Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- 플러그인
- AWS
- vue login
- 기획
- express
- 신상마켓
- vue
- 회고록
- vuex
- 로그인
- 토이프로젝트
- login
- PWA
- Git
- 뷰
- 배포
- plugin
- Firebase
- 정리
- nginx
- jwt
- 셋팅
- database
- react-query
- 프론트
- javascript
- Docker
- extension
- react
- vsCode
Archives
- Today
- Total
목록store (1)
강디너의 개발 일지
 디자인 패턴 : Flux
디자인 패턴 : Flux
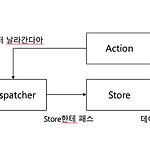
Flux 에 관하여 Flux 는 MVC 패턴을 보완할 목적으로 Facebook 에서 만든 아키텍쳐다. React 에서의 Redux, Vue 에서의 Vuex 가 여기서 나온듯 한...? 차이점도 검색해봤는데 아직 이해를 못해서 나중에... Flux 의 중점 : 단방향 데이터 흐름 Flux 패턴의 핵심 요소 1. Store - 애플리케이션의 상태를 저장 - MVC 패턴의 Model 과 비슷하지만Model 과 View 사이의 데이터 흐름이 양방향으로 흐르게 되서 대규모가 되면 복잡도가 커지며 이해하기가 어려워진다. Store 와 View 사이의 데이터 흐름은 단방향으로 흐르기 때문에 각각의 Store 와 View 는 서로 직접적인 영향을 주지 않기 때문에 여러 개의 Store 나 View 를 가지고 있어도 하..
Javascript/삽질
2018. 11. 26. 15:36
