Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Git
- 로그인
- Firebase
- 프론트
- react-query
- vuex
- react
- vue
- vue login
- 토이프로젝트
- 셋팅
- javascript
- database
- login
- 정리
- 배포
- AWS
- 플러그인
- vsCode
- Docker
- extension
- jwt
- 신상마켓
- 회고록
- PWA
- 뷰
- nginx
- express
- 기획
- plugin
Archives
- Today
- Total
강디너의 개발 일지
프로젝트_v10 AWS에 작업물 업로드 + Nginx 연동 본문
728x90
준비물
Front-end 파일 (빌드된것)
Back-end 파일
AWS Nginx 까지 띄운 것
Putty (원격접속)
환경
Window 10
1. Front-end Build

빌드가 끝난 후 dist 폴더가 만들어졌는지 확인해주세요
2. 압축도 해줍니다.

3. 자신의 EC2 에 파일을 전송합니다.

pscp -i C:\path\my-key-pair.ppk C:\path\Sample_file.txt ec2-user@public_dns:/home/ec2-user/Sample_file.txt
참조 : https://docs.aws.amazon.com/ko_kr/AWSEC2/latest/UserGuide/putty.html
4. 확인하기 !

5. 압축 해제
unzip vue-project.zip
(사진은 생략)
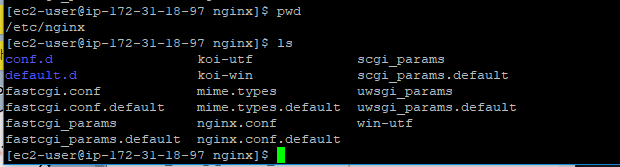
6. Nginx 설정 바꾸기

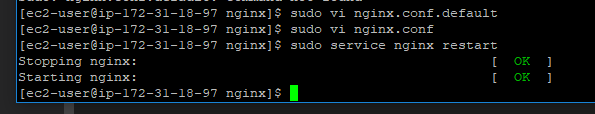
sudo vi nginx.conf 를 해줘야 수정이 됩니다.
/home/ec2-user/dist<- 요 경로를 넣으셔야합니다.

완료 후 restart 를 해줍니다.

7. 완성

반응형
'Javascript > 토이프로젝트' 카테고리의 다른 글
| Firebase storage + Firebase resize images 사용해보기 (2) | 2020.05.13 |
|---|---|
| youtube search api 연동 (0) | 2020.01.09 |
| 프로젝트_v9 AWS에 Nginx 설치해서 띄워보기 (0) | 2019.03.08 |
| 프로젝트_v8 Vue Login 기능 만들기 (4) | 2019.02.05 |
| 프로젝트_v7 Express JWT으로 로그인 인증 + 모듈화 (0) | 2019.02.02 |
Comments




