fetch(`https://openapi.naver.com/v1/papago/detectLangs`,{
method: 'POST',
headers: papagoHeader,
body: `query=${text}`});
const languageResult = await language.json();
if(languageResult.langCode === 'en') target = 'ko';
const translate = await fetch(`https://openapi.naver.com/v1/papago/n2mt`, {
method: 'POST',
headers: translationHeaders,
body: `source=${languageResult.langCode}&target=${target}&text=${text}`});target은 네이버 번역기 API 를 사용할 때 원하는 언어를 설정하는 부분이다.
ex) en = 영어, ko = 한글
초기에는 en으로써 모든언어가 들어오면 영어로 번역하기 위해서 설정했으며
만약 언어감지한 결과값이 en 이면 한글로 번역하기 위해서 저렇게 코드를 만들었었다.
8. await 와 then 혼용
아래와 같이 나눴다.
const language = await fetch(`https://openapi.naver.com/v1/papago/detectLangs`,{
method: 'POST',
headers: papagoHeader,
body: `query=${text}`});
const languageResult = await language.json();
if(languageResult.langCode === 'en') target = 'ko';
const translate = await fetch(`https://openapi.naver.com/v1/papago/n2mt`, {
method: 'POST',
headers: translationHeaders,
body: `source=${languageResult.langCode}&target=${target}&text=${text}`});
const translateResult = await translate.json();9. '==' 대신 '===' 사용
10. 코드 재사용성을 최대한 살리는 방향으로 리팩토링 진행
피드백을 받았다고해서 피드백대로 수정하지 않고, 한번 더 생각하고, 이렇게 리팩토링하는 것이 괜찮은가 고민하면서 리팩토링을 진행했다.
다시한번 피드백 감사합니다.
'Javascript > 삽질' 카테고리의 다른 글
| 코드로 보는 GraqhQL 예제 (0) | 2019.05.30 |
|---|---|
| HTTP 상태 코드 (0) | 2019.05.28 |
| Vscode 플러그인 리팩토링 - async & await (0) | 2019.05.03 |
| React - props 와 state를 이용한 데이터 전달 (0) | 2019.04.30 |
| Firebase Web 만들기 - Hosting, Database (0) | 2019.03.06 |

