주 ~ 니어 개발자의 2021 상반기 회고록
벌써 상반기가 사라졌다.
상반기에 별로 한 것이 없어 보였는데, 적다 보니깐 뭔가 많아져서 뿌듯하다.
1. 회사
상반기에는 초반에는 엄~~청 바쁘지는 않고 살만은 했다. 그래서 여행도 다녀오고 힐링을 좀 했던 것 같다.
1-1. 생활
음... 코로나 때문?에 재미있는 일은 특별하게 없었다.
늘 그러하였듯이 평화롭게 탁구와 플랭크...

1-2. 리뷰
사내 리뷰 시스템이 생겼다.
작년 한 해 동안 같이 프로젝트를 진행했던 동료들이 나에게 피드백을 주고, 나도 그분들에게 피드백을 주는 시스템이다.
처음에는 다들 `좋은말만 쓰지 않을까, 친한 사람한테만 좋게 하지 않을까 ?, 의미가 있을 까?` 라는 의견이 분분 했지만, 결국 평가에 들어가는 내용이다 보니 다들 솔직하게 쓰는 것 같았다.
나도 누군가를 리뷰/피드백 하는 것은 처음이라 생각보다 엄청 오래 걸렸는데, 자기 자신에 대한 평가를 적는 부분이 있었는데 더 어려웠다.
피드백 중 하나가 엄청 감동이라서 계속 기억에 남았는데, 자세하게 적으면 안 될 듯해서 간단하게 요약해보겠다.
업무 요청을 받을때 긴장되는 사람이다.
그 이유는 업무를 진행하면서 나한테 받은 요청은 꼭 해결되어야만 하는 요청이기 때문이다.
협업하며 일하게 되면 자신을 발전시켜주는 사람이다.
꼭 해결되어야 하는 업무이기에 더 집중해서 지원을 해야 하고 요청을 해결해주었을 때 성취감을 느끼게 해 준다.
같이 일하면 긴장되지만 기대되는 사람이다.
너무 너무 좋게 봐주셔서 아직도 마음속에 남아있다.
1-3. React.js
우리 파트는 Vue.js를 주력으로 개발하며 서비스를 운영하고 있다. 아직 IE 사용자가 있기 때문에 버리지 못해서 Vue3를 올리지 못하지만, composition API를 이용해서 Vue3의 주요 기능들을 써보며 대비하고 있다.
그리고 React.js도 도전하고 싶은 마음이 있었는데, Vue.js와 React.js를 둘 다 다뤄봐야지 어떤 서비스에서 어떤 프레임워크가 좋은지 판단할 수 있기 때문에 기회만 되면 스터디를 하려고 했었다.
때마침 시니어 개발자분이 오셨는데, React.js를 주로 했다고 하시며 스터디하면서 다음 신규 프로젝트는 React.js로 해보겠냐고 했는데 전부 '감사합니다' 하고 스터디를 진행했다.
시니어 개발자분께서 엄청 조심스럽고, 꼼꼼하게 준비해주셨는데 주말에도 우리에게 보여줄 코드 작업을 하셨다.(ㅠㅠ)
Vue.js를 사용하는데 억지로 React.js를 하자고 하는 건 아닌지, 찾아보니깐 요즘 Vue.js도 많이 사용하는 것 같은데 괜히 말을 꺼낸 건지, 엄청 조심스러우셨다. 당연히 우리는 절대 아니라고 하면서 오히려 기회라고 생각한다고 했다. 그리고 Vue.js와 React.js의 비슷한 점과 차이를 설명해주시며 이해도를 높이는데 엄청 신경 써주셔서 감사했다.
React.js 스터디 중에 마침 간단한? 신규 프로젝트가 있었는데, 서비스 홍보 페이지를 만드는 것이었다.
React.js를 스터디를 완벽하게 하지 않은 상태에서 SSR 프레임 워크인 Next.js로 프로젝트를 구성하기에는 시간상 애매할 것 같고, 너무 도전하는 것 같아서 Nuxt.js로 만들려고 했었다. 그런데 시니어 개발자분께서 Next.js로 한번 해보는 게 어떻겠느냐 라고 하셔서 바로 넵 하고 새로 만들었다.(도전을 원하신 거겠지...ㅋㅋ)
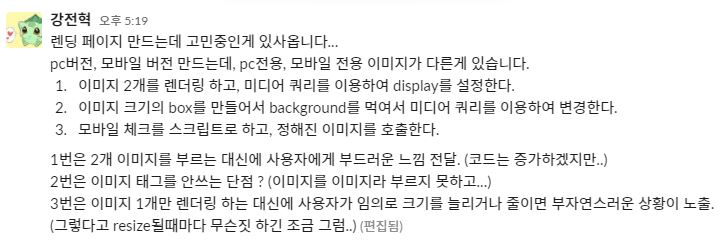
Next.js를 구성하면서 생각해야 되는 일이 많았는데, 특히 이미지 관련해서 토론을 많이 했다.

