| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- jwt
- 토이프로젝트
- nginx
- 신상마켓
- extension
- vue login
- vue
- login
- react
- 기획
- express
- react-query
- plugin
- 플러그인
- vsCode
- 로그인
- database
- Git
- javascript
- 셋팅
- vuex
- Firebase
- 뷰
- 회고록
- AWS
- PWA
- 정리
- Docker
- 프론트
- 배포
- Today
- Total
강디너의 개발 일지
Firebase Database CRUD 본문

1. Create
Firebase database 쓰기에는 set 과 push 가 있습니다.
set 를 사용하면 지정된 위치에서 하위 노드를 포함하여 모든 데이터를 덮어씁니다.
키 값이 따로 없으며 지정된 위치에 바로 저장됩니다.
만약 하위에 데이터가 있다면 지워지고 덮어쓰여집니다.
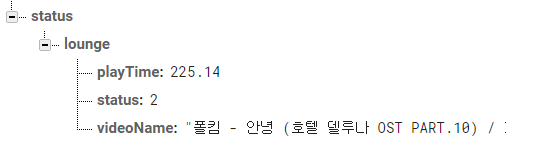
firebase.database().ref('status/lounge').set({
status: data.status,
playTime: data.playTime,
videoName: data.videoName,
});
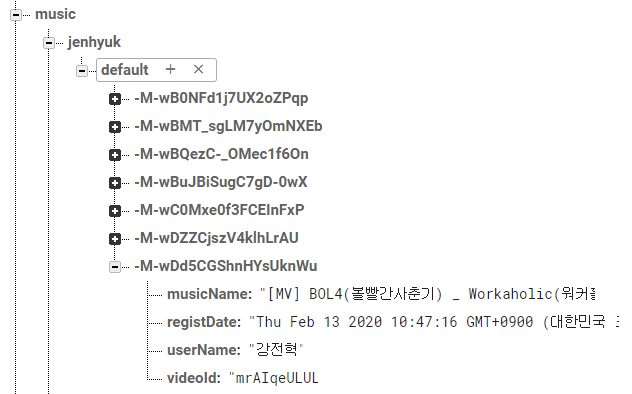
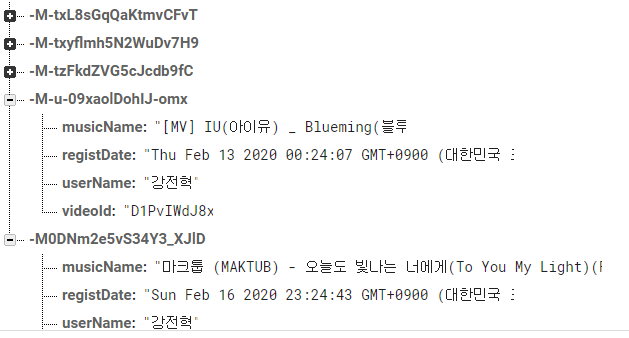
push 를 사용하면 데이터베이스의 데이터 목록에 추가합니다. 목록에 새 노드를 푸시할 때마다 데이터베이스에서 고유 키(예: music/<userId>/<groupName>/<파이어베이스에서 만들어 주는 키>/)를 생성합니다.
firebase.database().ref(`music/${data.userId}/${data.groupName}`).push({
musicName: data.musicName,
videoId: data.videoId,
registDate: data.registDate,
userName: data.userName,
});

