| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- express
- jwt
- 프론트
- 토이프로젝트
- react-query
- vsCode
- login
- react
- plugin
- Git
- 로그인
- vuex
- AWS
- extension
- 플러그인
- PWA
- 기획
- javascript
- 뷰
- 배포
- 신상마켓
- vue
- vue login
- 회고록
- 정리
- Docker
- Firebase
- database
- nginx
- 셋팅
- Today
- Total
강디너의 개발 일지
React-Query Error Boundary 본문
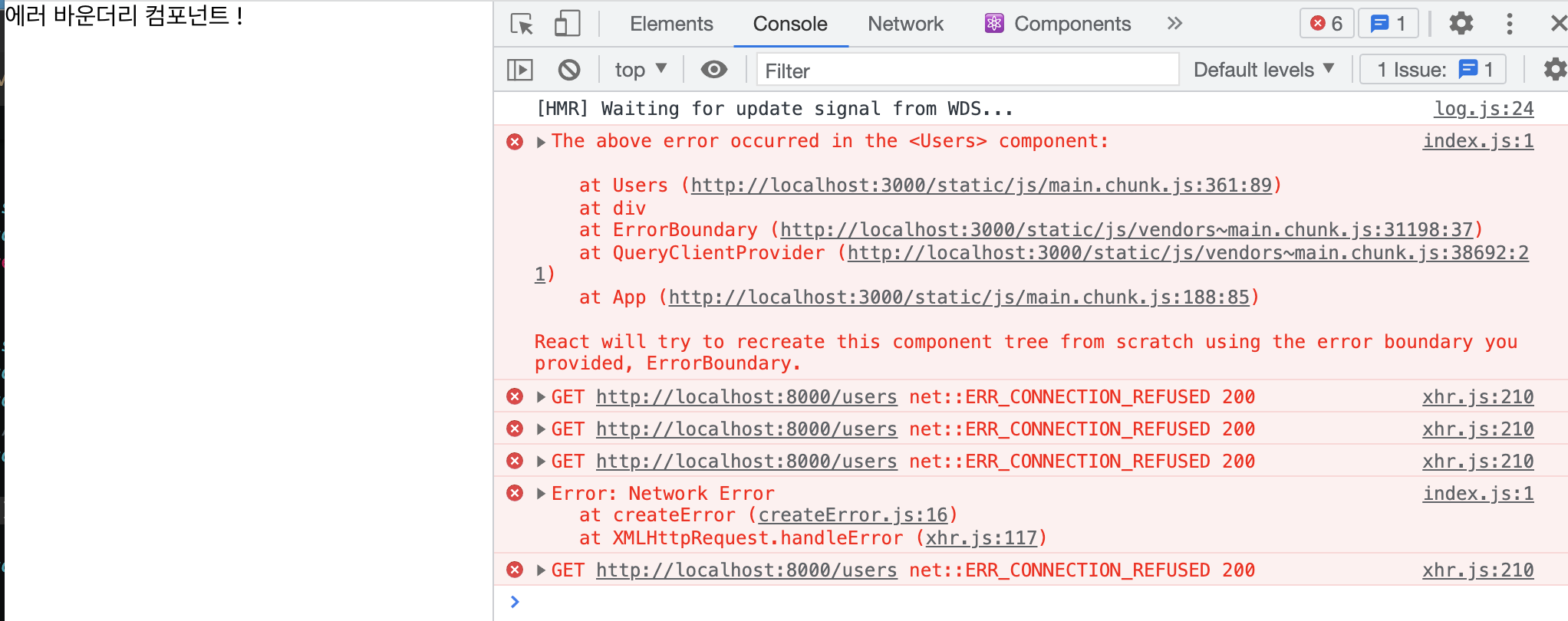
에러 바운더리 사용해보기
- 공통 오류 컴포넌트 적용하기
- 특정 컴포넌트만 다른 오류 컴포넌트 적용하기
- 고민
공식 문서 : https://react-query.tanstack.com/guides/suspense
코드 : https://github.com/DinnerKang/study_react/tree/main/packages/react-query
1. 공통 오류 컴포넌트 적용하기
최상위 루트에서 선언하고 QueryClient에 defaultOptions를 설정해서 suspense 값을 변경해줍니다.
그 후 ErrorBoundary를 선언해주면 하위 컴포넌트들은 이제 패칭 오류가 날 때 해당 ErorrComponent가 보입니다.
import {
QueryClient,
QueryClientProvider,
useQueryErrorResetBoundary,
} from 'react-query';
import { ErrorBoundary } from 'react-error-boundary'
function App() {
const queryClient = new QueryClient({
defaultOptions: {
queries: {
suspense: true,
},
},
});
const { reset } = useQueryErrorResetBoundary();
return (
<QueryClientProvider client={queryClient}>
<ErrorBoundary
onReset={reset}
fallbackRender={({ resetErrorBoundary }) => (
<ErrorComponent />
)}
>
<div className="App">
<Users />
</div>
</ErrorBoundary>
<ReactQueryDevtools initialIsOpen={false} />
</QueryClientProvider>
);
}
2. 특정 컴포넌트만 다른 오류 컴포넌트 적용하기
상위 컴포넌트에서 defaultOptions으로 suspense 값을 주었다고 해도 사용하는 곳에서도 다시 설정 가능합니다.
그래서 아래 코드 처럼 useQuery할 때 옵션을 수정해주면 별도의 오류 컴포넌트를 보여줄 수 있습니다.
const Users = () => {
const queryClient = useQueryClient();
const [userId, setUserId] = useState<number>(5);
// Query
const { isLoading, data, isError } = useQuery('users', getUserWithAxios, {
staleTime: 5000,
suspense: false,
});
if (isError) return <div>에러</div>;
...
}
3. 고민
과연 최상위에서 ErrorBoundary를 써서 컨트롤 하는게 맞나 라는 생각이 들었다.
에러 처리하는 것을 공통으로 관리해서 편하다는 장점은 확실한데 사용자 측면에서는 뭔가 불편할듯한 느낌 ??
예를들어 네이버 홈에서 오늘 읽을만한 글 API 하나가 오류인데 전체 페이지가 오류인 것 처럼 오류 컴포넌트가 덮으면 이상할 것 같은 느낌? 테이블 하나만 오류인데 전체 페이지가 오류 컴포넌트를 보여주면 사용자는 불편... 할 것 같은 느낌이 들었다.
하나의 API가 오류일 경우 부분부분 오류 컴포넌트를 보여주는게 좋을 것 같은데... 라는 생각이 들면서도 유저 정보나 중요한 API가 오류일 경우에는 오류 컴포넌트로 화면을 감싸는게 좋을 것 같고...
그리고 개발할때 무슨 오류만 나면 화면 안보여주고 에러 컴포넌트가 나오면 빡칠듯... post 오류인데도 오류니깐 에러 컴포넌트로 가고 막 그러면.... 공통으로 적용할때에는 디테일들을 신경 많이 써줘야 할 것 같다.
결론
오류 컴포넌트를 적용하는 부분에도 신경써야하는 부분과 결정해야하는 부분이 많은 것 같다.
'Javascript > React.js' 카테고리의 다른 글
| React Native로 앱을 만들고, 고통 받으며 적는 글 (2) | 2023.10.04 |
|---|---|
| React setState를 동기적으로 사용해야할 때 (0) | 2023.04.30 |
| Next.js 데이터 가져오는 방법 (Data Fetching) (0) | 2022.08.22 |
| Next.js SEO를 위한 next/head 탐구 (0) | 2022.07.30 |
| React-Query 사용법 및 쓰는 이유 (0) | 2021.12.12 |


