| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 회고록
- express
- vue login
- 프론트
- login
- 플러그인
- AWS
- react
- 배포
- 토이프로젝트
- 셋팅
- vsCode
- PWA
- 기획
- Docker
- Firebase
- plugin
- jwt
- react-query
- database
- vue
- javascript
- 정리
- nginx
- 신상마켓
- vuex
- 로그인
- Git
- 뷰
- extension
- Today
- Total
강디너의 개발 일지
주니어 개발자의 어뷰징? 대응하기 본문
운영중인 Vscode 플러그인을 잠깐 소홀하게 뒀더니
깜짝 놀랄 일이 생겼었다.

사용자는 많이 늘지 않았는데 갑자기 사용량만 엄청 많이 늘었다.
결국 네이버 API 일일 허용량 초과로 이어졌으니...
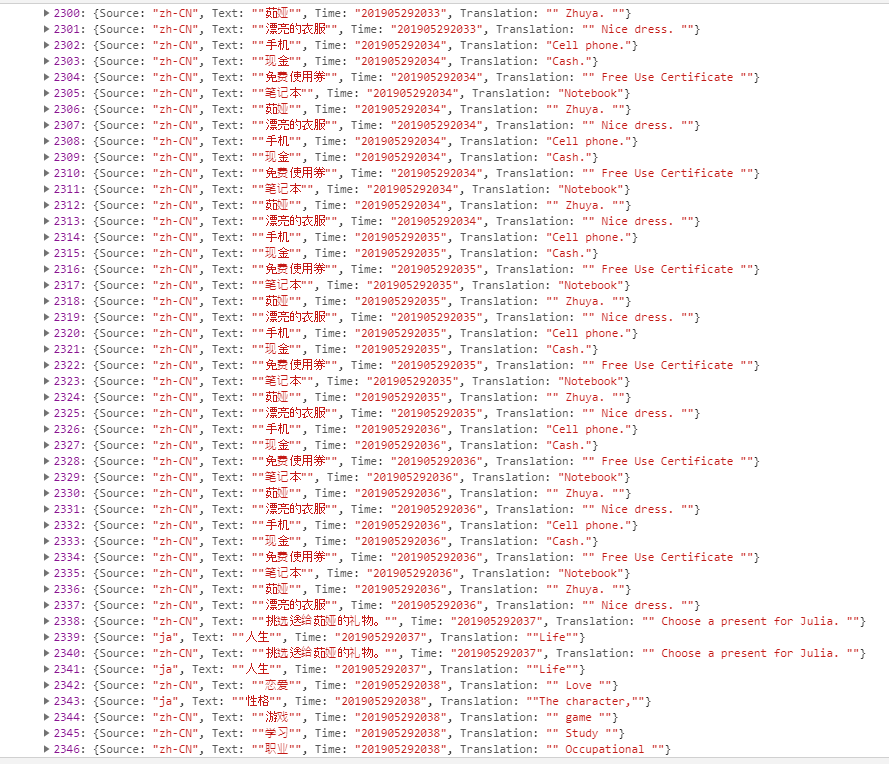
갑작스런 변화에 이상해서 저장 데이터를 확인했다.

음....;
으음..;;
번역하는데 딜레이가 있어 막 클릭해서 그런건지는 모르겠지만
어뷰징 대책이 필요했다.
1. 같은 단어를 같은 시간(분)에 검색하면 막기
- 시간은 분단위 까지 저장 중
2. 사용자 IP를 저장하고 하루에 100번 사용하면 막기
- Firebase DB에 저장 후 비교
1번, 2번 두개다 적용해야 할 듯 한데
사용자 IP를 막 저장해도 괜찮은지 고민이 되었다.