picture, srcset 태그를 사용할까도 생각해봤는데, IE를 지원하지 않는다고 해서 고려하지 않았었다.(나중에 알고 보니 IE 지원할지는 안정했었다고... 아무래도 홍보용 페이지다 보니깐 IE 지원이 필요하다고 생각했었다.)
토론하다가 next/image라는 어마어마한 것을 알게 되었는데
- 브라우저에 맞는 최적화된 이미지(크롬일 경우 WebP)를 자동 변환
- 사용자 뷰 포트에 맞는 지연 로드
- 동적으로 사용자 뷰포트에 맞는 이미지 크기 지정
등의 장점이 있다.
하지만 안타깝게도 중요한 한 가지를 사용하지 못했는데, SSR이 아니라서 브라우저 최적화된 이미지로 변환시키기 못한다는 점이었다. SSR로 구성하려고 했는데, 데브옵스 팀에서 SSR은 힘들 것 같다고 하시며 스테틱 한 것으로 해달라고 요청이 와서 다른 방법인 SSG 형태로 배포하기로 했었는데, 여기서 이런 이슈가 생길 줄 몰랐었다.
프로젝트가 끝나고 팀원들과 간단하게 회고 겸 코드 리뷰를 하면서 어떤 고민을 했었는지, 어떻게 만들었고 Vue.js랑 어떻게 달랐는지 공유하는 자리를 만들어서 다들 고생했다고, 좀 더 고생하라고(?) 응원해줘서 힘이 났다.(지금 2페이즈 작업 중이다.)
혼자 프로젝트를 이끌면서 여러 가지를 챙기고, 다른 동료들과 같이 토론하면서 진행하는 것도 나름 재미있었다.

신상애드 :: 도매 사장님 매출 성장 파트너
신상애드는 패션 도소매 거래 No.1 신상마켓의 새로운 광고 플랫폼입니다.
www.sinsangad.kr
1-4. 서비스 리브랜딩
디자인 다루는 건 너무 재미있다. 욕심부려서 내가 하고 싶다고 졸라서 프로젝트를 가져왔다.
이미지와, 메인 컬러 등등 변경하였는데, scss 전역 변수로 메인 컬러를 지정하고 있어서 수정할게 그렇게 많지 않았다.
갑작스럽게 위의 Next.js 프로젝트랑 일정이 겹쳐서 바빠 죽을 뻔했는데, 다행히도 무사히 오픈되었다.
신상마켓 :: 패션 도소매 거래 No.1
신상마켓은 동대문 도매매장의 80%, 전국 22만 소매 사장님들이 사용하는 국내 1위의 패션 B2B 플랫폼입니다.
sinsangmarket.kr
1-5. 인턴