2. Read
Firebase database 읽기에는 once, on 이 있습니다.
once 는 변경을 수신 대기하지 않고 단순히 데이터의 스냅샷만 필요한 경우가 있습니다. 이후에 변경되지 않는 UI 요소를 초기화할 때가 그 예입니다. 이러한 경우 once() 메소드를 사용하면 시나리오가 단순해집니다. 이 메소드는 한 번 호출된 후 다시 호출되지 않습니다.
이 방법은 한 번 로드된 후 자주 변경되지 않거나 능동적으로 수신 대기할 필요가 없는 데이터에 유용합니다. 예를 들어 위 예시의 블로깅 앱에서는 사용자가 새 글을 작성하기 시작할 때 이 메소드로 사용자의 프로필을 로드합니다.
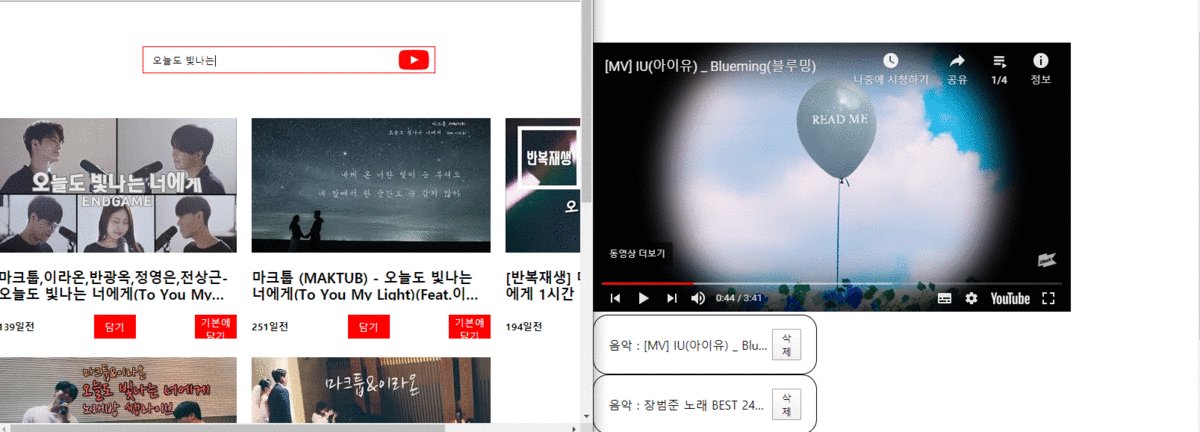
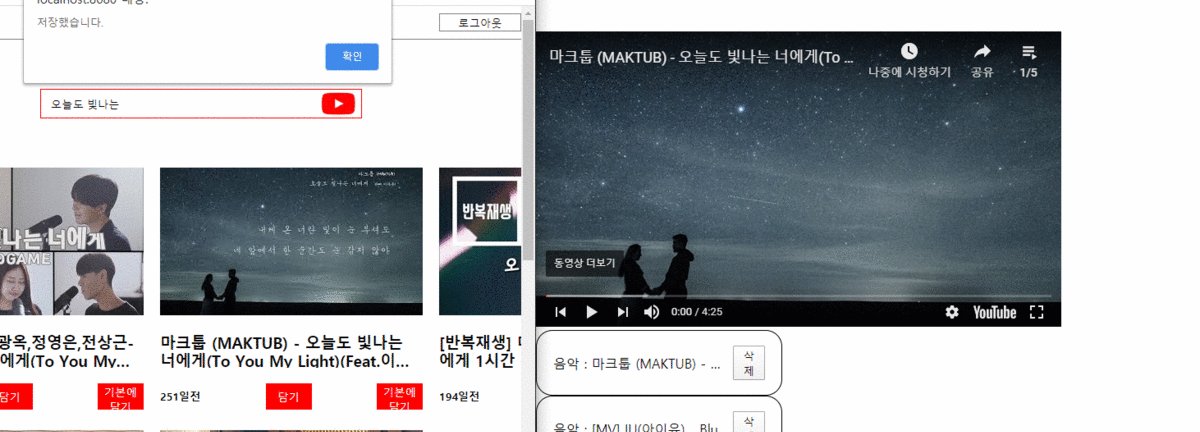
on 은 하위 요소를 포함한 데이터가 변경될 때마다 다시 호출됩니다. 하위 데이터를 포함하여 해당 위치의 모든 데이터를 포함하는 스냅샷이 이벤트 콜백에 전달됩니다. 데이터가 없으면 스냅샷은 exists() 호출 시 false를 반환하고, val() 호출 시 null을 반환합니다.
on 메소드는 Realtime Database의 강력함을 보여줍니다.
push 하는 순간 on으로 보고 있어서 브라우저가 다름에도 불구하고 바로 적용되는 것을 볼 수 있습니다.

getMusicListByGroup(data).on('value', (snapshot) => {
// value 값만 가져오기
Object.values(snapshot.val());
// key 값만 가져오기
Object.keys(snapshot.val());
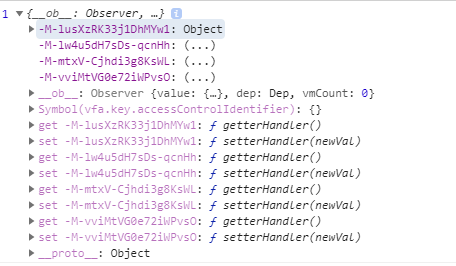
});snapshot.val() 값은 Object 로 날라옵니다.