사용시 IP를 하루 동안 저장합니다.
위의 약관을 ReadMe에 추가하면 될 것 같은데... 1번 대책을 만들어보고 여전히 문제가 있으면
2번 대책을 실시하기로 했다.
1번 대책 플로우
번역할 Text 들어온다 -> 어뷰징 체크 -> 언어감지
어뷰징 체크 -> 들어온 Text+Time -> DB에서 Time검색 -> 없으면 -> 언어감지 -> 언어번역
-> 있으면 -> 어뷰징 감지 메시지
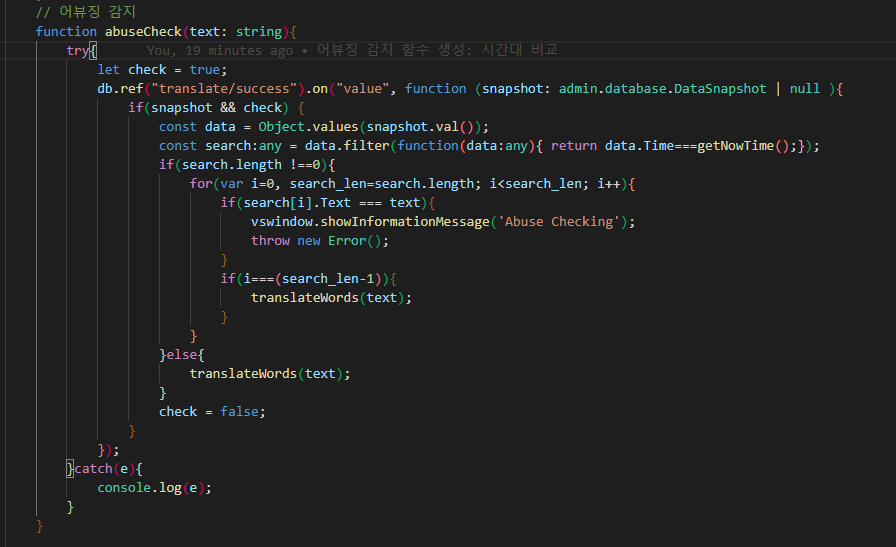
작성 코드
// 어뷰징 감지
function abuseCheck(text: string){
try{
let check = true;
db.ref("translate/success").on("value", function (snapshot: admin.database.DataSnapshot | null ){
if(snapshot && check) {
const data = Object.values(snapshot.val());
const search:any = data.filter(function(data:any){ return data.Time===getNowTime();});
console.log('시작');
// 그 시간대에 검색한 결과가 있으면
if(search.length !==0){
for(var i=0, search_len=search.length; i<search_len; i++){
// Text 비교 후 같은 텍스트가 없으면 언어감지 시작
// 같은게 있으면 Abuse Checking 메시지 보내면서 에러처리
if(search[i].Text === text){
vswindow.showInformationMessage('Abuse Checking');
throw new Error();
}
if(i===(search_len-1)){
translateWords(text);
}
}
}else{
// 그 시간대에 검색한 결과가 아무것도 없으면
translateWords(text);
}
check = false;
}
});
}catch(e){
console.log(e);
}
}
생각보다 오래걸렸고 코드를 짜는데 어려움이 있었다.
Firebase API 에서 데이터 불러오는 snapshot 이 계속 반복되는 것이었다.
두번 반복은 기본이고, 에러가 뜨면 그전 까지 클릭했던 만큼 반복이었다.(이래서 중복이 많았나)
console.log('시작') 을 넣은 이유가 한번 번역해도 '시작' 이 로그에 여러번 찍혔다.
이걸 없애기 위해 check 변수를 넣었고 한번만 실행 되도록 컨트롤 할 수 있게되었다.
백수인 저에게 할 일을 만들어 주신 중국인님들께 감사드리고
서비스를 운영하면서 이런 경험을 하게 해주셔서 한번 더 감사드립니다 ^^;;;
'Javascript > 삽질' 카테고리의 다른 글
| Vue - google OAuth2 로그인 및 Youtube 연동 (0) | 2020.01.20 |
|---|---|
| javascript - Comma 만들기 (0) | 2019.09.11 |
| 코드로 보는 GraqhQL 예제 (0) | 2019.05.30 |
| HTTP 상태 코드 (0) | 2019.05.28 |
| Vscode 플러그인 리팩토링(2) - 피드백 반영 (0) | 2019.05.06 |