상반기에 인턴이 세분이나 오게 되었는데, 그중 두 분을 멘토링 하게 되었다.(주니어가 주니어를...)
마음 같아서는 실무를 바로 같이 하고 싶었지만, 프로세스상 과제라는 것을 먼저 해야만 했다. 과제는 스스로 정해서 만드는, 마치 토이 프로젝트처럼 만드는 것이었다.
나는 백엔드 쪽 코드보다는 프론트 로직, 레이아웃 관련해서 주로 대화를 많이 했다. 인턴분들이 만든 프로젝트의 코드 리뷰는 너무 재미있었는데, 이렇게도 코드를 짤 수 있구나 + 내가 누구를 멘토링하고 있구나가 너무 즐거웠다. 상용 서비스가 아니라서 더 편하게 물어보고, 대화할 수 있었던걸 수도 있다.
React.js를 이용해서 프로젝트를 만드는 인턴 분도 계셨는데, 나도 Next.js로 고통받고 있었을 때라서 질문하면 나도 찾아보느라 더 공부가 되었던 것 같다.
Next.js 프로젝트 + 리브랜딩 + 인턴분들 멘토링 이 모든 게 5~6월에 이루어진 거였는데 진짜 진짜 바빠 죽는 줄 알았다.(ㅠ.ㅠ) 그리고 캐어를 자주 못 해 드린 것 같아서 인턴분들께 미안했다. (이젠 한가하니깐 집중 캐어를...)

1.6. 딜리잇츠
기-개-디 토이프로젝트 협업기 - 맛집 리뷰 서비스
장장 4개월에 걸친 토이프로젝트가 드디어 끝났습니다. 4월 말 오픈 예정이었으나, 역시 사람일은 알 수 없기 때문에... 각자의 업무가 일단 중요하니깐... 연애도 해야하고... 서비스 한 개를 만
kdinner.tistory.com
상반기에도 토이 프로젝트를 했다.
일하면서 토이 프로젝트가 힘들긴 해도 내가 성장한다는 느낌은 확실하게 있어서 매번 도전하는 것 같다.
2. 블로그
꾸준히 포스팅을 하면서 나를 어필하기 위해 노력하고 있다. 누군가 내 블로그를 봤다고 했을 때 진짜 기분이 좋다.
React.js에 관해서 공부하고 있는데 나중에는 포스팅도 생각하고 있다.
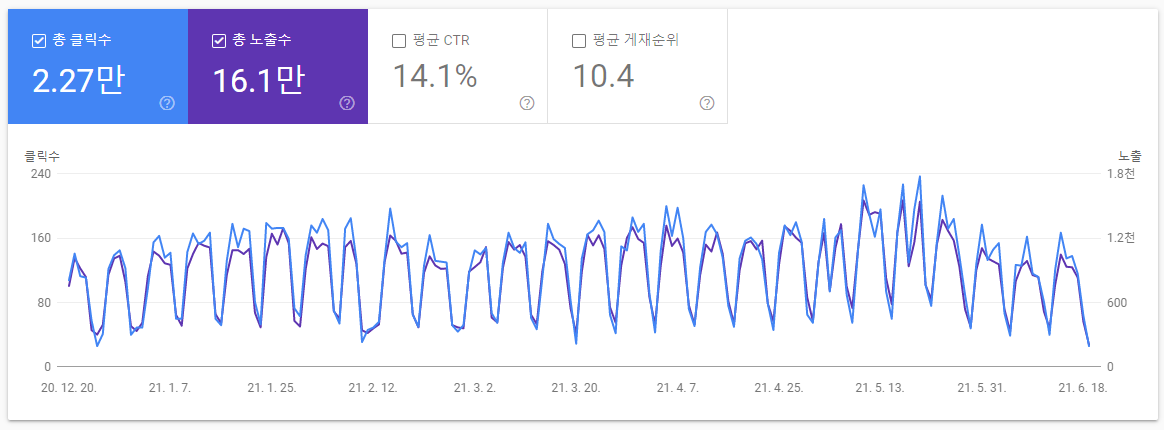
2-1. Google Seacrh Console 실적