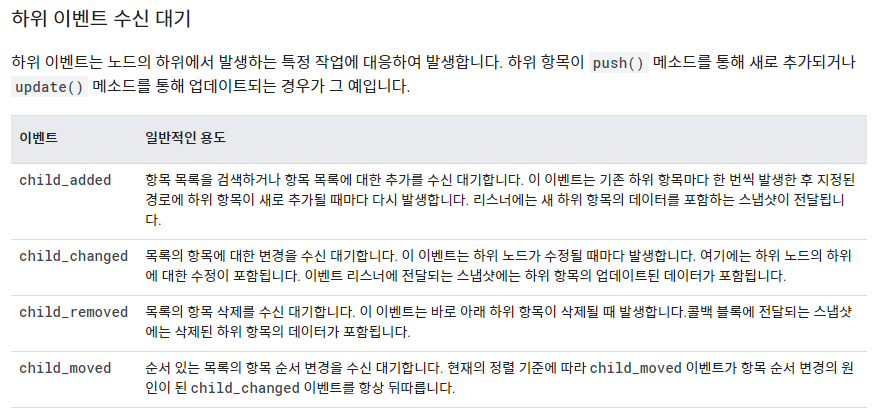
기본적인 value 말고도 다양한 이벤트가 있습니다.

3. Update
다른 하위 노드를 덮어쓰지 않고 특정 하위 노드에 동시에 쓰려면 update() 메소드를 사용합니다.
update() 호출 시 키의 경로를 지정하여 하위 수준 값을 업데이트할 수 있습니다.
키 값을 가져와서 해당 키에 대한 값을 수정하는 작업입니다.
index와 on으로 가져온 데이터로 키를 찾아서 넣어줍니다.
const clickEdit = (idx, groupData) => {
const key = Object.keys(groupData)[idx];
console.log(key);
const data = {
key: key,
groupName: '수정한거6',
userId: userName.value,
};
editMyGroupName(data);
};export function editMyGroupName(data) {
const key = data.key + '/groupName';
firebase.database().ref(`group/${data.userId}`).update({
[key] : data.groupName
});
}

4. Delete
데이터를 삭제하는 가장 간단한 방법은 해당 데이터 위치의 참조에 remove()를 호출하는 것입니다.
set() 또는 update() 등의 다른 쓰기 작업의 값으로 null을 지정하여 삭제할 수도 있습니다. update()에 이 방법을 사용하면 API를 한 번 호출하여 여러 하위 항목을 삭제할 수 있습니다.
삭제도 같은 원리 입니다.
key 를 찾은 후 그 데이터 위치까지 가서 remove()를 호출해서 삭제하는 방법입니다.
const removeMusic = (idx) => {
const data = {
id,
groupName: props.groupName,
};
getMusicListByGroup(data).orderByKey().once('value', snapshot => {
const key = Object.keys(snapshot.val()).reverse()[idx];
deleteMusic(data, key);
});
}export function deleteMusic(data, key) {
firebase.database().ref(`music/${data.id}/${data.groupName}`).child(key).remove();
}
'Javascript > 삽질' 카테고리의 다른 글
| 화면에 특정 DOM 이 보이는가? - InterSectionObserver API (4) | 2020.09.03 |
|---|---|
| Firebase realtime database pagination 삽질기 (0) | 2020.05.25 |
| javascript - AWS Lambda 를 이용해서 크롤링하기 (0) | 2020.01.27 |
| Vue - google OAuth2 로그인 및 Youtube 연동 (0) | 2020.01.20 |
| javascript - Comma 만들기 (0) | 2019.09.11 |