저번 분기에 비해 클릭수, 노출수, CTR, 평균 게재순위까지 전반적으로 올랐다.
포스팅 개수도 100개가 넘어서 뭔가 뿌듯함이 몰려온다.
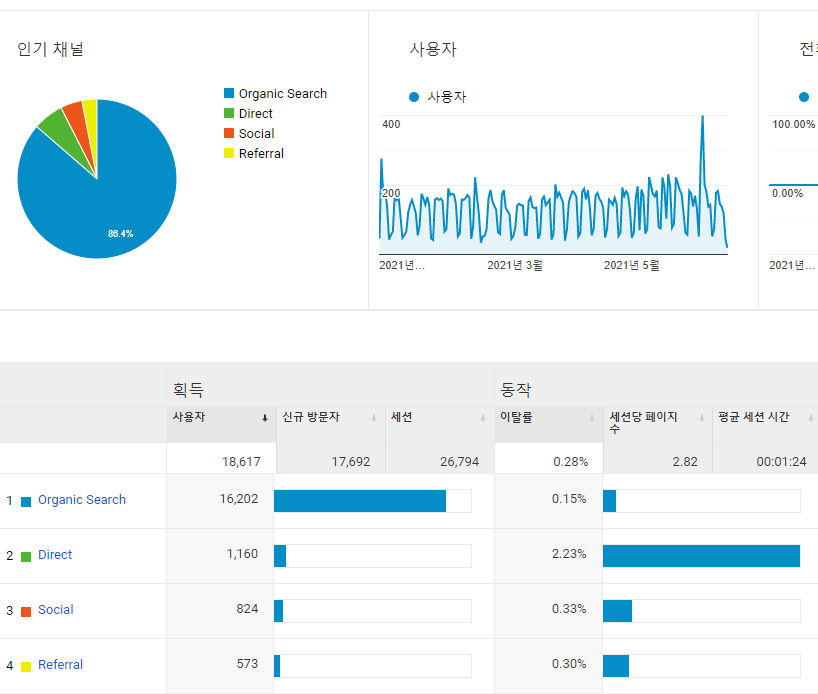
2-2. 페이지 방문 순위
3위. Vue - 동적 컴포넌트를 이용한 Layout 설정
순위에 변화가 별로 없어서 재미가 별로 없다.
사람들에게 흥미를 끌만한 주제를 한번 생각해봐야겠다.

이번에 회고록을 또 생활코딩에 올리면 페이스북 유입자 수가 많아질 것 같다.(나름 마케팅도 신경 쓴다 ㅎㅎ)

SNS 활동을 많이 안 하다 보니 Social이 떨어진 느낌이다. 다음 분기 때는 더 열심히 활동해야겠다..!
3. 2021 상반기 회고
3-1. 벌써 이년
지금 회사에서 다음 달이면 벌써 2년이다.
2년 전에는 자바스크립트 기초도 거의 없었고, Vue 프레임워크에 대해 자세히 알지 못했다. 지금도 전부 다 안다고 말은 못 하지만, 다 알려고 노력하고 있다. 2년 전의 코드를 보면 `내가 왜 이렇게 짰었을까, 그땐 이게 최선이었을까?` 라는 생각이 든다. 지금은 React.js를 공부하며 다양한 것에 도전하는 지금이 뿌듯하고 좋다.
3-2. 휴식
드. 디. 어. 연차를 쓰기 시작했다.
주말에는 비행기 표값이 너무 비싸서... 평일에 제주도를 다녀왔다. 제주도 푸른 바다 보면서 원격근무를 하려 했으나, 팀원분들이 일 생각하지 말고 놀라고 해서 안타깝게도 코딩을 하지 못하였다.
3-3. 목표
회고록을 작성하면서 작년 하반기의 목표를 봤는데, 전부 다 이뤘다...!
소소한 여행과 블로그 포스팅이지만, 이뤘다는 점에서 뿌듯하다.
다음 분기에는 React.js를 공부하면서 포스팅하는 것을 목표로 삼으려고 한다.
요즘 CSS 팁이나 최신 기술들이 자주 눈에 들어오는데 이것도 실습하면서 포스팅하면 재미있을 것 같다.
4. 마무리
5~6월에 바쁜 날들이 많아서 정신없이 보냈던 것 같다.
인턴분들 덕분에 나도 더 성장해야겠다는 신선한 자극이 되었다. 세상은 넓고 다양한 개발자들은 많다.
뒤처지지 않게 열심히 공부해야겠다는 생각이 드는 상반기였다.